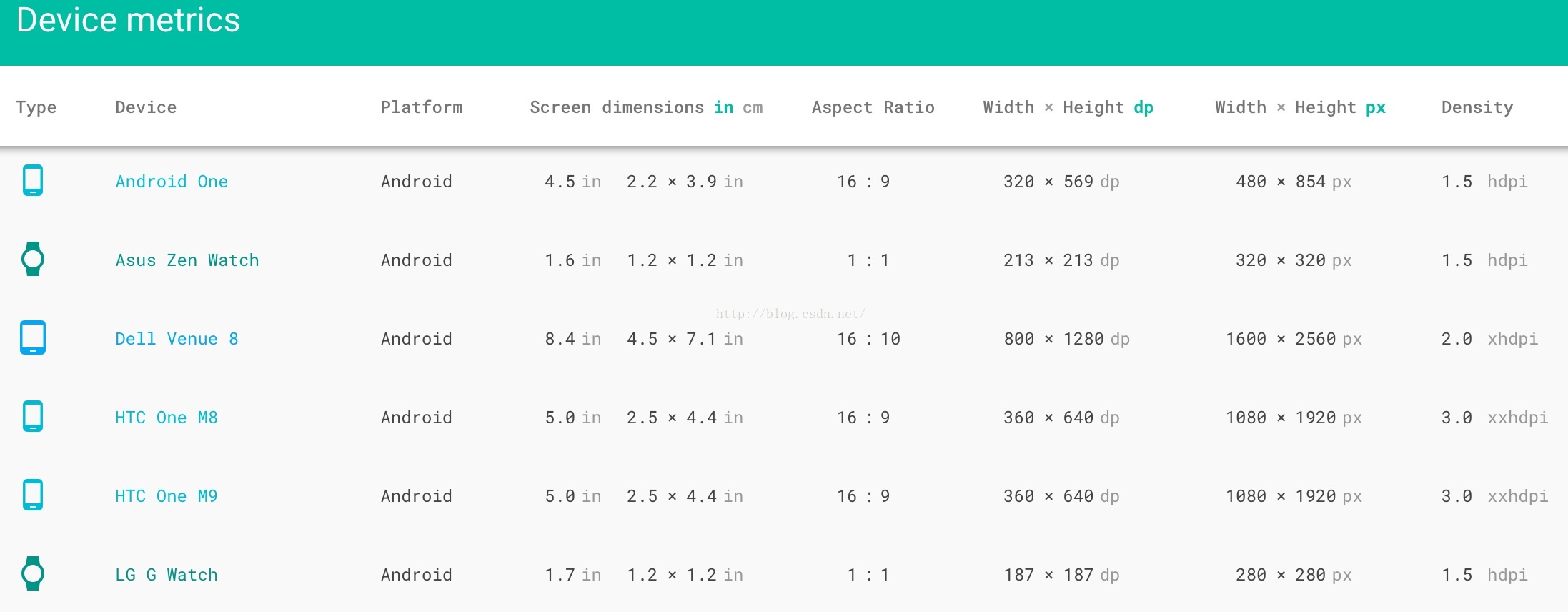
首先看看android 各类型手机屏幕信息 https://design.google.com/devices/
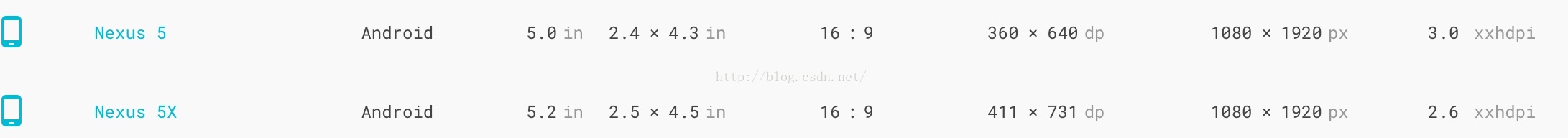
部分机型截图:
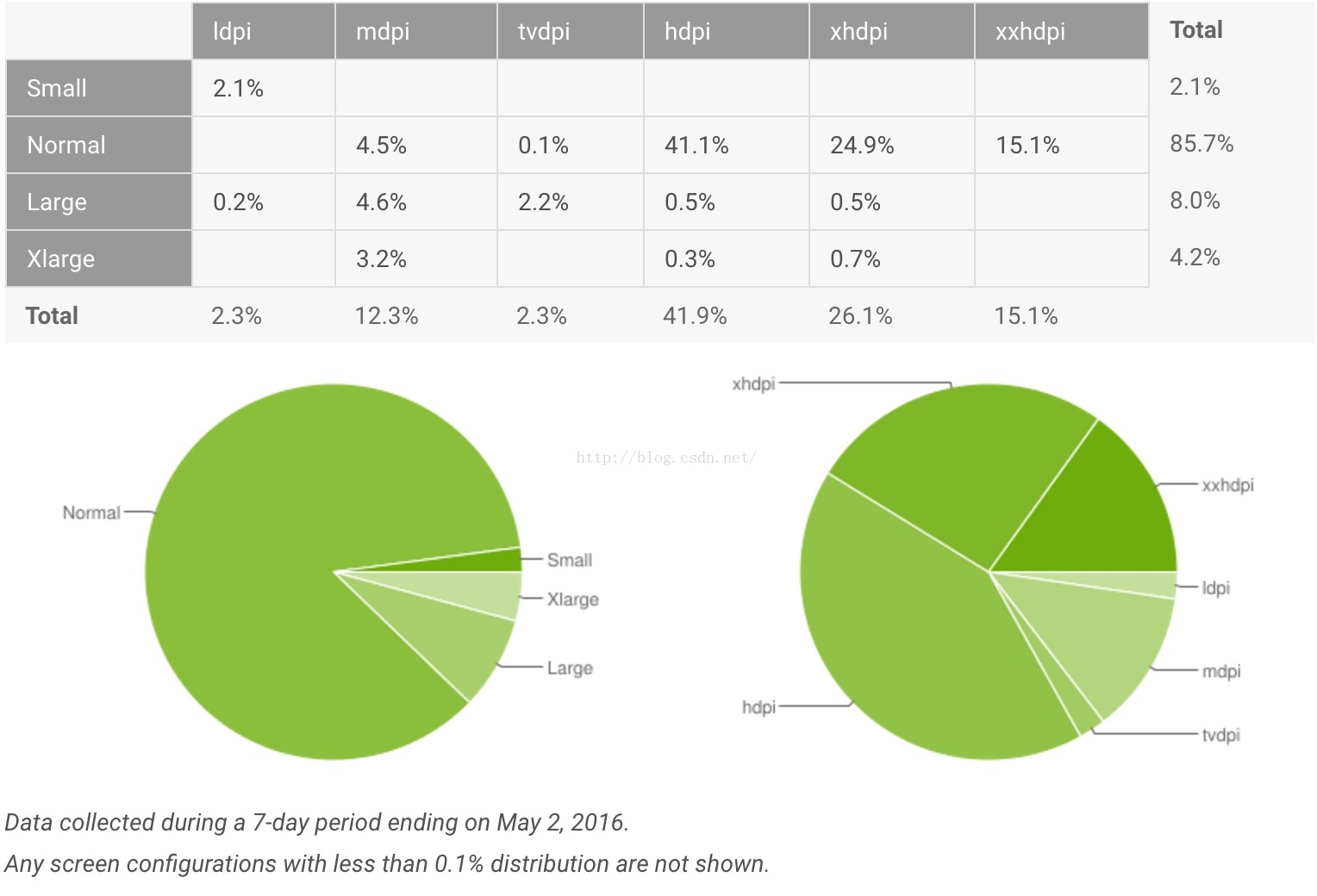
google官方统计各种屏幕市场份额:
前置条件: android 系统会对屏幕密度真实值进行适当调整
以Nexus 5 为例: 屏幕对角线尺寸 5.0inch , 屏幕对角线像素 (1080*1080 + 1920*1920 )开方为 2202pix。 屏幕密度为440.4, 系统为适配图片资源, 将其屏幕密度设定成480,3.0 xxhdpi。
DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics); Log.d("MainActivity","screen property " + metrics.toString());
D/MainActivity: screen property DisplayMetrics{density=3.0, width=1080, height=1776, scaledDensity=3.0, xdpi=480.0, ydpi=480.0} // Nexus 5
D/MainActivity: screen property DisplayMetrics{density=2.625, width=1080, height=1794, scaledDensity=2.625, xdpi=420.0, ydpi=420.0} // Nexus 5X
如何适配这些形态各异的屏幕一共要解决三个问题:
1. 如何支持各种屏幕尺寸
2.如何支持各种屏幕密度
3.如何实施自适应用户界面流程
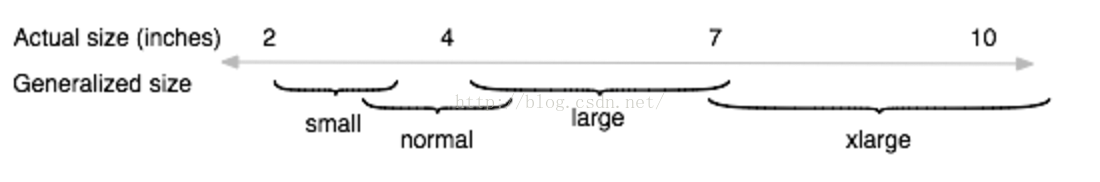
1.支持各种屏幕尺寸
- xlarge screens are at least 960dp x 720dp
- large screens are at least 640dp x 480dp
- normal screens are at least 470dp x 320dp
- small screens are at least 426dp x 320dp
res/layout/main.xml
,单面板(默认)布局:
res/layout-large/main.xml
,双面板布局:
res/layout/main_activity.xml # For handsets (smaller than 600dp available width)
res/layout-sw600dp/main_activity.xml # For 7” tablets (600dp wide and bigger)
res/layout-sw720dp/main_activity.xml # For 10” tablets (720dp wide and bigger)
最小宽度限定符仅适用于 Android 3.2 及更高版本。
使用布局别名
res/values/layouts.xml:
<resources> <item name="main_layout" type="layout">@layout/onepane_with_bar</item> <bool name="has_two_panes">false</bool> </resources>
res/values-sw600dp-land/layouts.xml:
<resources> <item name="main_layout" type="layout">@layout/twopanes</item> <bool name="has_two_panes">true</bool> </resources>
res/values-large-land/layouts.xml:
<resources> <item name="main_layout" type="layout">@layout/twopanes</item> <bool name="has_two_panes">true</bool> </resources>
使用自动拉伸位图
普通图片
通过 SDK 的 draw9patch 实用工具(位于 tools/ 目录中)运行该图片,您可以在该工具中绘制像素以标出要拉伸的区域以及左侧和顶部的边界。您还可以沿右侧和底部边界绘制像素以标出用于放置内容的区域,具体如图所示。
请注意沿边界显示的黑色像素。顶部和左侧边界上的像素用于指定可以拉伸的图片区域,右侧和底部边界上的像素则用于指定放置内容的区域。
另请注意 .9.png 的扩展名。您必须使用此扩展名,因为系统框架需要通过此扩展名确定相关图片是自动拉伸位图,而不是普通 PNG 图片。
如果您将此背景应用到某个组件(通过设置 android:background="@drawable/button"),系统框架就会正确拉伸图片以适应按钮的尺寸,具体如图 6 中的各种尺寸所示。
图 6。在各种尺寸下使用 button.9.png 自动拉伸位图的按钮。
2.支持各种屏幕密度
请务必使用dp 或 sp 单位指定尺寸.dp 是一种非密度制约像素,其尺寸与 160 dpi 像素的实际尺寸相同。sp 也是一种基本单位,但它可根据用户的偏好文字大小进行调整(即尺度独立性像素)
要生成这些图片,您应先提取矢量格式的原始资源,然后根据以下尺寸范围针对各密度生成相应的图片。
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi
也就是说,如果您为 xhdpi 设备生成了 200x200 尺寸的图片,就应该使用同一资源为 hdpi、mdpi 和 ldpi设备分别生成 150x150、100x100 和 75x75 尺寸的图片。
3.实施自适应用户界面流程
查询指定视图是否存在以及是否已显示出来。
public class NewsReaderActivity extends FragmentActivity { boolean mIsDualPane; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); View articleView = findViewById(R.id.article); mIsDualPane = articleView != null && articleView.getVisibility() == View.VISIBLE; } }





























 2925
2925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








