关于for…in遍历数组的坑
for…in是用来循环Object的,但是Array也是继承于Object,所以也能使用for…in遍历出属性,但是会出现几个坑
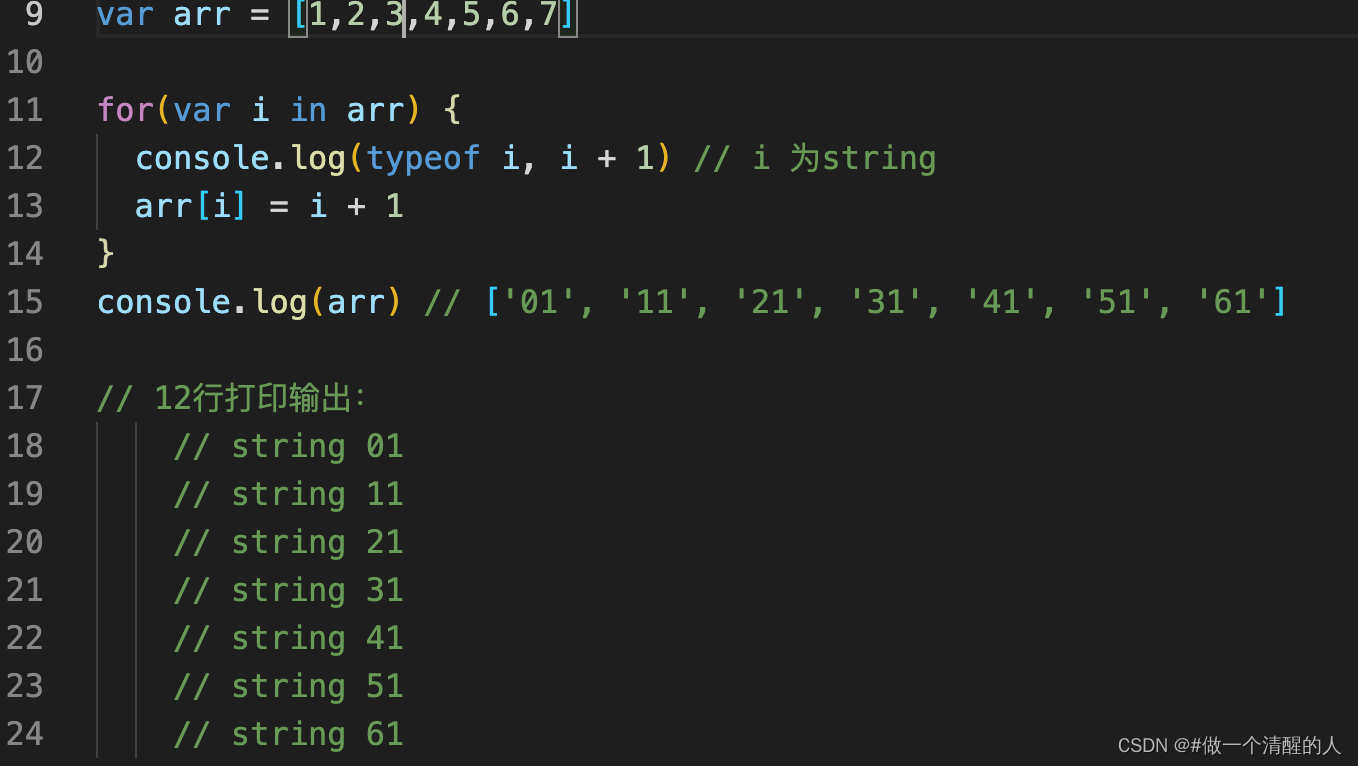
细节一:
我们遍历出来的属性是String

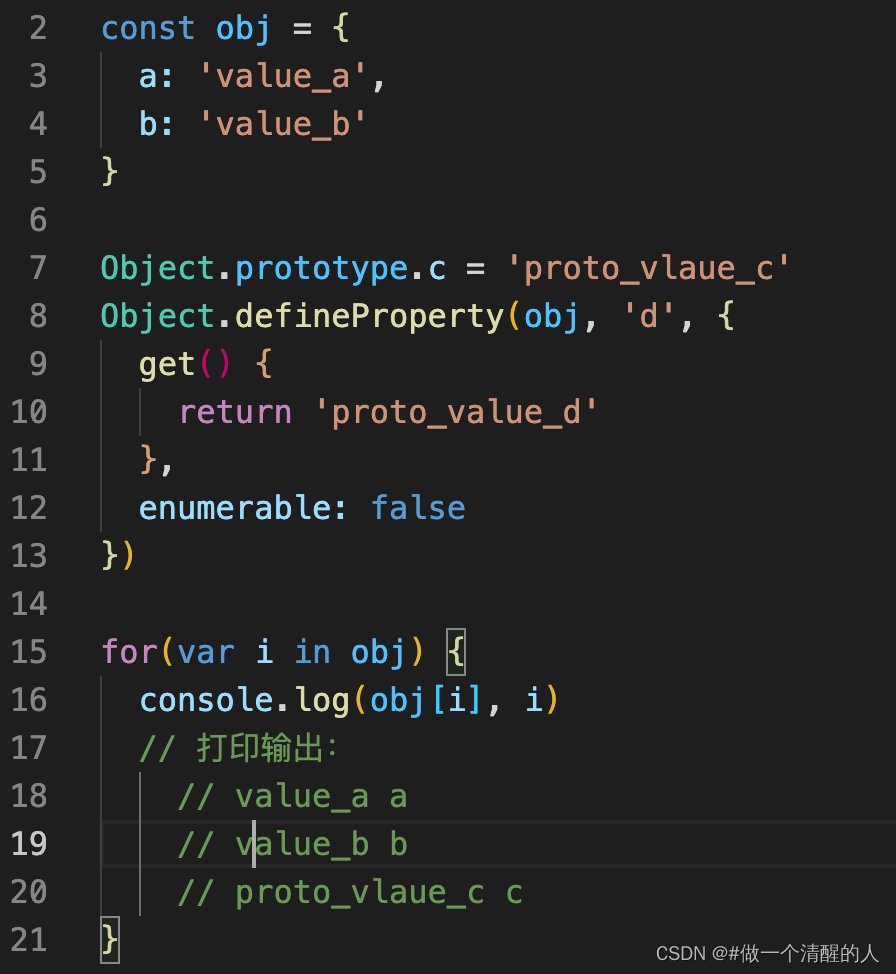
细节二:
遍历出来的是枚举属性,包括自身属性以及原型链上的属性

细节三:遍历顺序是对象属性的枚举顺序,并不一定按数组的下标顺序遍历
for…in的遍历顺序是枚举顺序,对于数组而言,规范并没有约束各浏览器的实现。因此即便在一定范围内是按顺序遍历的,也应该尽量不依赖for…in遍历的顺序。MDN文档也明确指出不建议使用for…in遍历数组,特别是想按照索引遍历的时候:

此外,因为有稀疏数组的存在,其实JS里的数组不一定是顺序结构存储的。当数组分布较为稀疏,为了充分节约空间,数组可能会退化为像对象一样的哈希表存储结构。
所以for…in适合来遍历对象,而遍历数组还是去用forEach,for…of, for循环等






















 9805
9805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








