参考文档:react官方教学文档:學習指南:React 介紹 – React
总的来说react就是高效的的JavaScript函数库,是用小巧而独立的component来建立复杂的UI。主要是从component、prop和state三个角度来完成程序的编写。
编写react的IDE选择:IntelliJ IDEA
创建项目:
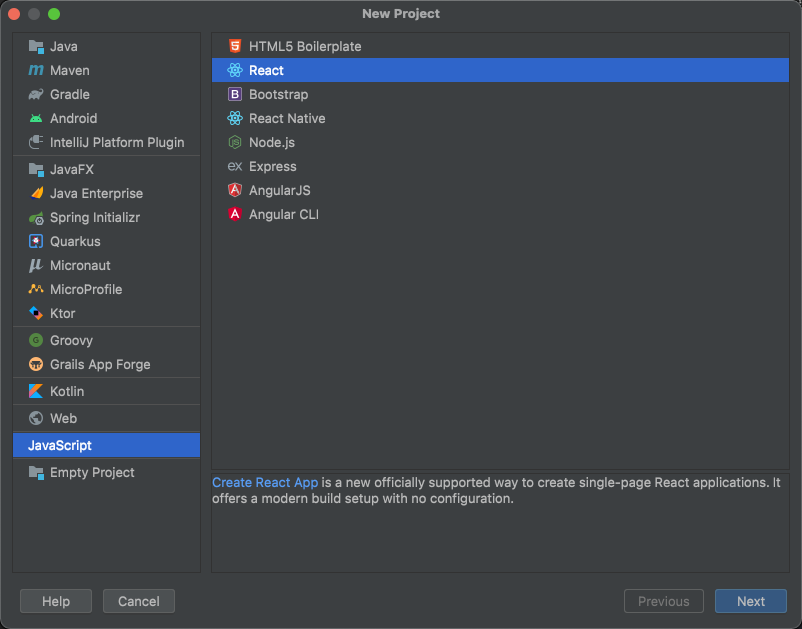
方法一:使用IDE直接创建react的项目即可

创建好项目后如何进行编写:
找到项目文件下的./src/App.js
该文件为项目的默认main文件(类似于index.html)
通过编写function App(){
组件内容








 IDEA创建react项目的流程,此文仅以学生角度记录一些操作步骤以及遇到过的问题,以供将来查阅。
IDEA创建react项目的流程,此文仅以学生角度记录一些操作步骤以及遇到过的问题,以供将来查阅。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








