element-UI 的table表格数据有提供多项框 type="selection" 的功能,但如果表格有分页功能,例如在第1页进行了数据勾选,等切换到其他页面,再回到第1页,勾选状态就不存在了。这是因为分页要重新请求后台数据,这样上一次请求的数据的勾选状态就不存在了。
element提供了reserve-selection可以保存数据更新前选中的值,这个属性需要搭配 row-key 指定一个唯一标识。
1、代码展示:
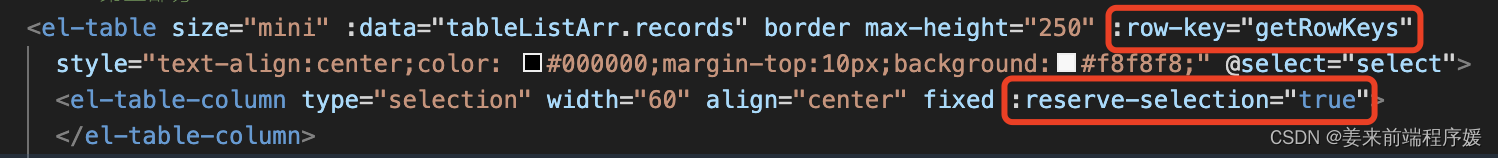
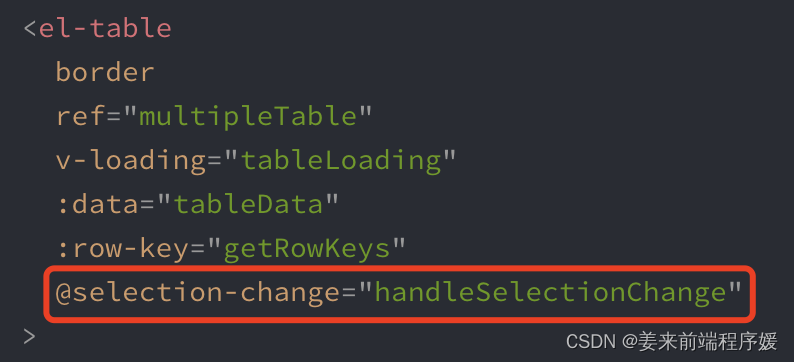
HTML部分:
<el-table size="mini"
:data="tableListArr.records"
border max-height="250"
style="text-align:center;color: #000000;margin-top:10px;background:#f8f8f8;"
@select="select"
:row-key="getRowKeys"
>
<el-table-column type="selection" width="60" align="center" fixed
:reserve-selection="true">
</el-table-column>
</el-table>
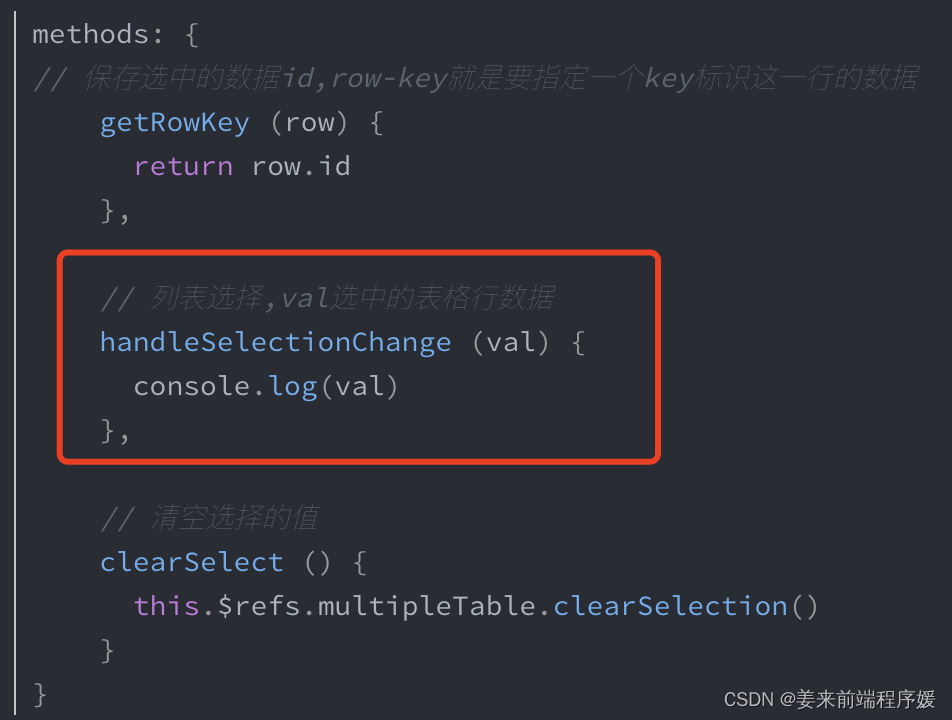
JS部分:
methods:{
getRowKeys(row) {
return row.woId
// 需要return的是一个唯一的标识值
},
}2、扩展:


























 2473
2473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








