Android开发会涉及到大量的绘制界面工作,项目中可能会遇到这种情况,比如将整个界面风格从Drawer变成底部tab切换的架构,如果你的代码都写在Activity中,并且没有进行分层管理,那么修改起来将会是非常蛋疼的一件事情.下边就说说怎样合理规划代码结构使之易于重构和维护.我已一个mvp架构的demo作为演示程序,如果想了解mvp架构,可以参考文章Android MVP架构和MVC架构比较
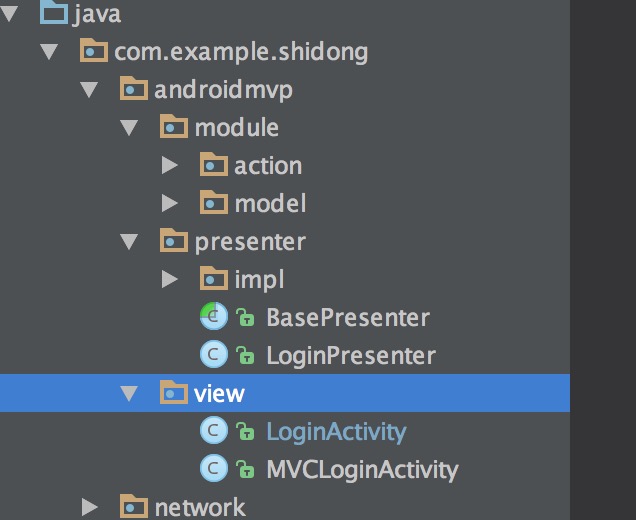
1.首先就是包结构的创建,我本人更倾向于按照功能模块来分包,android源码也是这么干的. 既然是mvp,那么我们就将基层包分为module,view,presenter,如图所示
package com.example.shidong.androidmvp.view;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import com.example.shidong.androidmvp.R;
import com.example.shidong.androidmvp.presenter.impl.OnLoginListener;
import com.example.shidong.androidmvp.module.model.UserInfo;
import com.example.shidong.androidmvp.presenter.LoginPresenter;
import com.example.shidong.androidmvp.view.login.RebuildLoginActivity;
import com.example.shidong.network.utils.NToast;
public class LoginActivity extends AppCompatActivity implements OnLoginListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_mvp);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//MVP模式
findViewById(R.id.btn_login).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//登录请求
LoginPresenter presenter = new LoginPresenter();
presenter.setListener(LoginActivity.this);
presenter.login();
}
});
//MVC模式
findViewById(R.id.btn_test_mvc).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LoginActivity.this.startActivity(new Intent(LoginActivity.this, MVCLoginActivity.class));
}
});
//重构后的登录
findViewById(R.id.btn_test_rebuild).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LoginActivity.this.startActivity(new Intent(LoginActivity.this, RebuildLoginActivity.class));
}
});
}
//登录成功
@Override
public void loginSuccess(UserInfo userInfo) {
NToast.longToast(this, "登录成功" + userInfo.toString());
}
@Override
public void loginFailure() {
NToast.longToast(this, "登录失败");
}
}
这是我之前写的一个mvp登录的demo代码包结构和LoginActivity代码,看起来架构还算清晰,发起请求,在presenter中处理逻辑,然后回调主界面进行数据更新.但是如果现在需求改变要将此页面放在tab切换的标签中完成,修改起来就是一件比较麻烦的事情,所以建议将界面代码都写在Fragment中,这样后期维护起来就会很得心应手.
下边是重构后的代码,注意我们一定要抽象出基础类,这里有BaseActivity和BaseFragment,并定义一些通用方法.
package com.example.shidong.androidmvp.view.login;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.shidong.androidmvp.R;
import com.example.shidong.androidmvp.module.model.UserInfo;
import com.example.shidong.androidmvp.presenter.LoginPresenter;
import com.example.shidong.androidmvp.presenter.impl.OnLoginListener;
import com.example.shidong.androidmvp.view.BaseFragment;
import com.example.shidong.network.utils.NToast;
/**
* Created by shidong on 16/2/26.
*/
public class LoginFragment extends BaseFragment implements OnLoginListener {
@Override
public View onCreateFragmentView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_rebuild_login, null);
}
@Override
public void initViewsInFragment(Activity baseActivity) {
baseActivity.findViewById(R.id.btn_login).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//登录请求
LoginPresenter presenter = new LoginPresenter();
presenter.setListener(LoginFragment.this);
presenter.login();
}
});
}
@Override
public void loginSuccess(UserInfo userInfo) {
NToast.longToast(getActivity(), "登录成功" + userInfo.toString());
}
@Override
public void loginFailure() {
NToast.longToast(getActivity(), "登录失败");
}
}
最后,总结一些页面重构技巧并附上代码下载链接
1.按照功能划分定义好包结构,外层使用mvp分包.
2.界面代码写在Fragment中,外层包裹Activity显示.
3.抽象出公共界面基类,初始化一些数据,并定义好相关接口供子类覆写.
4.在BaseActivity中添加容器,保证所有界面共用容器,主要是共用ToolBar
5.采用mvp架构编写逻辑代码,view层处理显示逻辑,presenter处理业务逻辑,model层只定义数据结构























 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








