一、Demo示列效果图
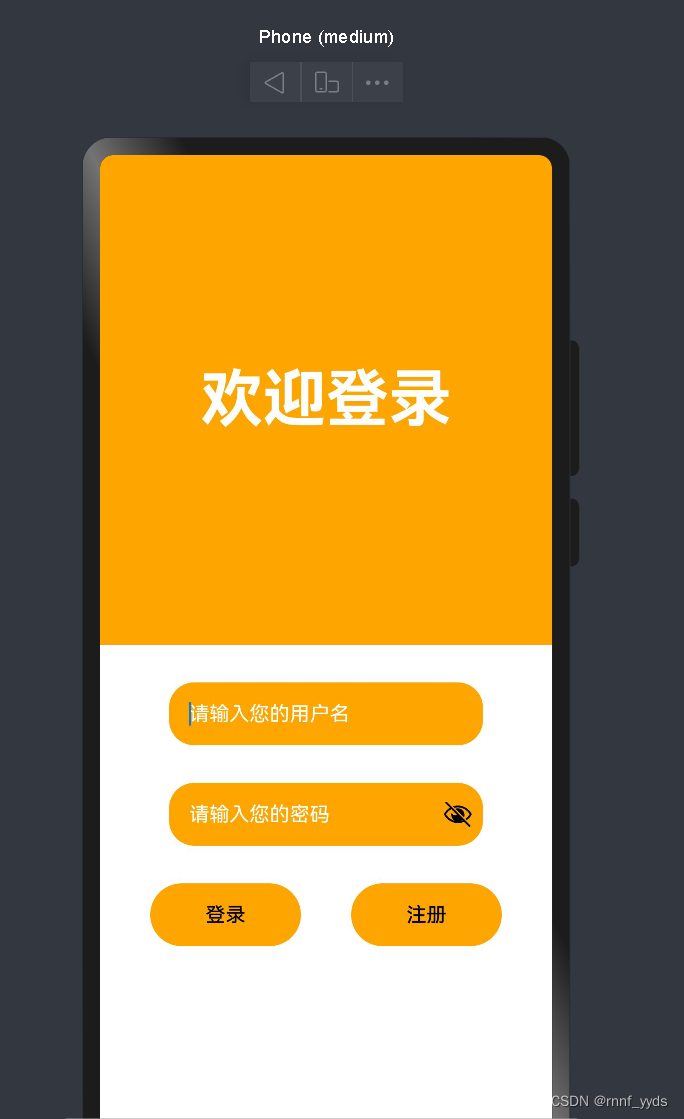
1.1 登录界面

1.2 次页面

二、代码实现
2.1登录页面代码
import router from '@ohos.router'
@Entry
@Component
struct Login {
@State message: string = '欢迎登录'
build()
{
Column()
{
Column()
{
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(Color.White)
}
.width("100%")
.height("50%")
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Orange)
Column()
{
Row()
{
// 用户名输入框
TextInput({ placeholder: "请输入您的用户名" })
.type(InputType.Normal)
.width(250)
.height(50)
.placeholderColor(Color.White)
.backgroundColor(Color.Orange)
.borderRadius(20)
.margin({ bottom: 30 ,top:30})
}
Row()
{
// 密码输入框
TextInput({ placeholder: "请输入您的密码" })
.type(InputType.Password)
.width(250)
.height(50)
.placeholderColor(Color.White)
.backgroundColor(Color.Orange)
.margin({ bottom: 30 })
}
Row()
{
//登录按钮
Button("登录")
.width(120)
.height(50)
.fontColor(Color.Black)
.onClick(() => {
router.pushUrl({
url: "pages/Second"
})
})
.backgroundColor(Color.White)
.backgroundColor(Color.Orange)
.margin({right:40})
// 注册按钮
Button("注册")
.width(120)
.height(50)
.fontColor(Color.Black)
.onClick(() => {
router.pushUrl({
url: "pages/Second"
})
})
.backgroundColor(Color.White)
.backgroundColor(Color.Orange)
}
.justifyContent(FlexAlign.SpaceEvenly)
}
.width("100%")
.height("50%")
}
.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
2.2 次页面代码
@Entry
@Component
struct Second
{
@State message: string = '欢迎来到第二个界面'
build()
{
Column()
{
Text(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor(Color.White)
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.backgroundColor(Color.Orange)
}
}
三、总结
本案列Demo并无对输入框进行判断登录操作,该Demo只是对前期学习的组件进行巩固,更多详情可参考官方文档





















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








