标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
<title>内联块状元素</title>
<style type="text/css">
div,p{background:pink;}
</style>
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。
当然块状元素也可以通过代码display:inline将元素设置为内联元素。
如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
<div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
}
</style>
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,
代码display:inline-block就是将元素设置为内联块状元素。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
<title>内联块状元素</title>
<style type="text/css">
a{
display:inline-block;
width:20px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}
</style>
盒子模型的实际大小等于盒内内容大小 + 盒内内容与边框距离 + 边框大小
padding + margin + border
内填充的四个方向:padding-top、padding-left、padding-right、padding-buttom
<div>、<ul>、<ol>、<p>、<h>、<table>等块级标签都具备盒子模型的特征
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
div{
border-width:2px;
border-style:solid;
border-color:red;
}
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
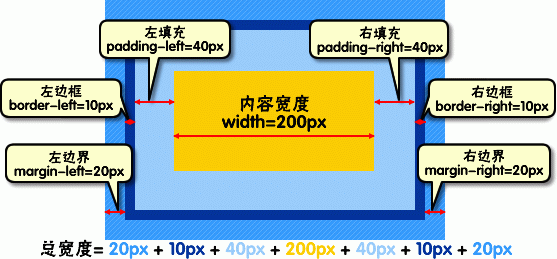
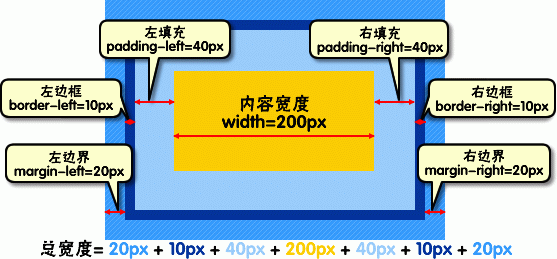
css内定义的宽(width)和高(height),指的是填充以里的内容范围。
<img src="https://img-blog.csdn.net/20150831100450669" alt="" />
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
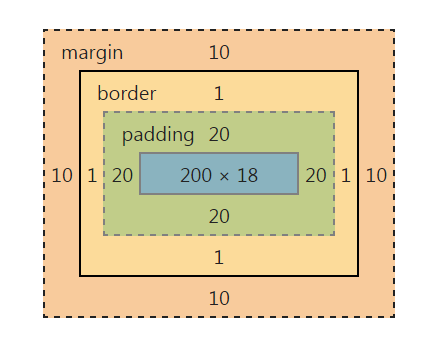
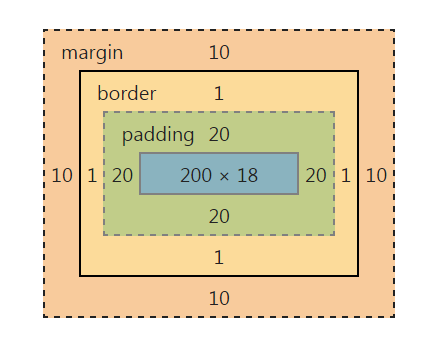
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
html代码:
<body>
<div>文本内容</div>
</body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。
在chrome浏览器下可查看元素盒模型


























 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








