1.Fiddler相对其他调试工具的优势
Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP/HTTPS 调试任务。
Fiddler官方网站提供了大量的帮助文档和视频教程,这是学习Fiddler的最好资料
2.Fiddler安装和FireFox配置
Fiddler2官方下载地址:https://www.telerik.com/fiddler 安装程序600KB左右,目前一直都免费。Fiddler安装非常简单,双击.exe文件然后直接下一步就可以,如果首次运行报错那很可能是因为当前计算机没有与之匹配的.NetFrameWork,由于Fiddler是由C#语言编写而C#软件的运行环境就是微软的.NetFrameWork,所以还要下载安装,下载地址仍然,https://www.telerik.com/fiddler 如果首次运行Fiddler没有报错,那么很幸运你的计算机之前就已经有.NetFrameWork。
如果平时习惯用IE浏览器那么现在就可以开始用Fiddler进行调试了,如果平时习惯用FireFox那么还需要手动设置代理才能支持 Fiddler。配置方式——FireFox主菜单: 选项 -> 高级 -> 网络 -> 设置(如下图),选择“手动配置代理”输入HTTP代理为127.0.0.1,然后“确定”。此时开启的Fiddler就支持FireFox了,当关闭Fiddler后为使FireFox能正常连接网络应该取消上面设置的代理。
fiddler抓包原理

注意:Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的 程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
浏览器设置
ie和chrome浏览器设置
启动fiddler后,ie浏览器和google浏览器会自动使用fiddler上网
手动设置方法:打开浏览器,iexplore.exe 在菜单选择 internet选项 --> 自动配置 --》代理服务器

firefox设置fiddler代理上网
点firefox右上角,三根横线图标-》选项

在弹出页面中,最下方找到 “网络设置” --》设置... 按钮

在连接设置对话框中,选择手动代理配置上网,点确定按钮保存,即可。

主界面

主界面
Fiddler的主界面分为 工具面板、会话列表、命令行工具、监控面板、状态面板
工具面板

快捷功能区
1:给会话添加备注信息
2:重新加载当前会话
3:删除会话选项
4:放行,和断点对应,后面详细讲解
5:响应模式。也即是,当Fiddler拿到远程的response后是缓存起来一次响应给客户端还是以stream的方式直接响应。
6:解码。有些请求是被编码的,点击这个按钮后可以根据响应的编码格式自动解码。
7:查找会话。
8:保存会话。
9:截屏。截屏后,会以会话的方式返回一个截图。
响应模式
- 缓冲模式(Buffering Mode)Fiddler直到HTTP响应完成时才将数据返回给应用程序。可以控制响应,修改响应数据。但是时序图有时候会出现异常
- 流模式(Streaming Mode)Fiddler会即时将HTTP响应的数据返回给应用程序。更接近真实浏览器的性能。时序图更准确,但是不能控制响应。
会话面板图标

图标说明:

监控面板

监控面板
- 统计报表
- 请求总数、请求包大小、响应包大小。
- 请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP、传输时间。
- HTTP状态码统计。
- 返回的各种类型数据的大小统计以及饼图展现。

统计报表
- 时间轴
每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在Fiddler中,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图

时间轴
-
绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
-
有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler 提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler 会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler 会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过 Fiddler 的工具栏选择。特别的,通过 Fiddler 的“AutoResponder”功能返回的响应,只能是缓冲模式。
-
请求条的不同颜色对应着不同类型的响应,根据响应头的 MIME Type 来归类。如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。
-
请求中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连接、发送请求、等待服务端响应等步骤的影响。
-
请求条后面的图标表示响应的某些特征。如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;闪电表示这是 Fiddler 的“AutoResponder”的响应;向下的箭头表示响应是 302,需要重定向;红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。特别的,如果请求条后面有一个红色的X,说明服务端响应完这个请求之后,断开了连接。出现这种情况一般有两种可能:HTTP/1.0 的响应中没有 Connection: Keep-Alive;或者是 HTTP/1.1 的响应中包含了 Connection: close。使用持久连接可以省去建立连接的开销,也可以减小 TCP 慢启动和其它拥塞控制机制带来的影响,总之是好处多多。
-
请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。
状态面板

状态面板
控制台Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有:
| 命令 | 解释 |
|---|---|
| help | 打开官方的使用页面介绍,所有的命令都会列出来 |
| cls | 清屏 (Ctrl+x 也可以清屏) |
| select | 选择会话的命令 |
| ?.png | 用来选择png后缀的图片 |
| bpu | 截获request |
| bpafter | 截获response |
Request消息的结构

Request消息的结构
Response消息的结构

Response消息的结构
常用功能
- 监听HTTPS
Fiddler不仅能监听HTTP请求而且默认情况下也能捕获到HTTPS请求,Tool -> Fiddler Option -> HTTPS下面进行设置,勾选上“Decrypt HTTPS traffic”,如果不必监听服务器端得证书错误可以勾上“Ignore server certification errors”,也可以跳过几个指定的HOST来缩小或者扩大监听范围。
如果监听https有问题,可以参考这篇文章 https://blog.csdn.net/robinhunan/article/details/84348441

监听HTTPS
- HOST切换, 点击菜单 Tool->HOSTS,打开hosts的配置页面

是host生效,必须选择Enable remapping 前的复选框。fiddler 即可导入系统hosts文件,也可以自己配置,比hosts强大一点的地方是可以配置域名别名比如 我将test.com这个域名 指向了localhost的地址。

HOST
-
模拟各类场景
-
通过GZIP压缩,测试性能
-
模拟Agent测试,查看服务端是否对不同客户端定制响应
-
模拟慢速网络,测试页面的容错性
-
禁用缓存,方便调试一些静态文件或测试服务端响应情况
-
根据一些场景自定义规则

自定义规则
-
低网速模拟有时出于兼容性考虑或者对某处进行性能优化,在低网速下往往能较快发现问题所在也容易发现性能瓶颈,可惜其他调试工具没能提供低网速环境,而强大的Fiddler考虑到了这一点,能够进行低网速模拟设置Rules > Performance > Stimulate Modem Speeds。
-
Composer(构造器)类似postman发送http请求
请求构造顾名思义就是我们可以模拟请求,也就是说我们可以借助Fiddler的Composer 在不改动开发环境实际代码的情况下修改请求中的参数值并且方便的重新调用一次该请求,然后相比较2次请求响应有何具体不同。
在浏览器访问
在会话列表 , 将这个请求鼠标左键单击拖入Fiddler右侧 监控列表。修改请求参数,修改后点excute按钮,这时候fiddler会发送一个新的请求,在分析新的请求会发现请求参数和响应内容已经变化。

Android 配置Fiddler抓包
配置抓HTTP包
第一步,获取Fiddler所在PC的IP地址,以及Fiddler的代理服务器端口地址,默认为8888
可以通过ipconfig命令等查看,最简单的就是将鼠标移到Fiddler窗口右上角的online字样上面,会自动提示当前电脑IP地址。
我的电脑局域网是192.168.31,所以标红的就是fiddler的ip地址了。

比如,我当前PC IP地址为192.168.31.109( fiddler会把这个ip解析为: ipv4.fiddler )
打开Fiddler上Tools-->Options,选择Connections选项卡,可以查看到代理端口地址。默认为8888。你可以自行配置成其他端口号。
还有,请勾选“Allow remote computers to connect”(这是允许Android手机通过代理进行网络访问)。

获取端口号
第二步,Android手机Wifi连接成功后,高级选项中配置代理。
手机连接和PC位于同一局域网的wifi,连接成功后,进入到手机-》设置--》高级选项中。(不同手机有不同的进入方法,早期手机是长按已经连接上的wifi,现在有些手机直接提供了进入配置的箭头按钮。选择修改网络,增加手机代理上网。

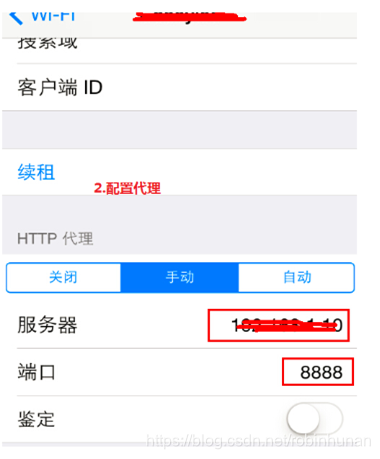
配置代理
将代理服务器主机名修改为第一步获取的IP地址,端口号为第一步获取的端口号。然后保存。

以上配置OK,打开手机用浏览器 进行网络,看看Fiddler上有没有HTTP请求包。
实际测试,如果发现没有数据包,你需要检查Fiddler是否启动,fiddler所在的电脑防火墙是否屏蔽手机访问,以及端口号和IP地址是否配置正确。
Iphone配置也是类似。

以上配置的仅仅是抓取HTTP请求,对于HTTPS请求,你还是看不到。手机抓https包参考下面的文章。
https://blog.csdn.net/robinhunan/article/details/84348441
























 1276
1276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








