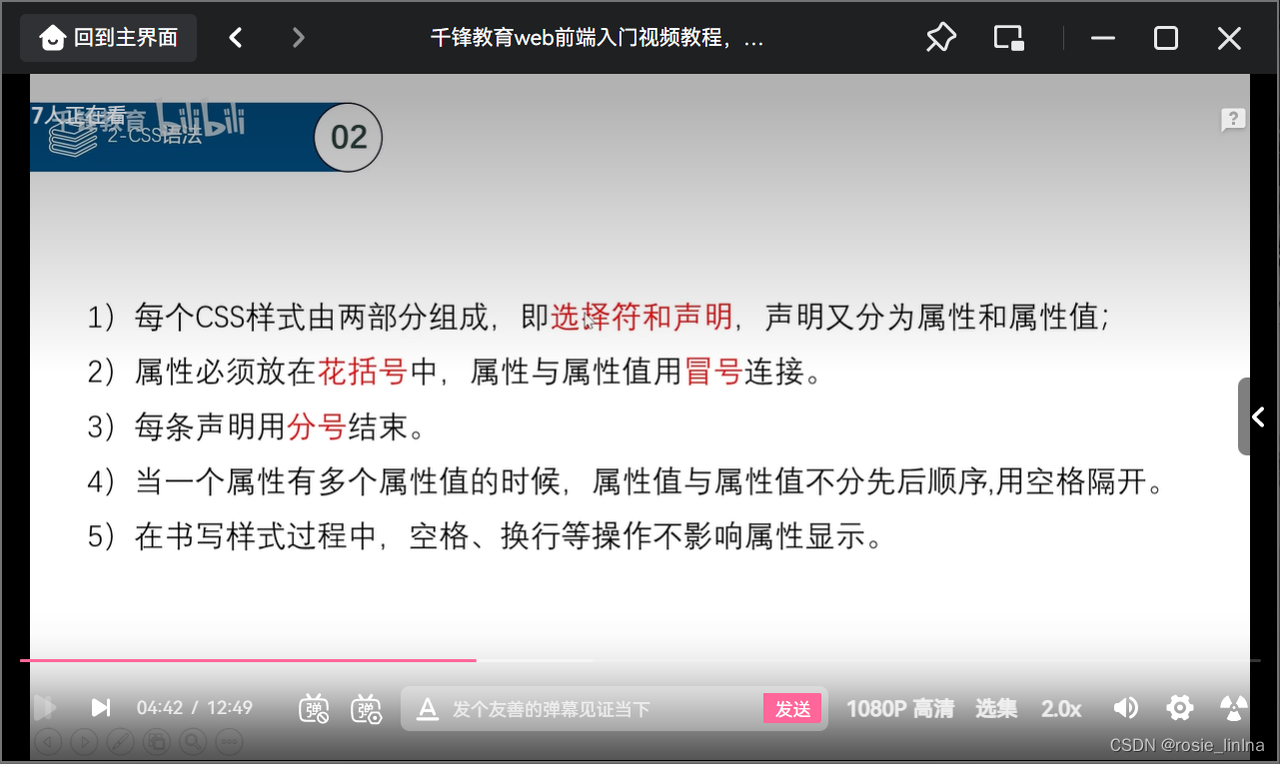
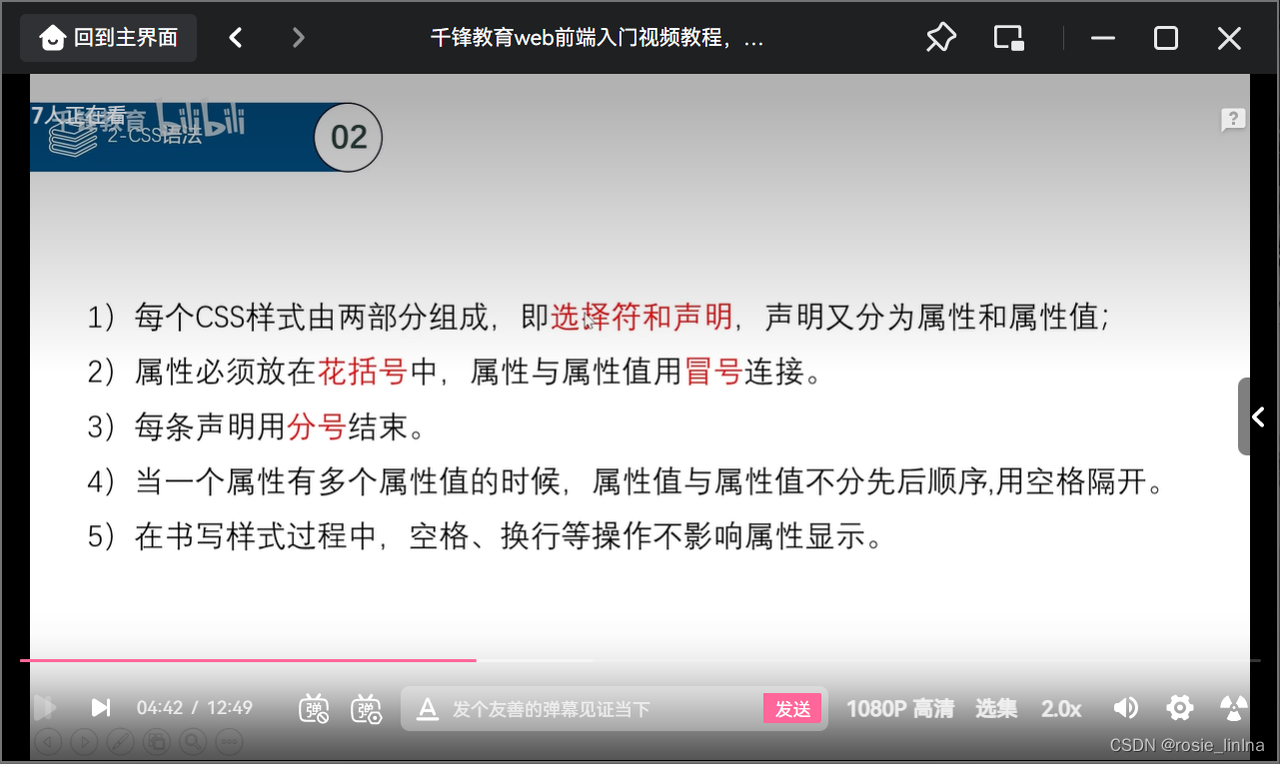
CSS 样式表

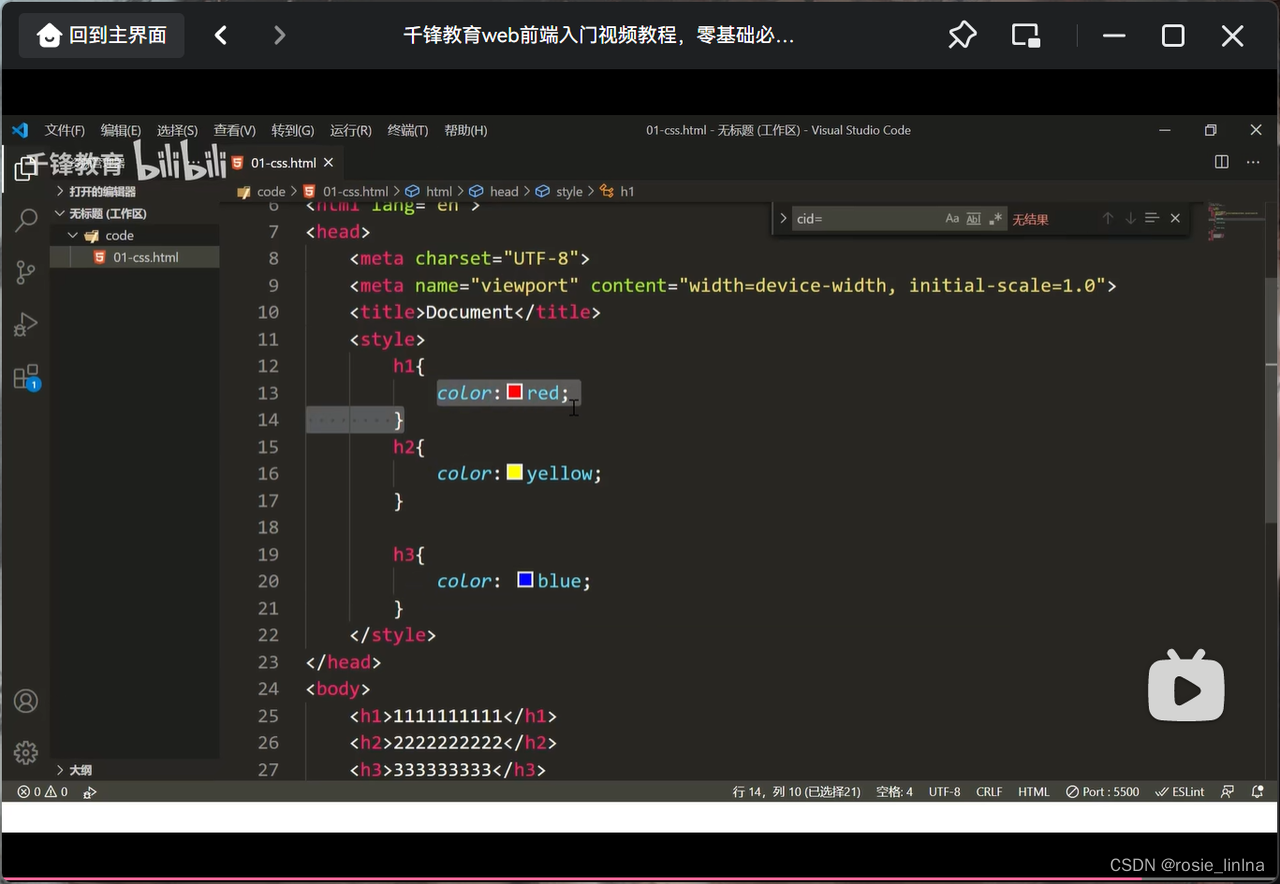
颜色切换
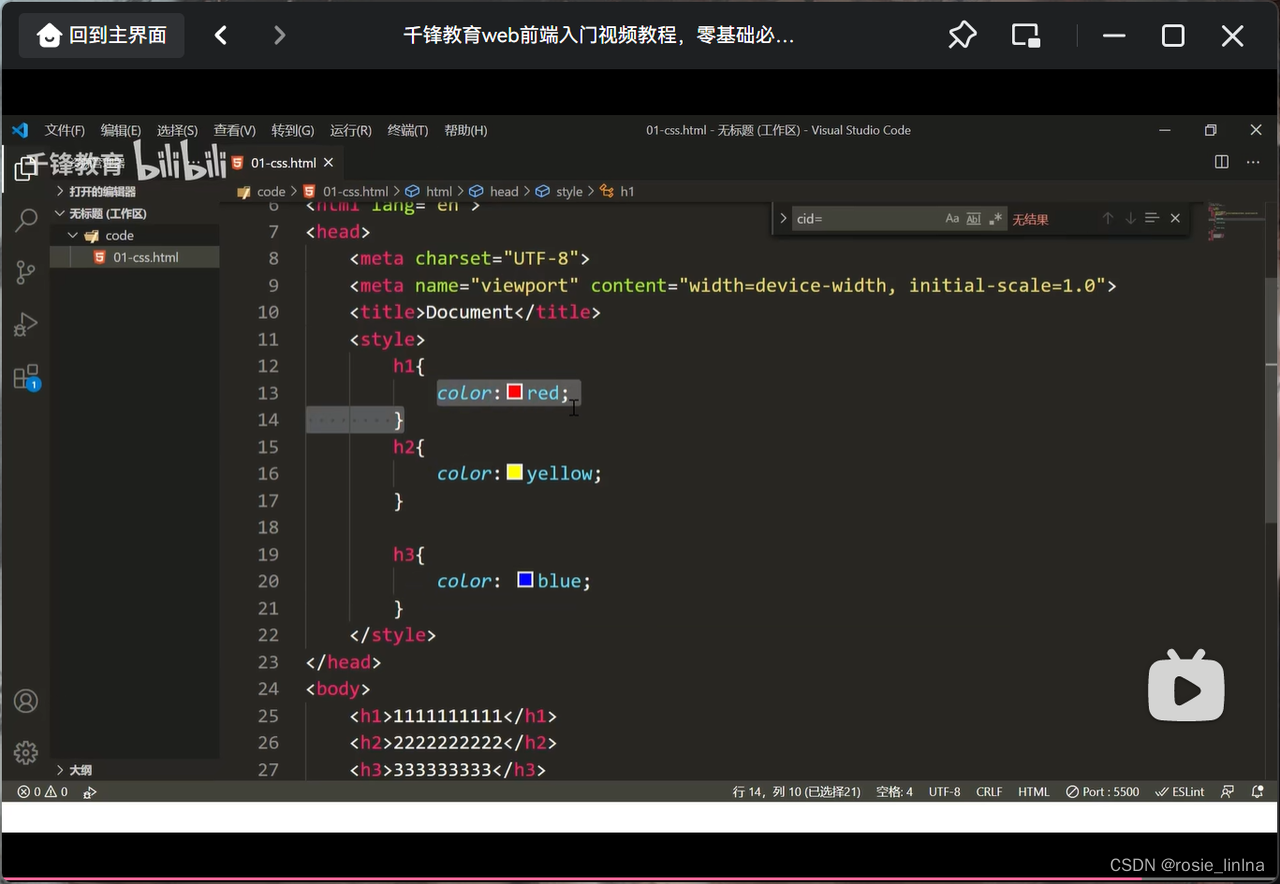
1.<style>{h1
color:red;</style>
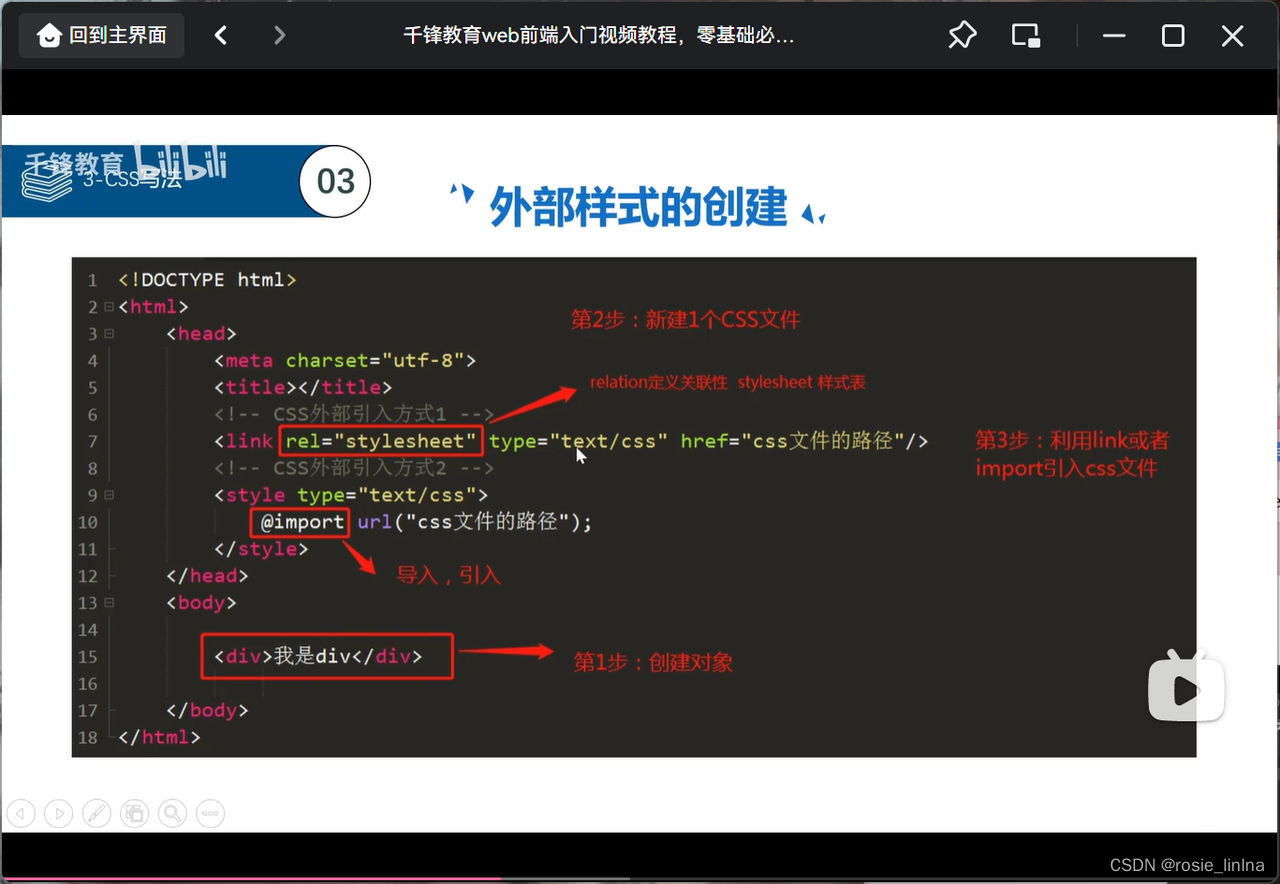
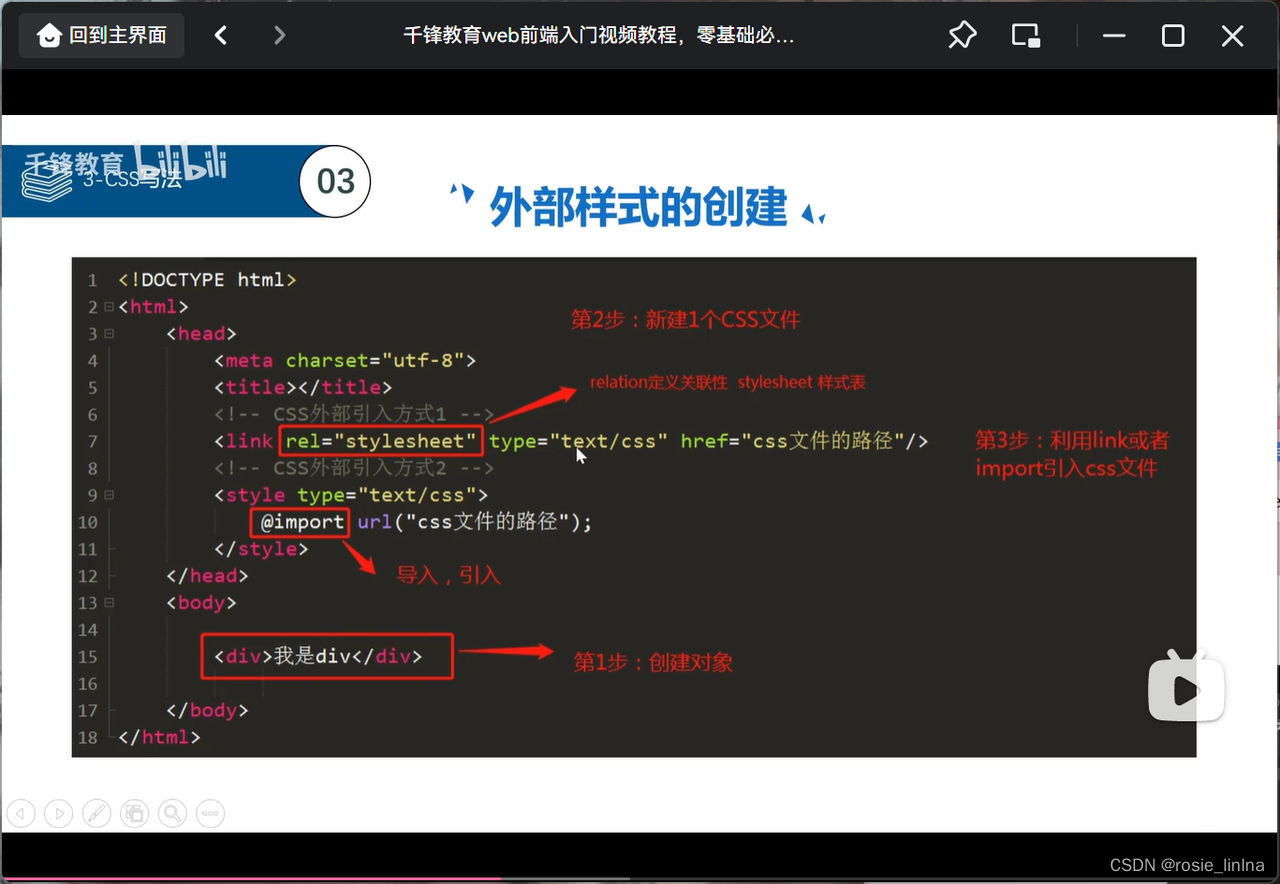
2.stylesheet

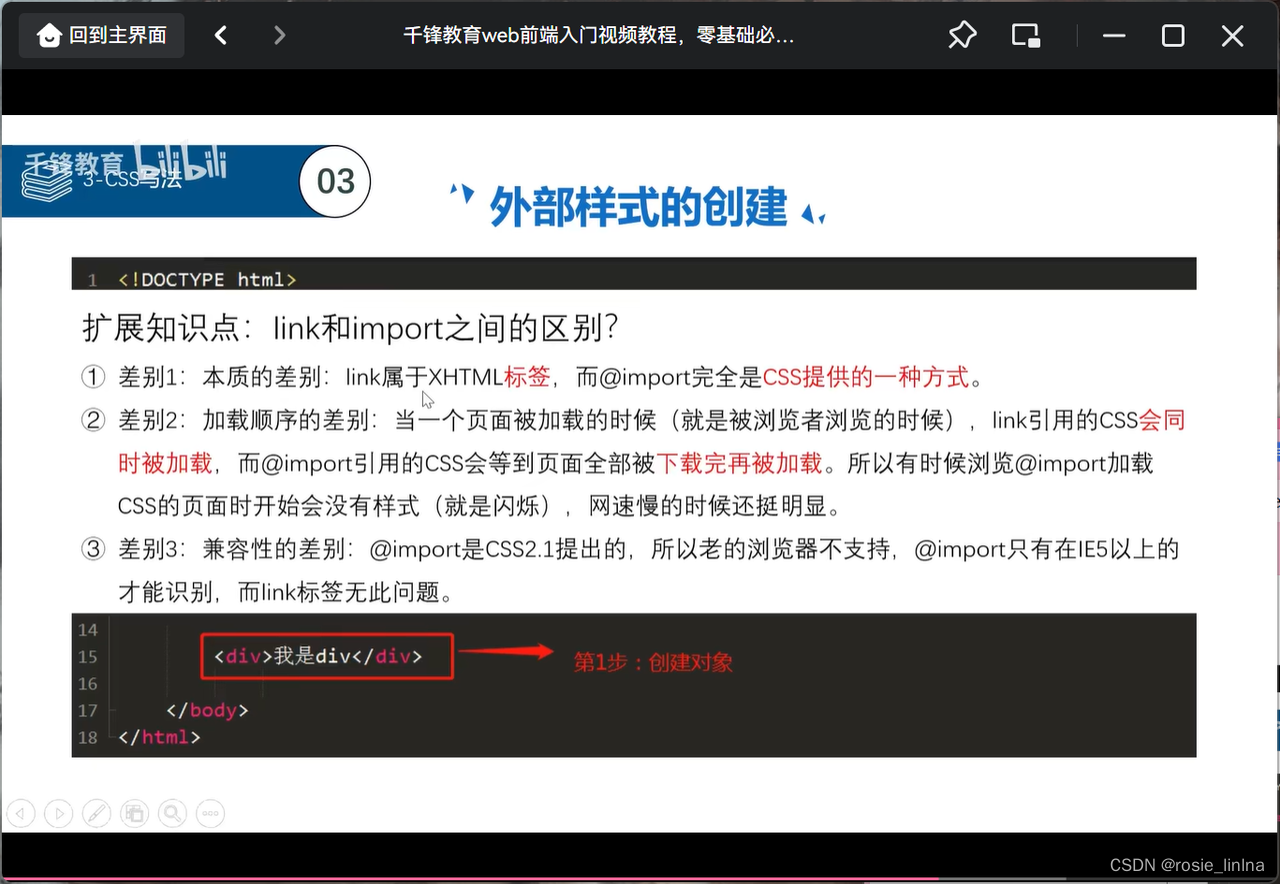
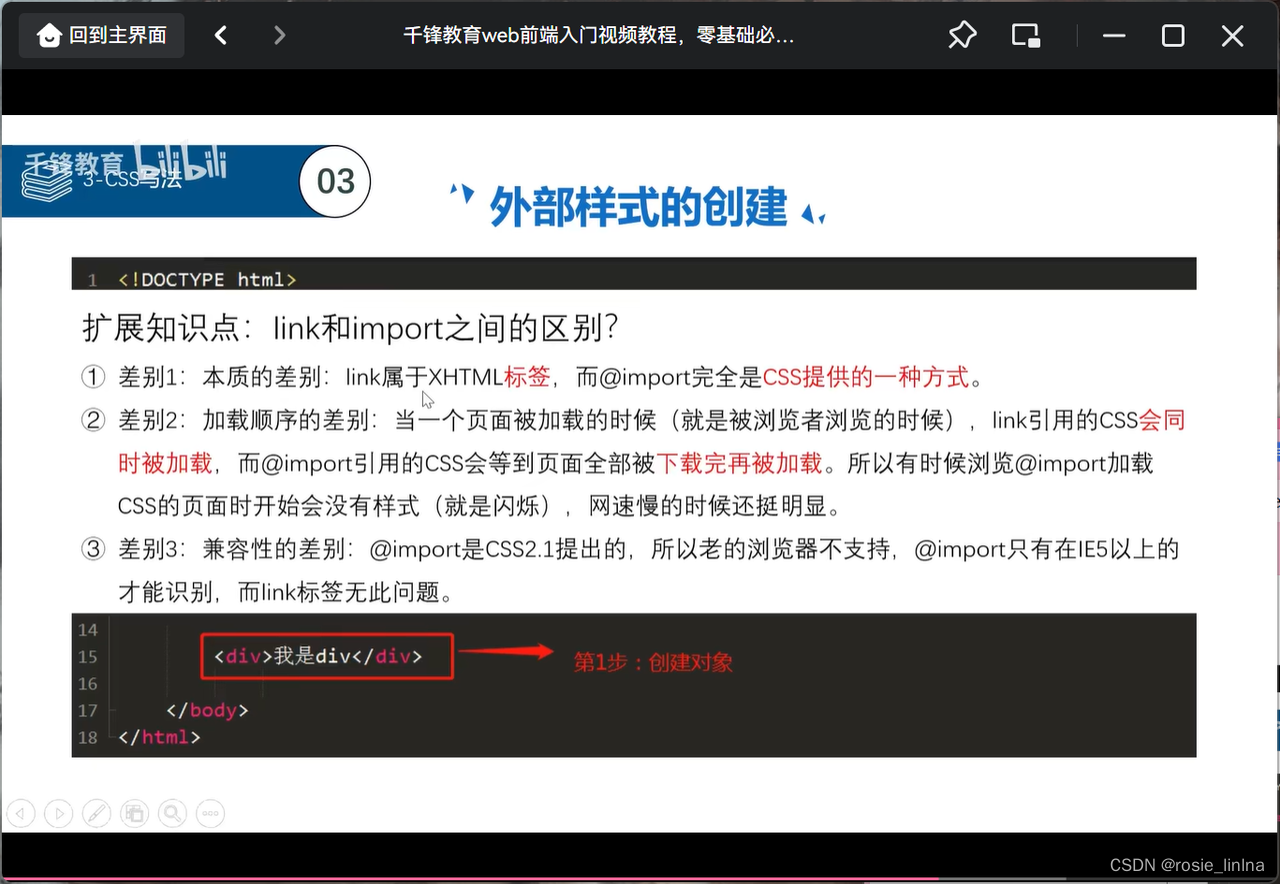
外部样式的创建


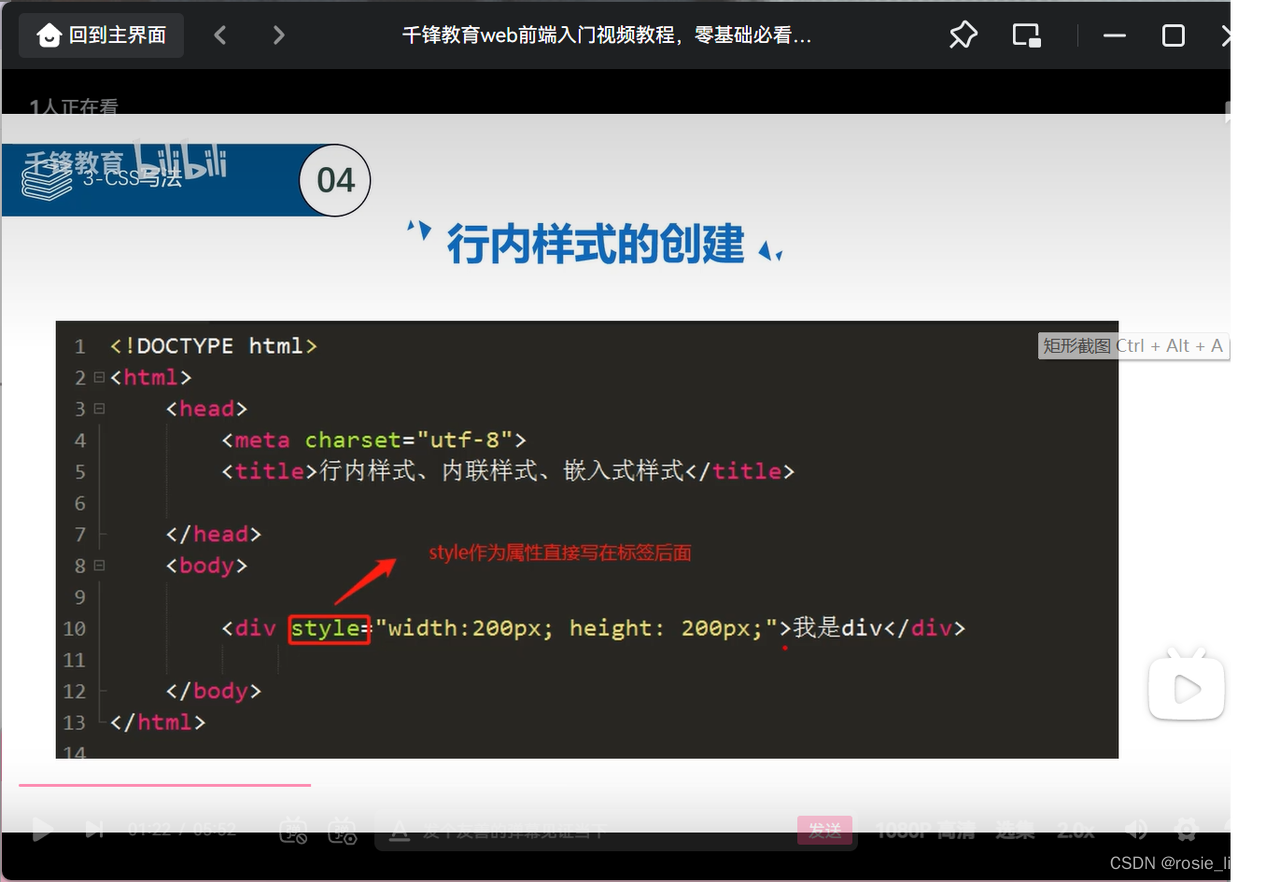
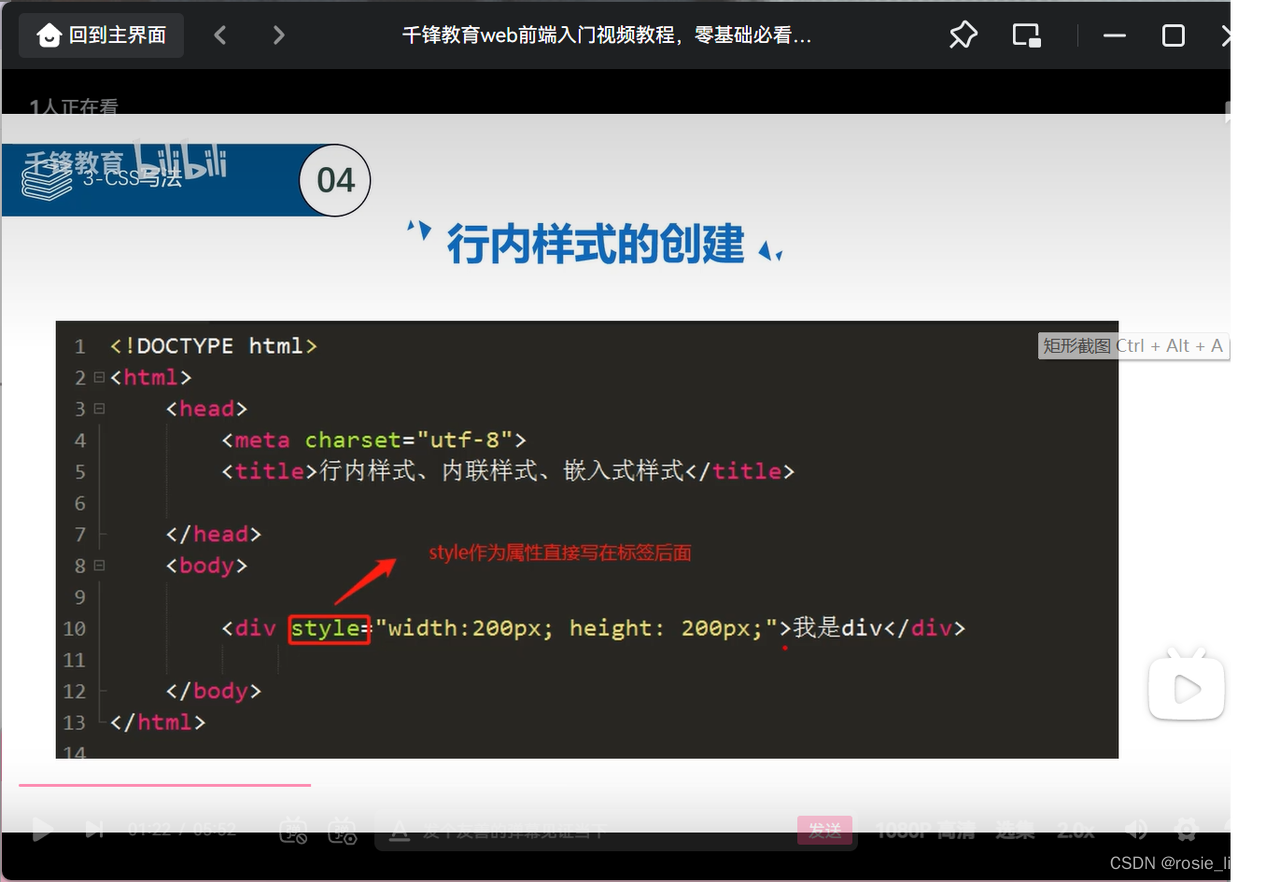
行内样式

就近原则
!important属性
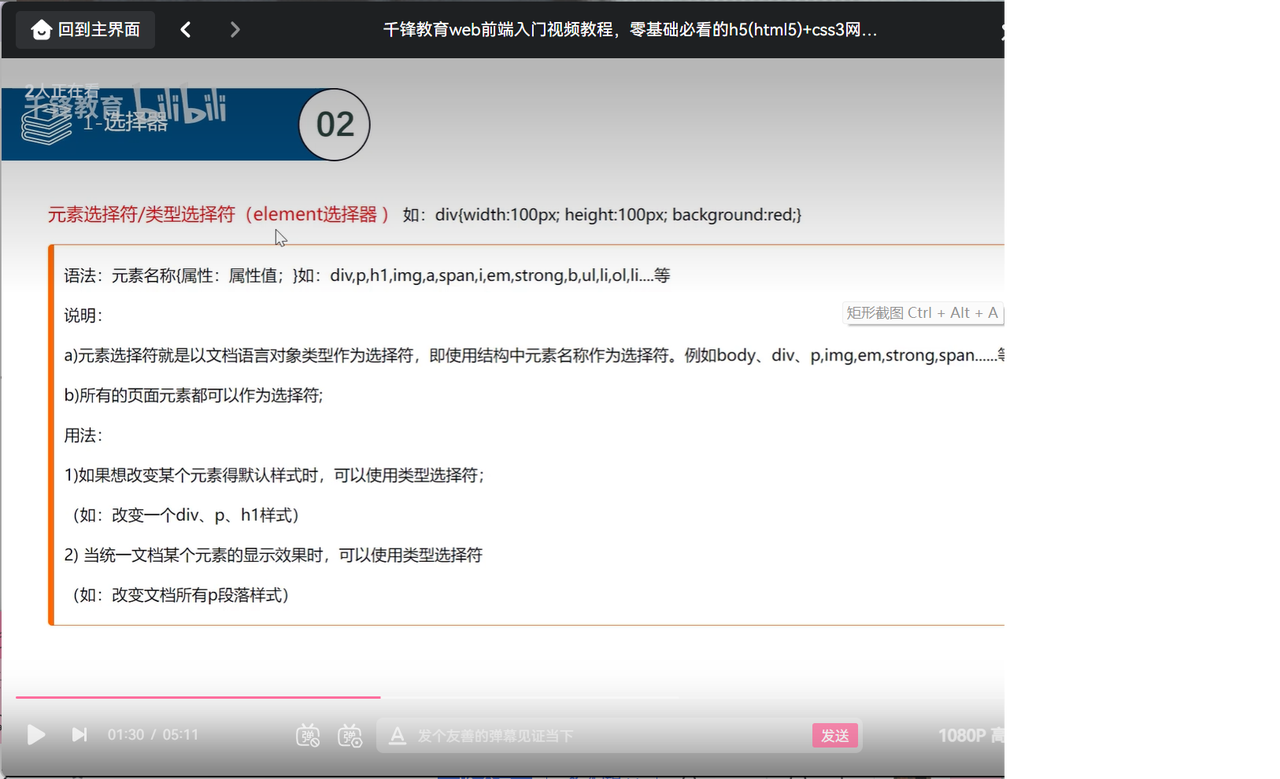
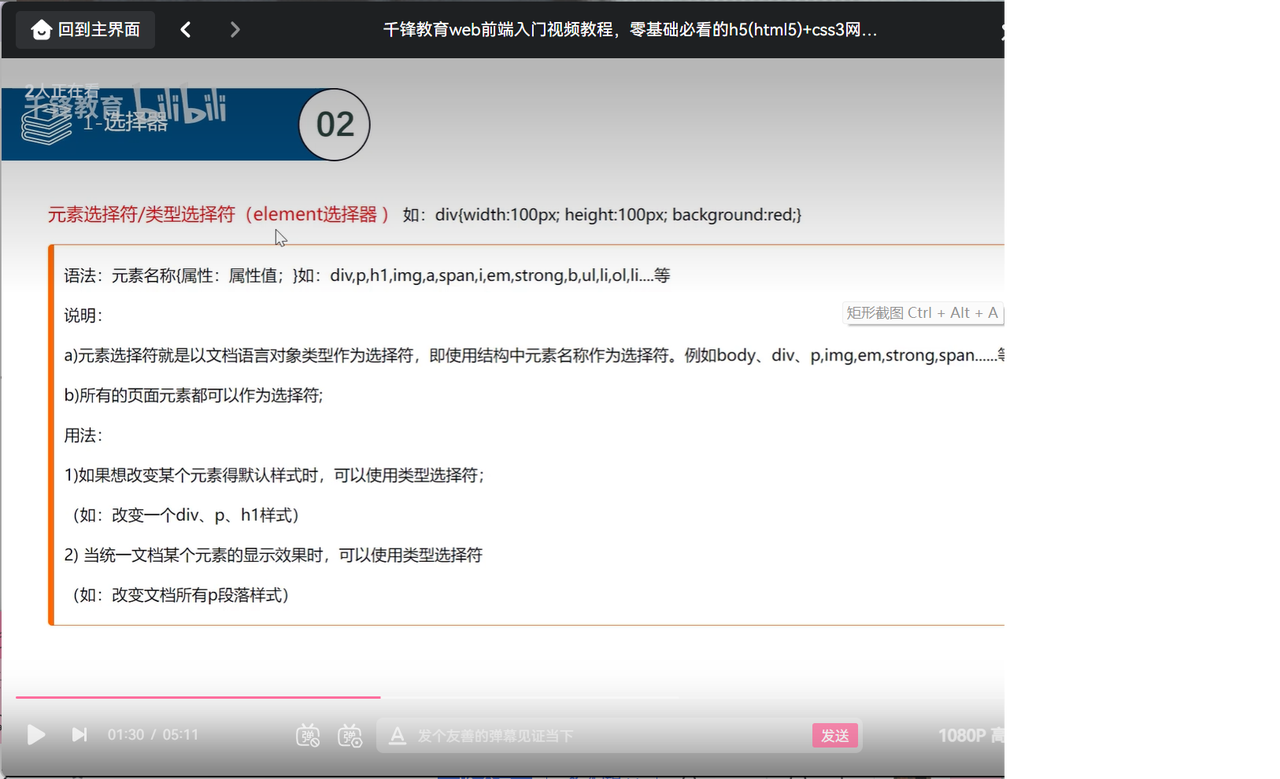
CSS选择器

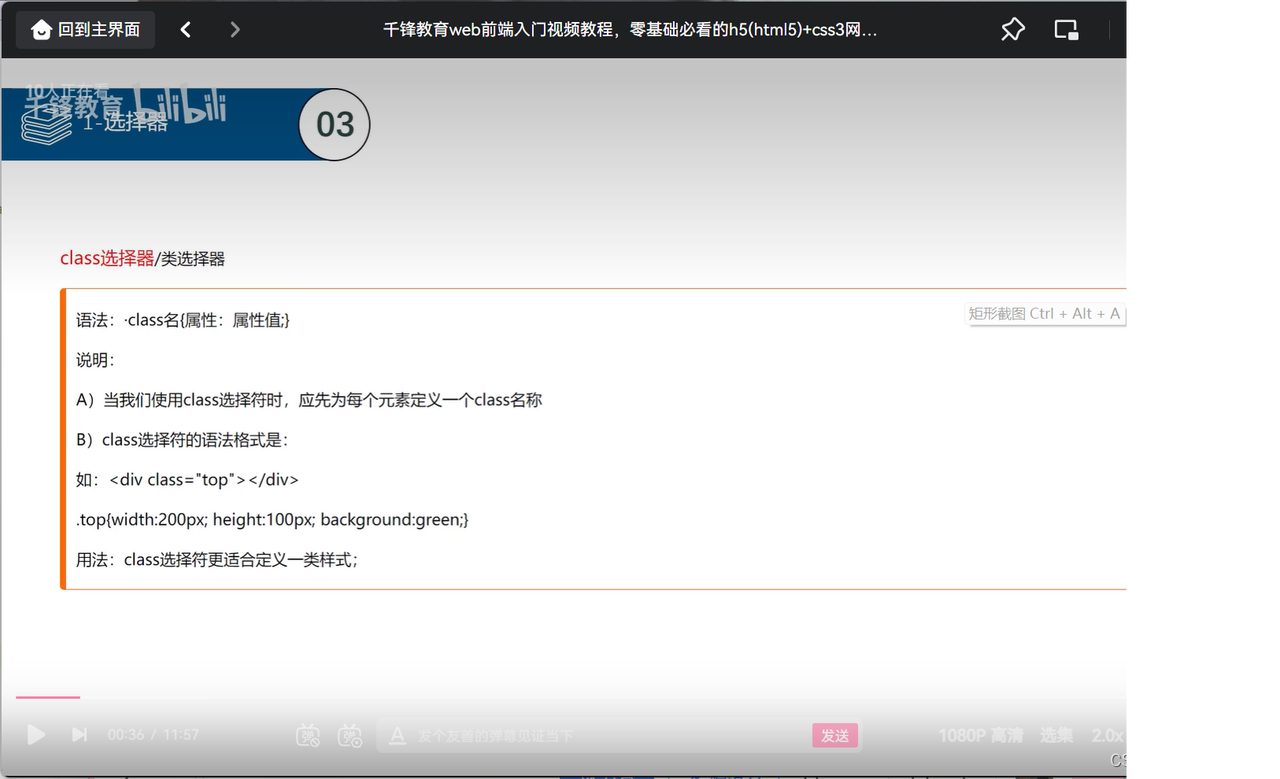
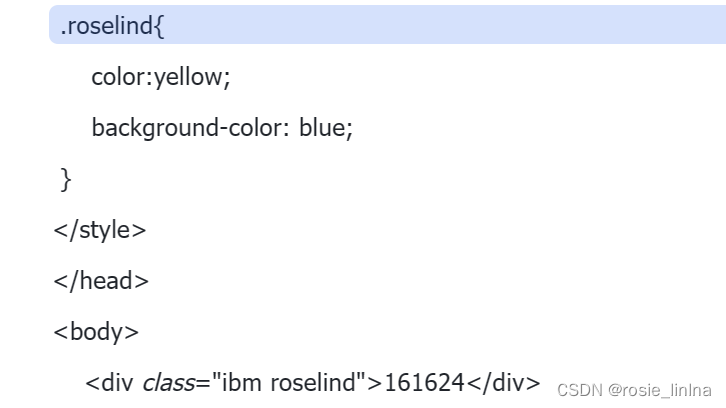
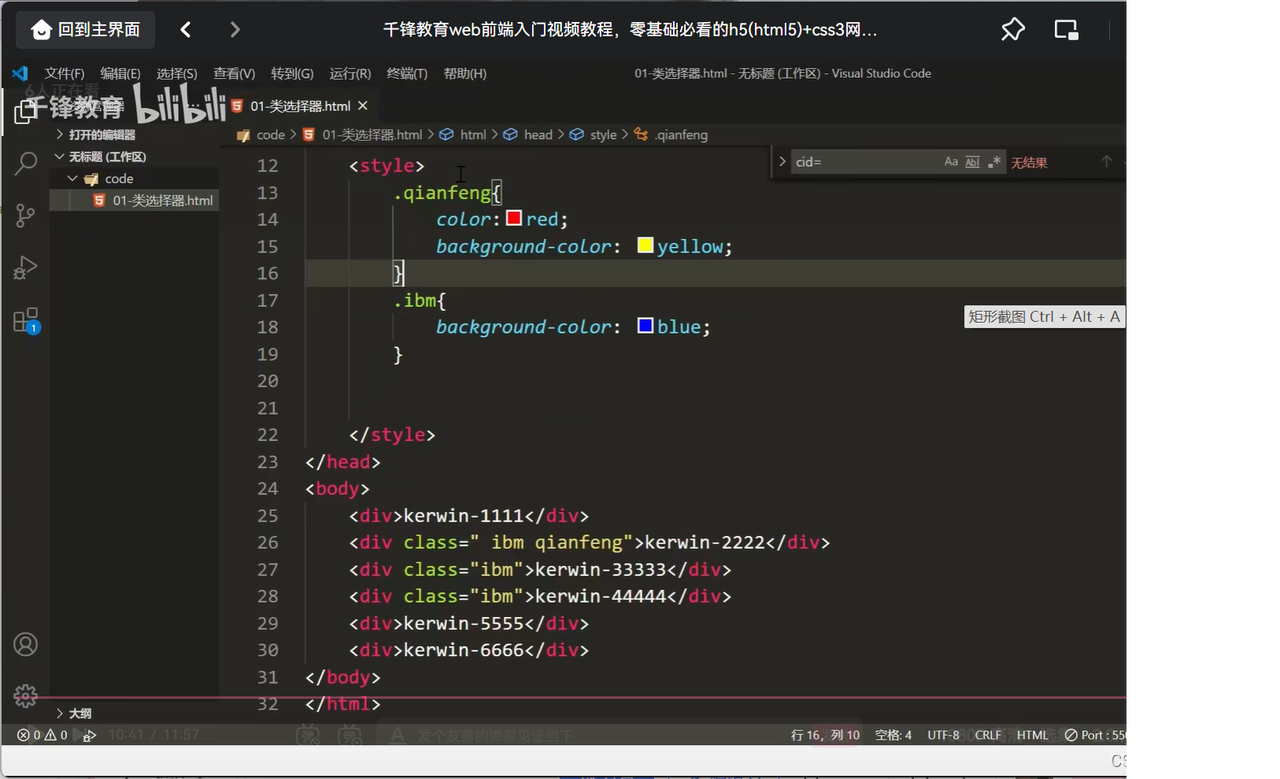
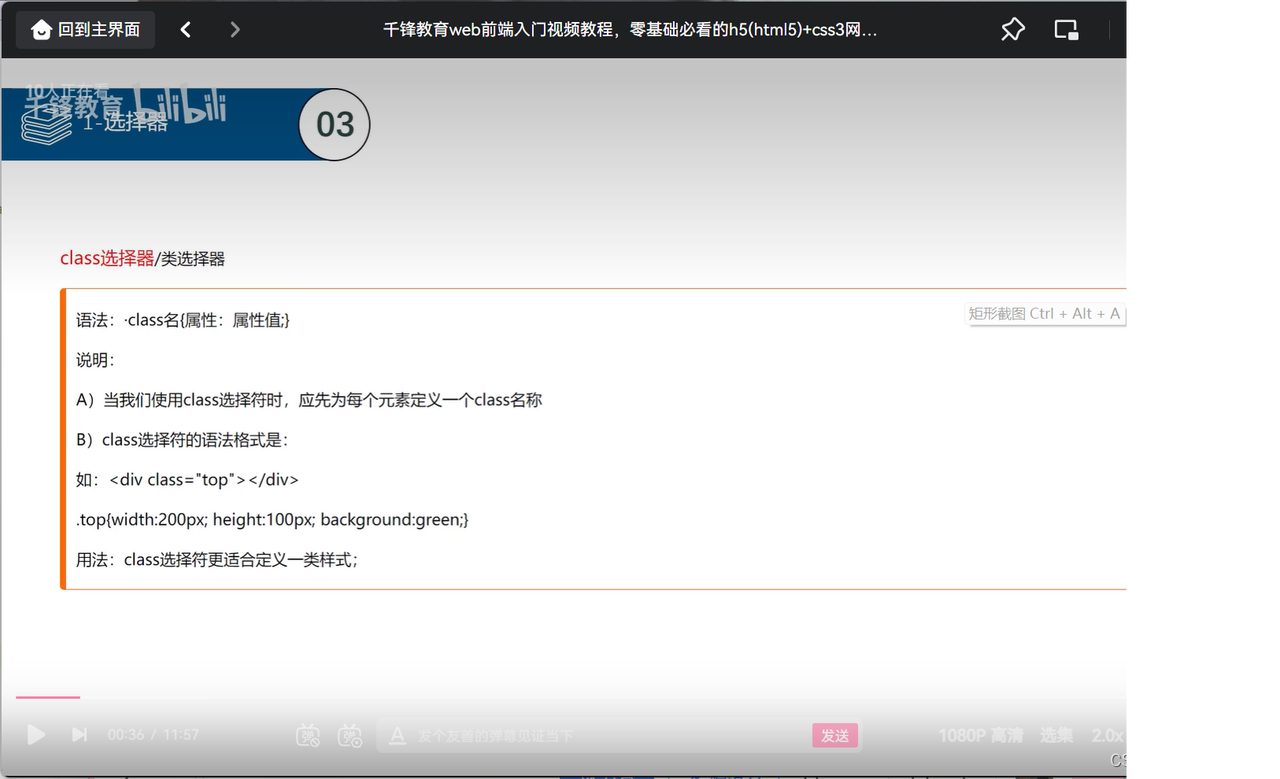
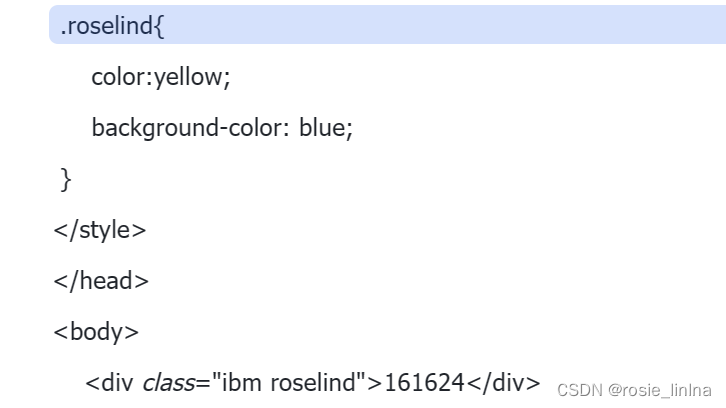
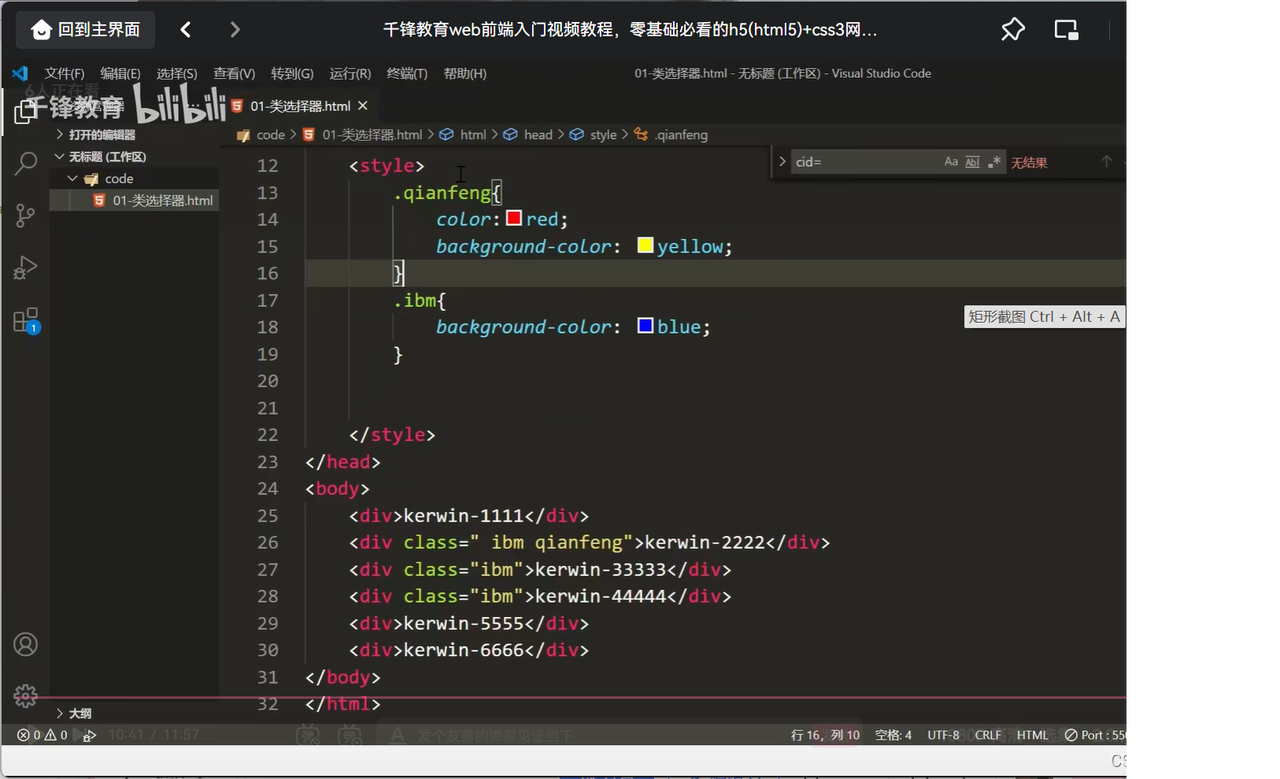
类选择器

特定标签的设置
ibm选择


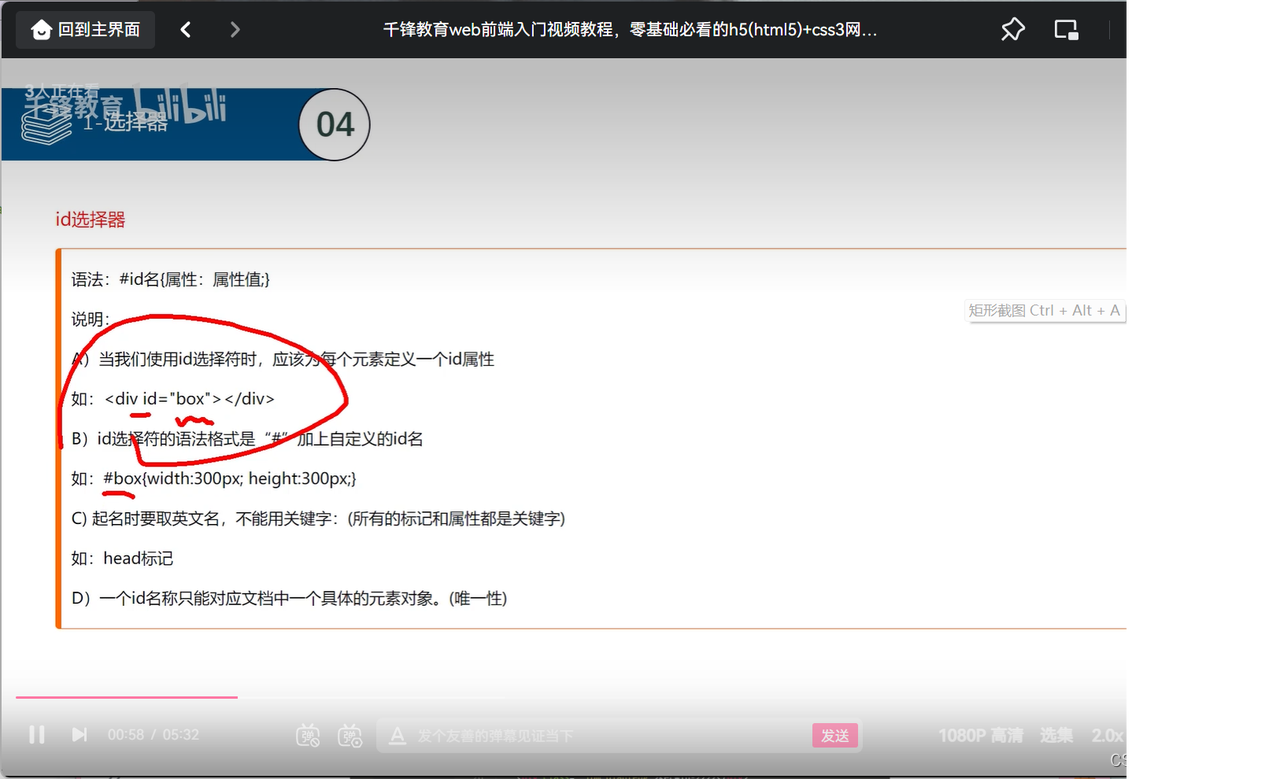
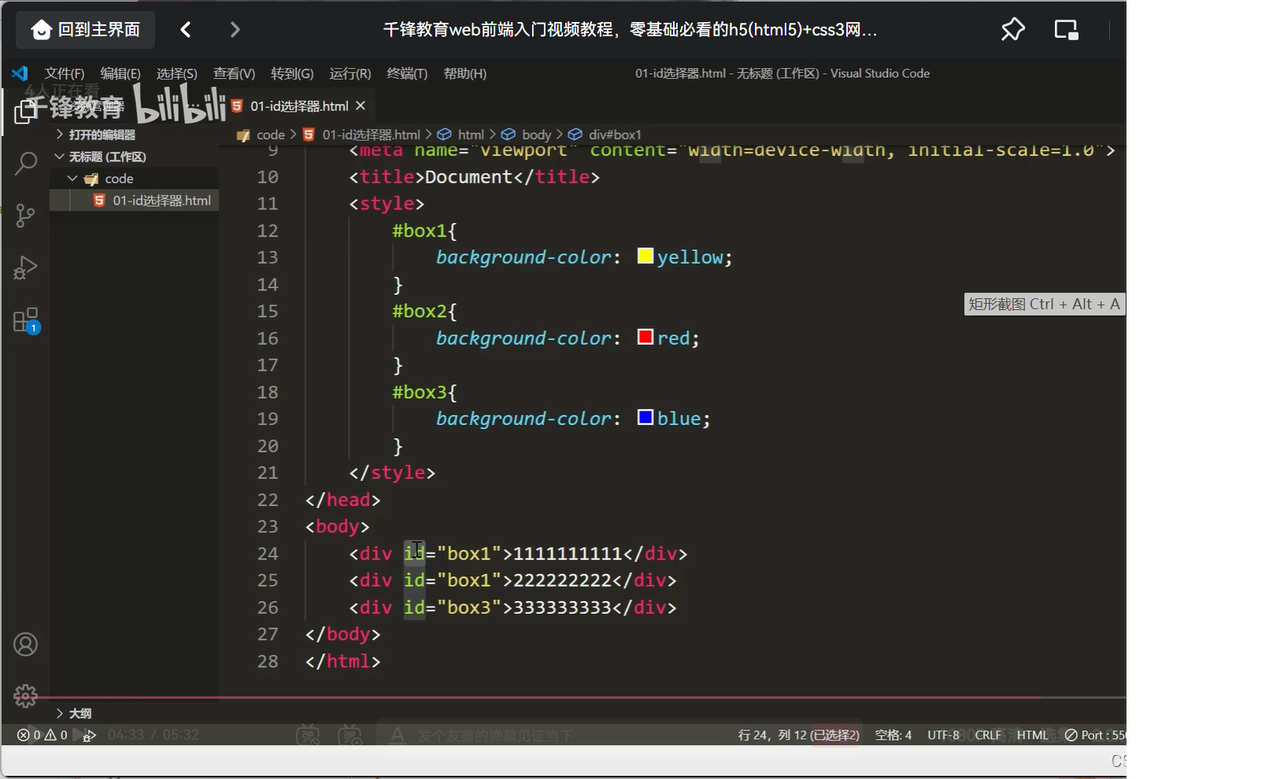
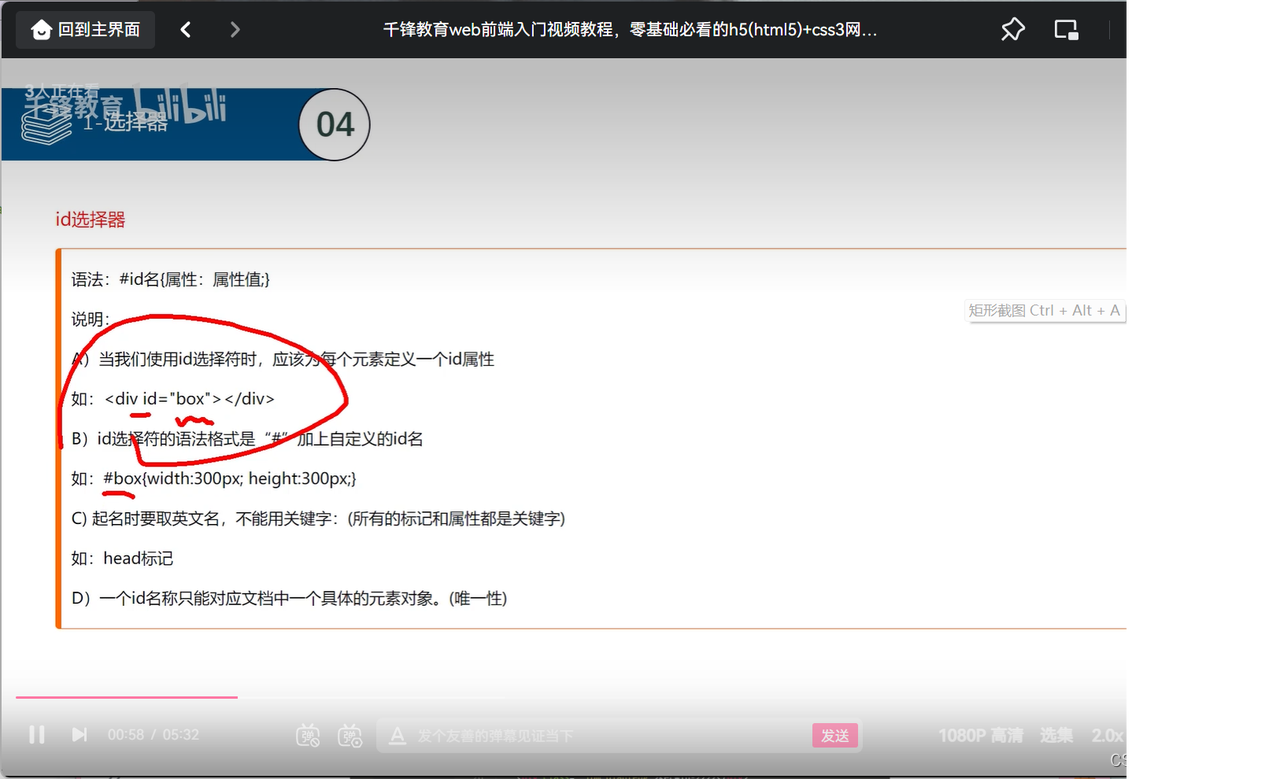
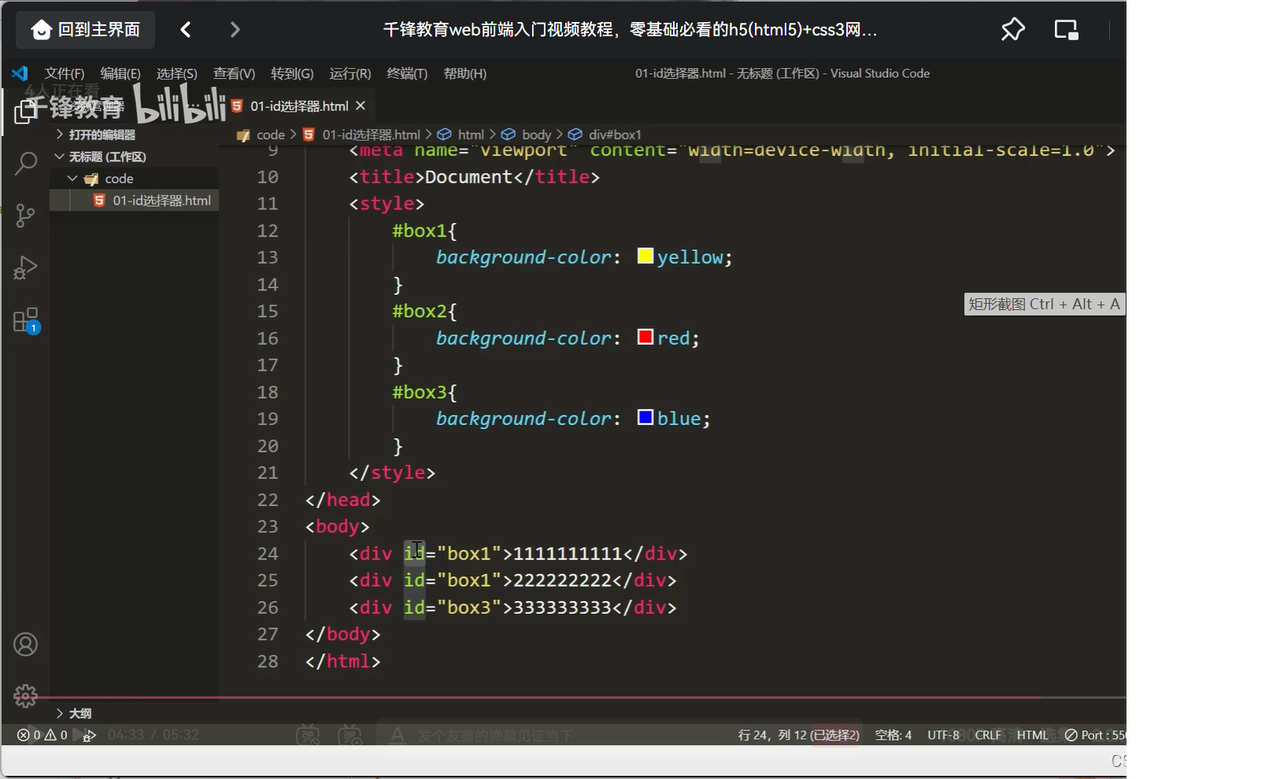
id选择


标签是唯一的
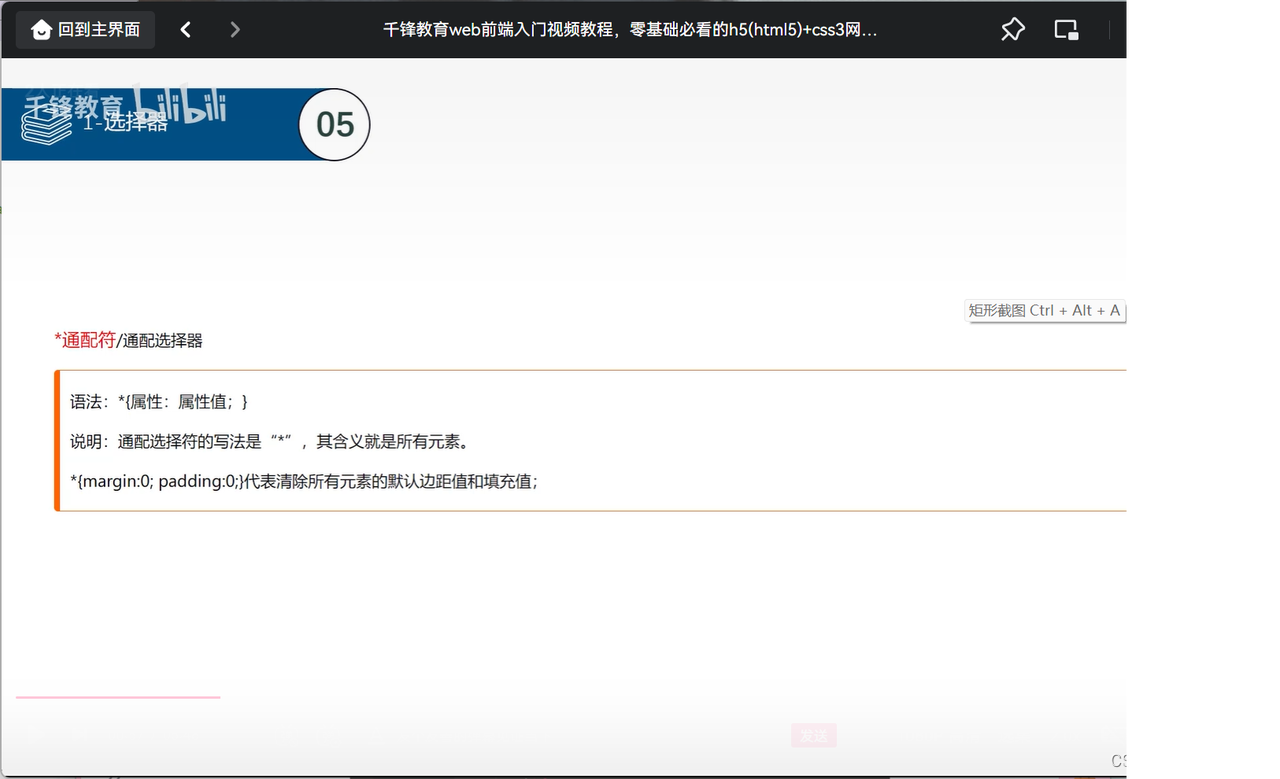
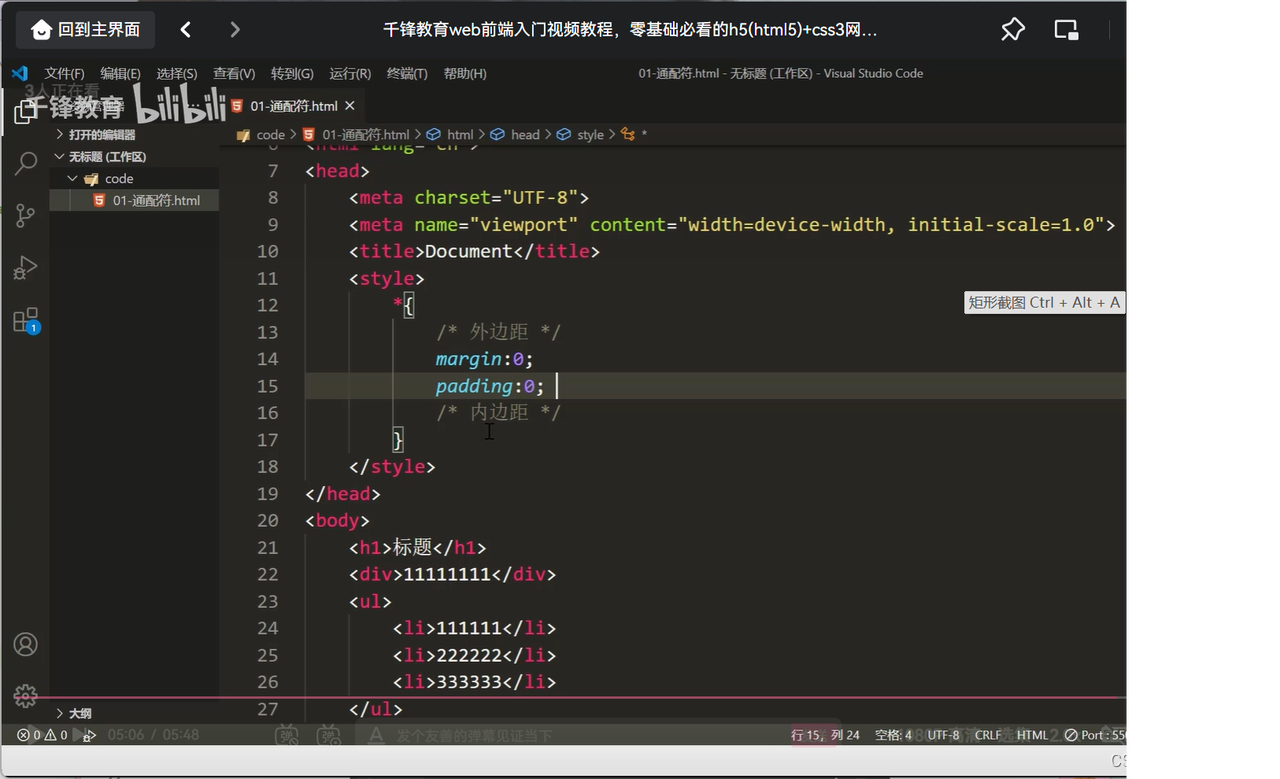
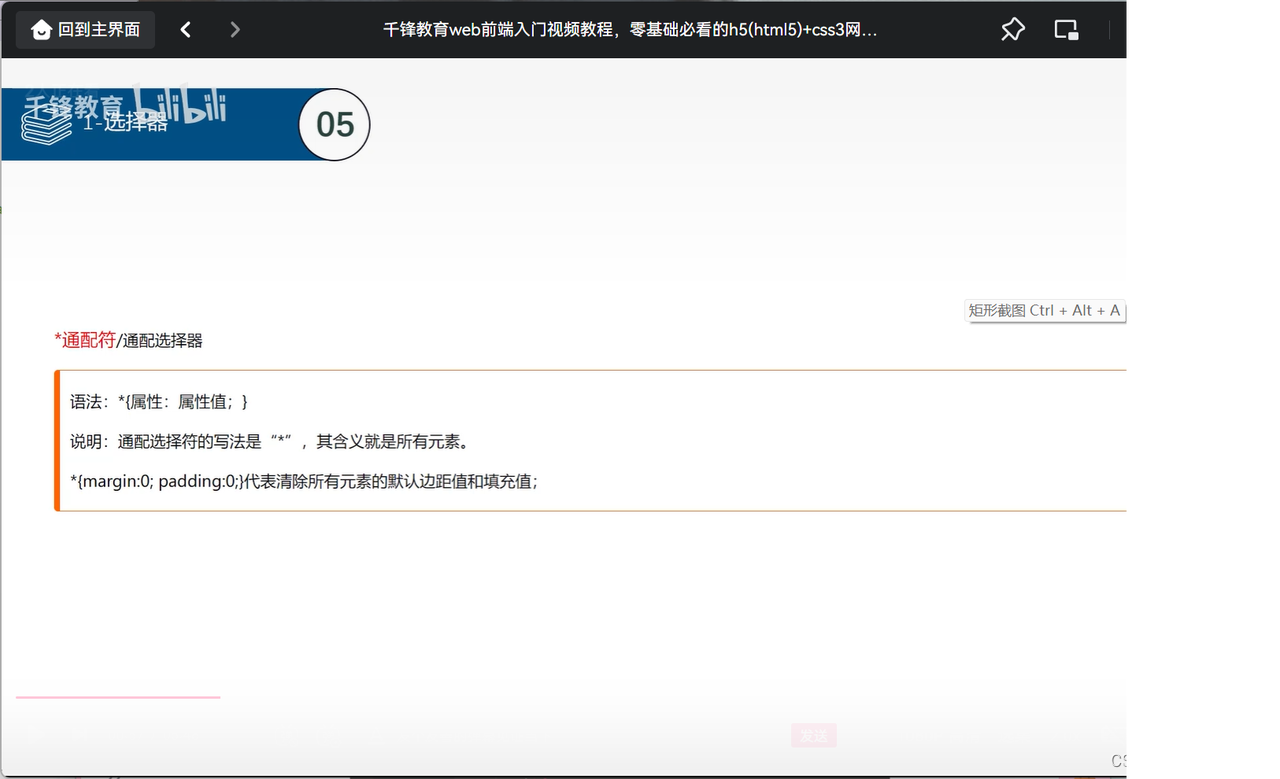
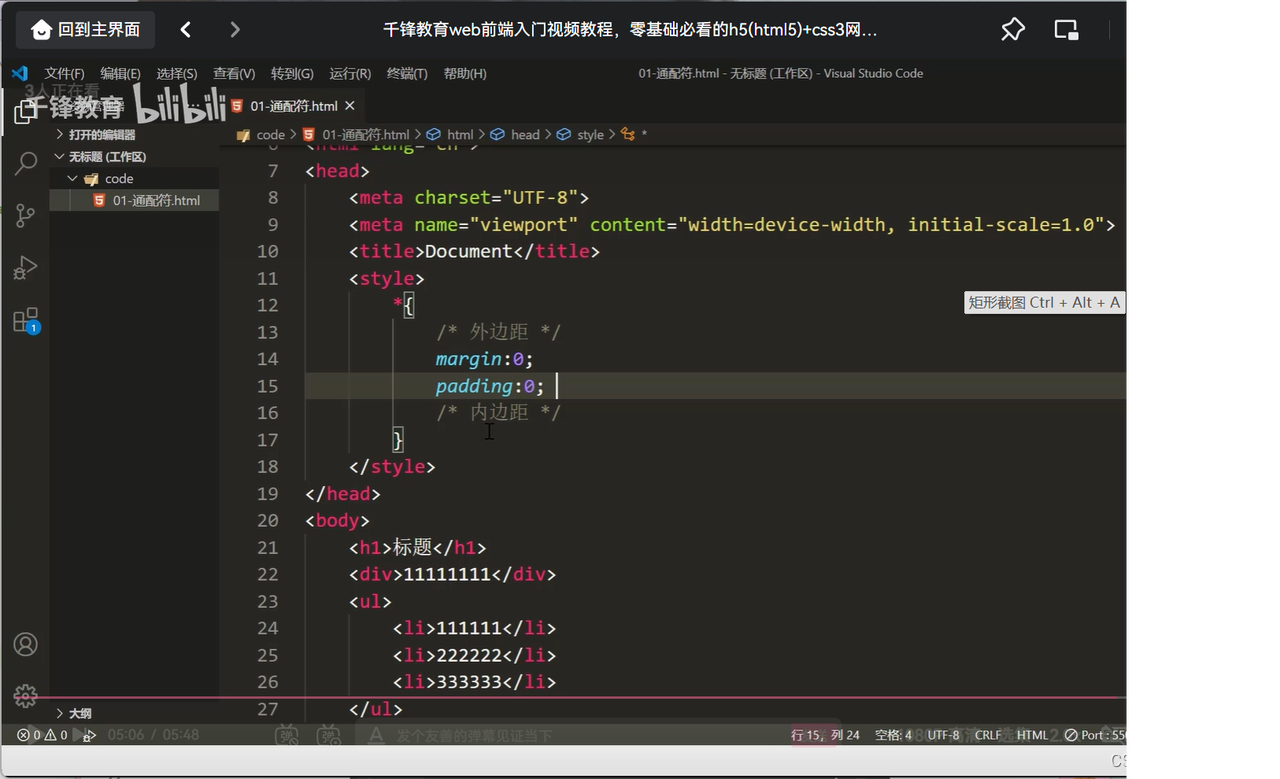
通配选择/符号/ 可使空隙消除

内外边距

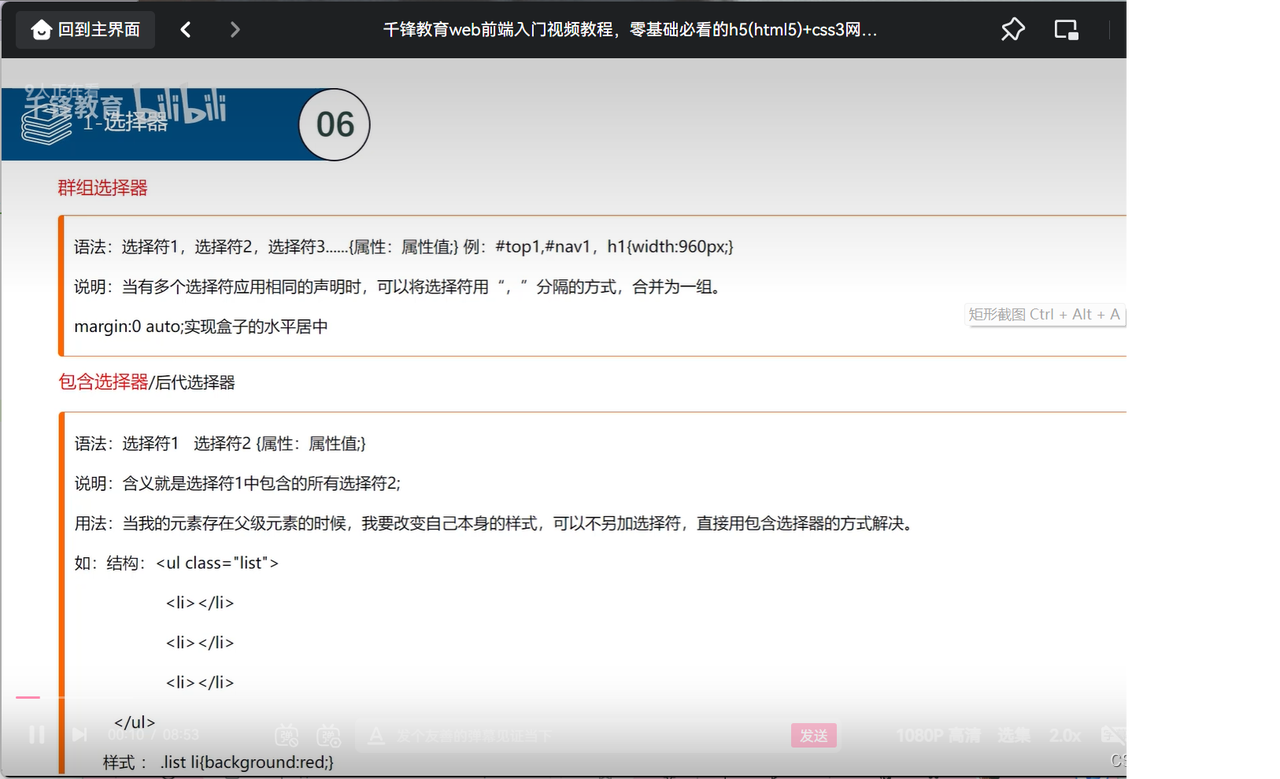
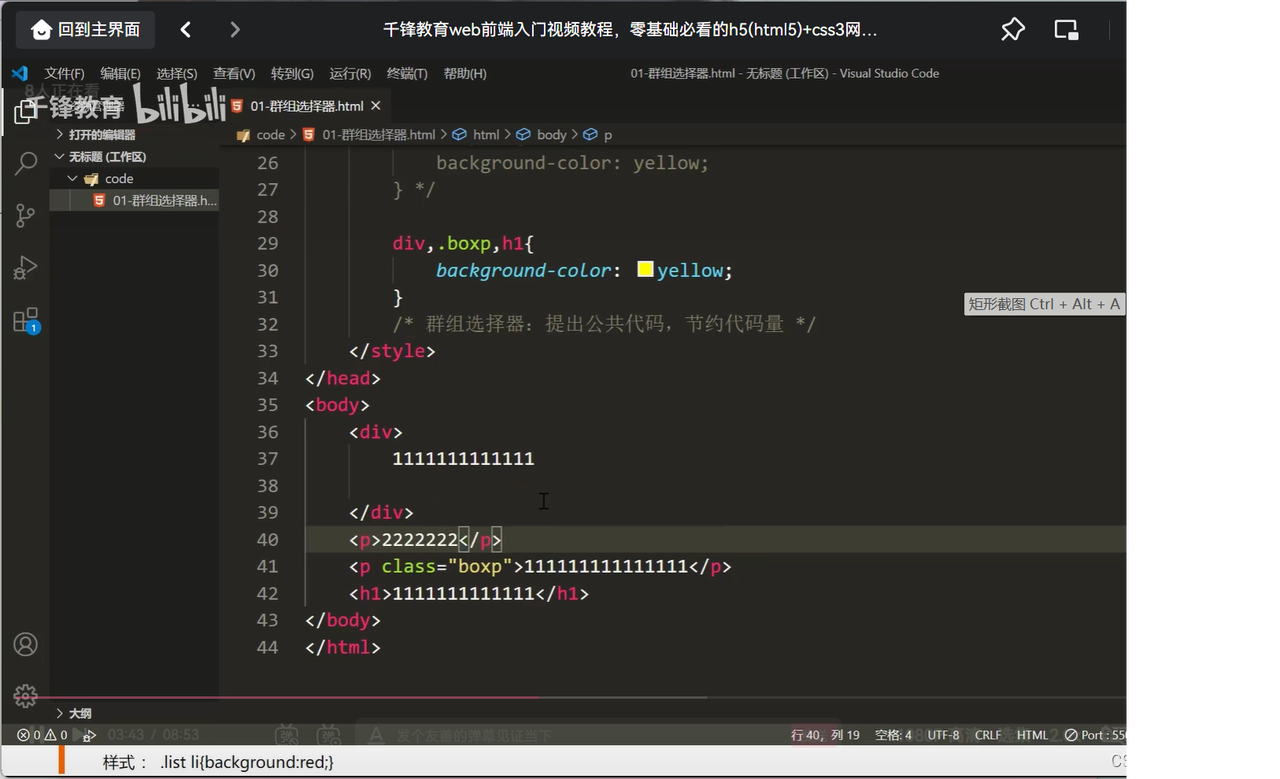
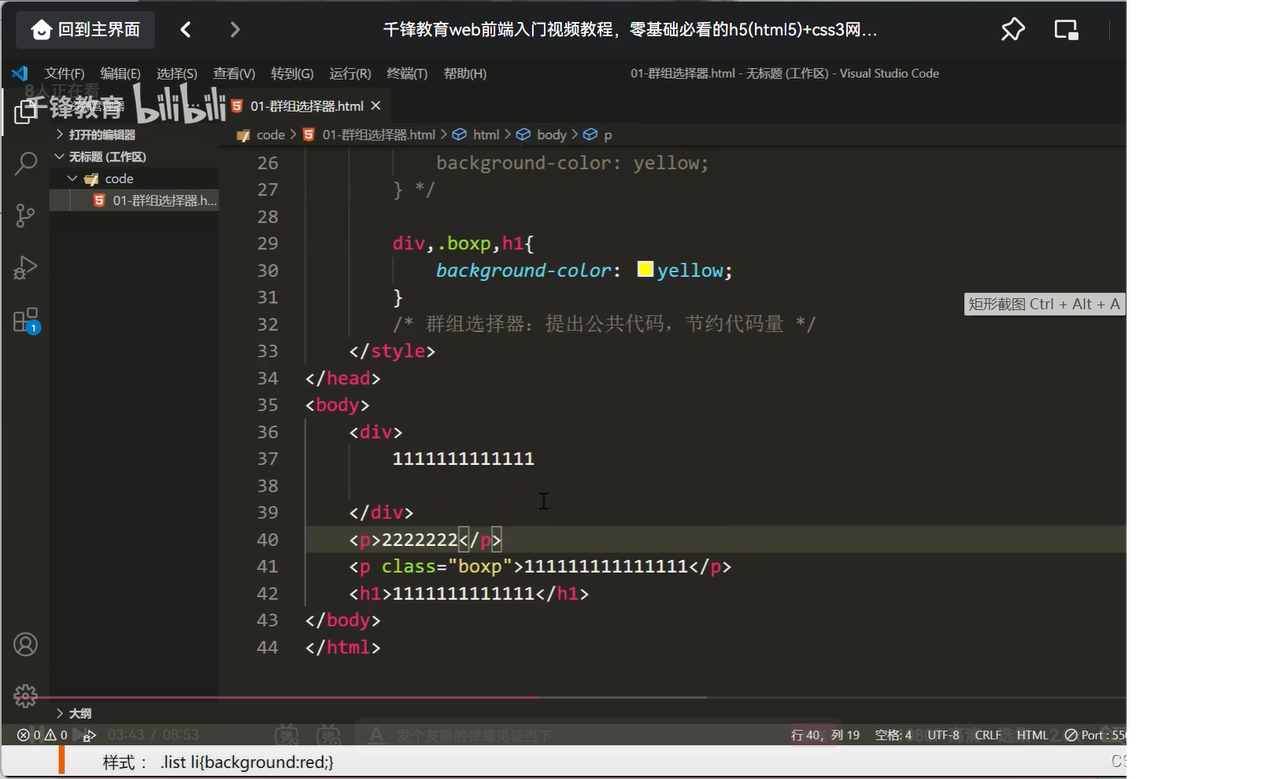
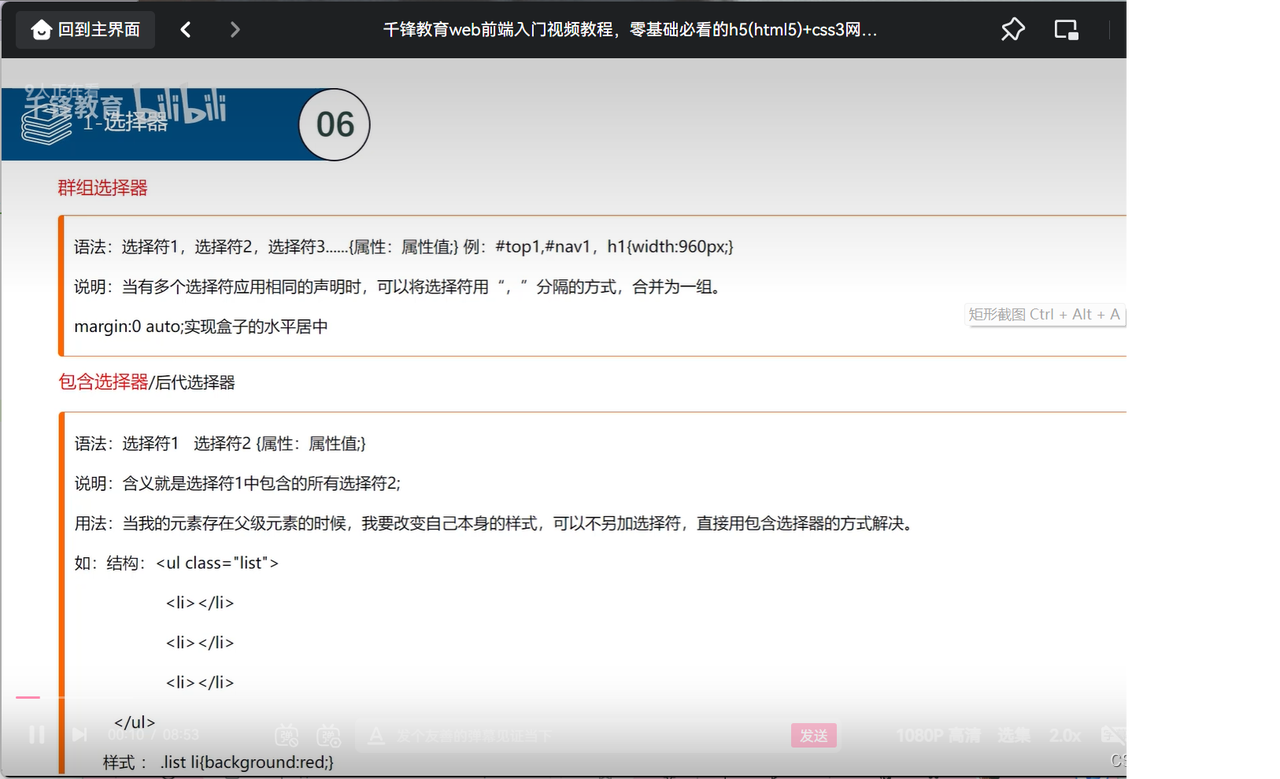
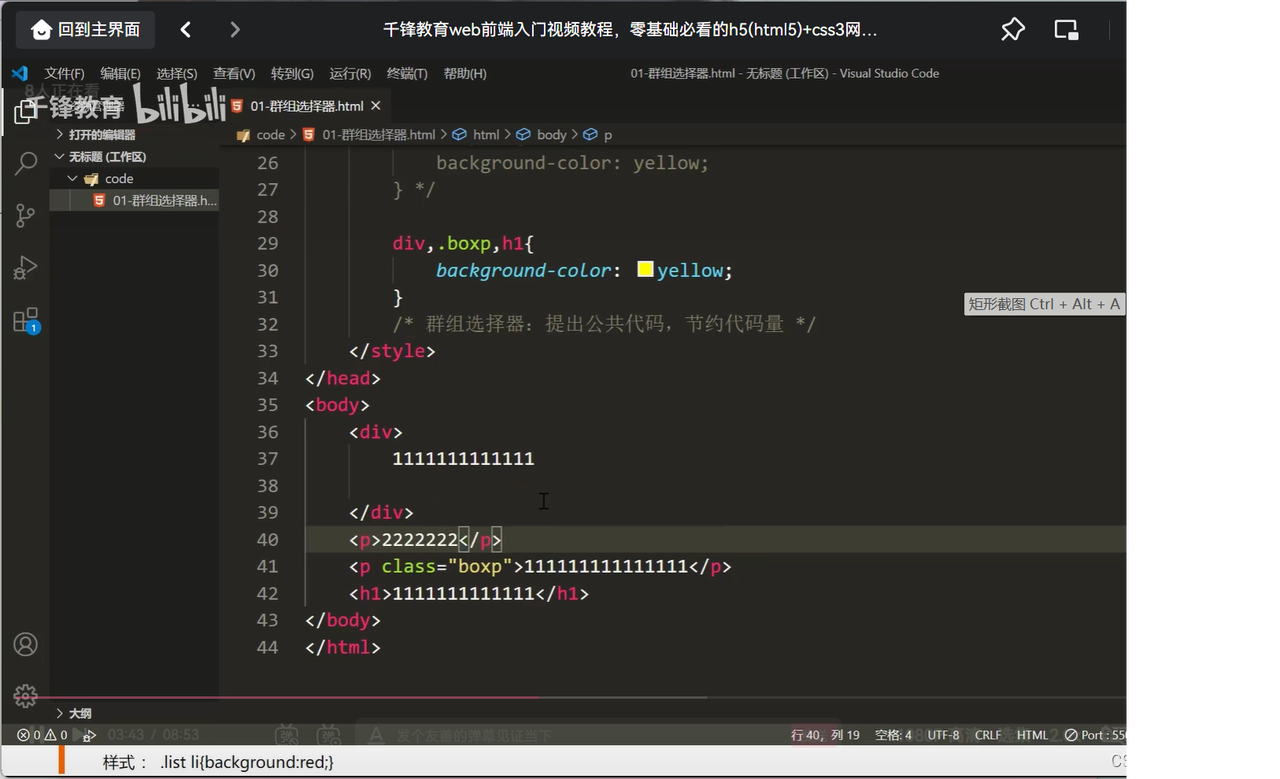
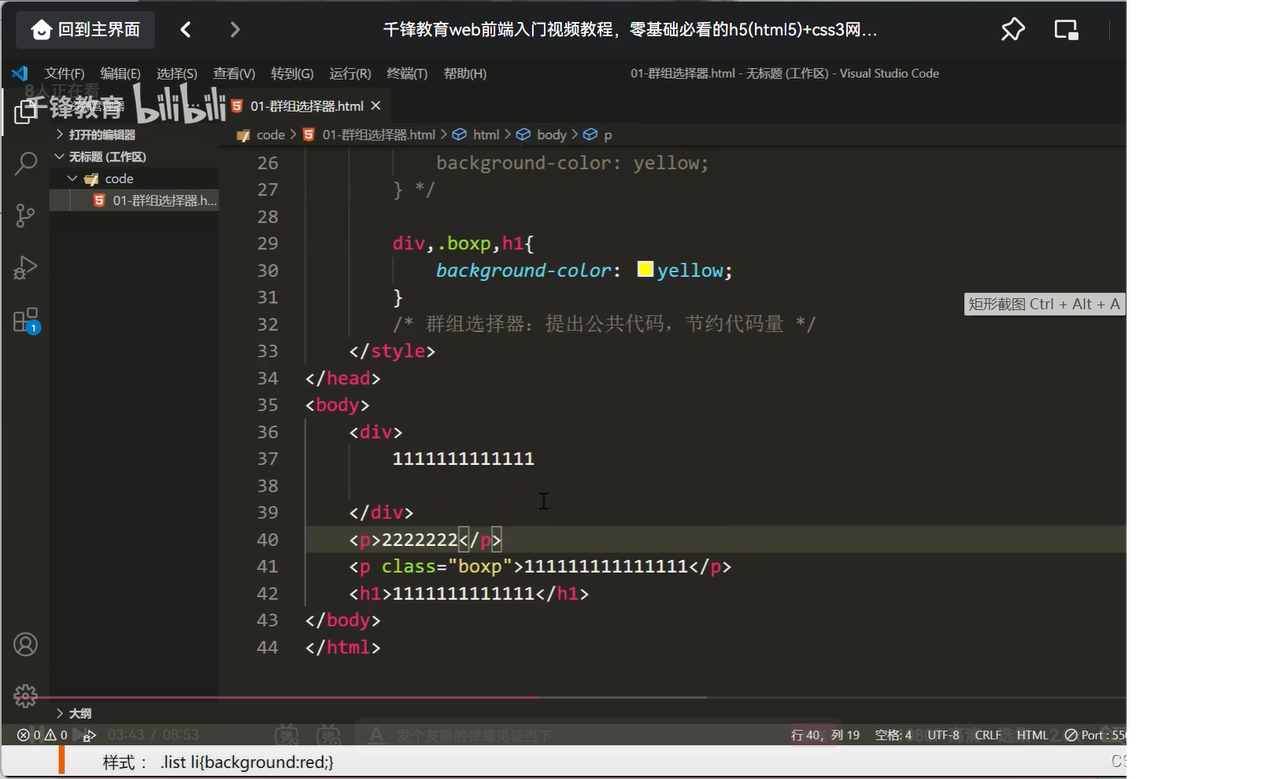
群组包含选择
写一起就行,用逗号连接
不加逗号打空格的时候,只包含一个第div里的


.
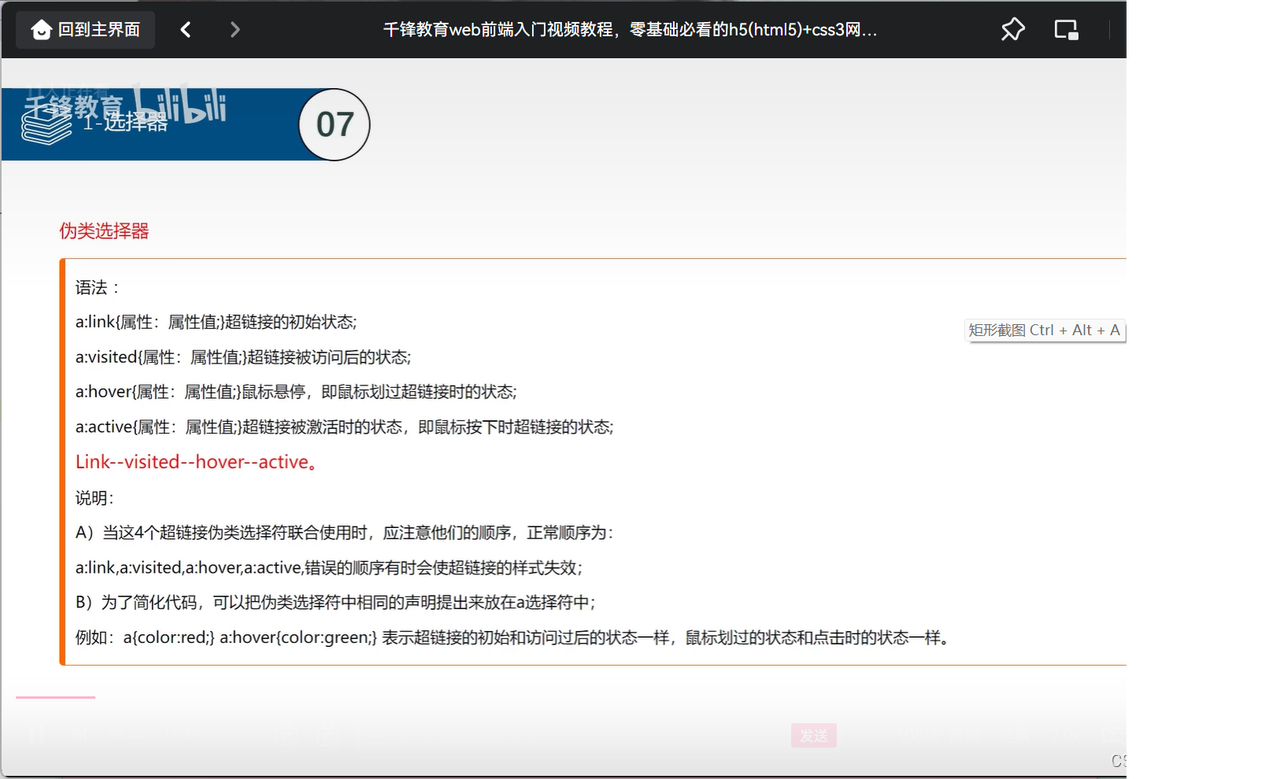
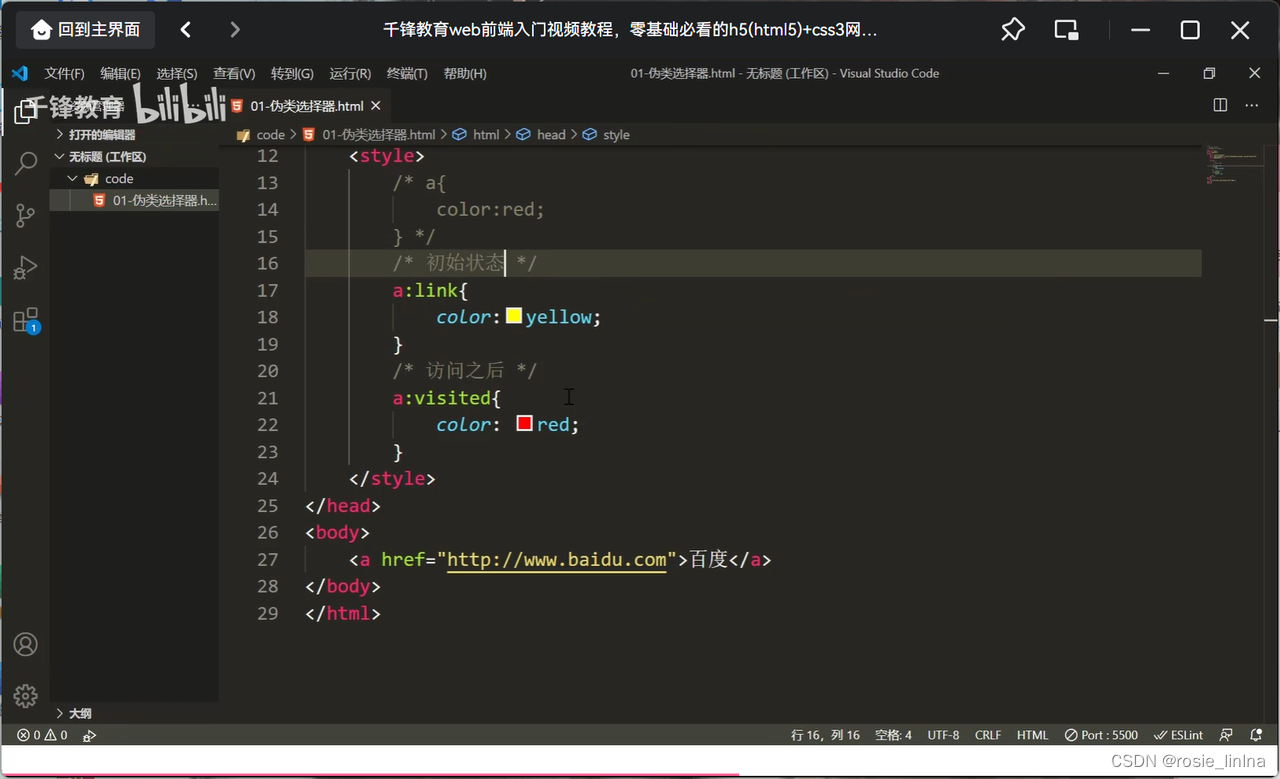
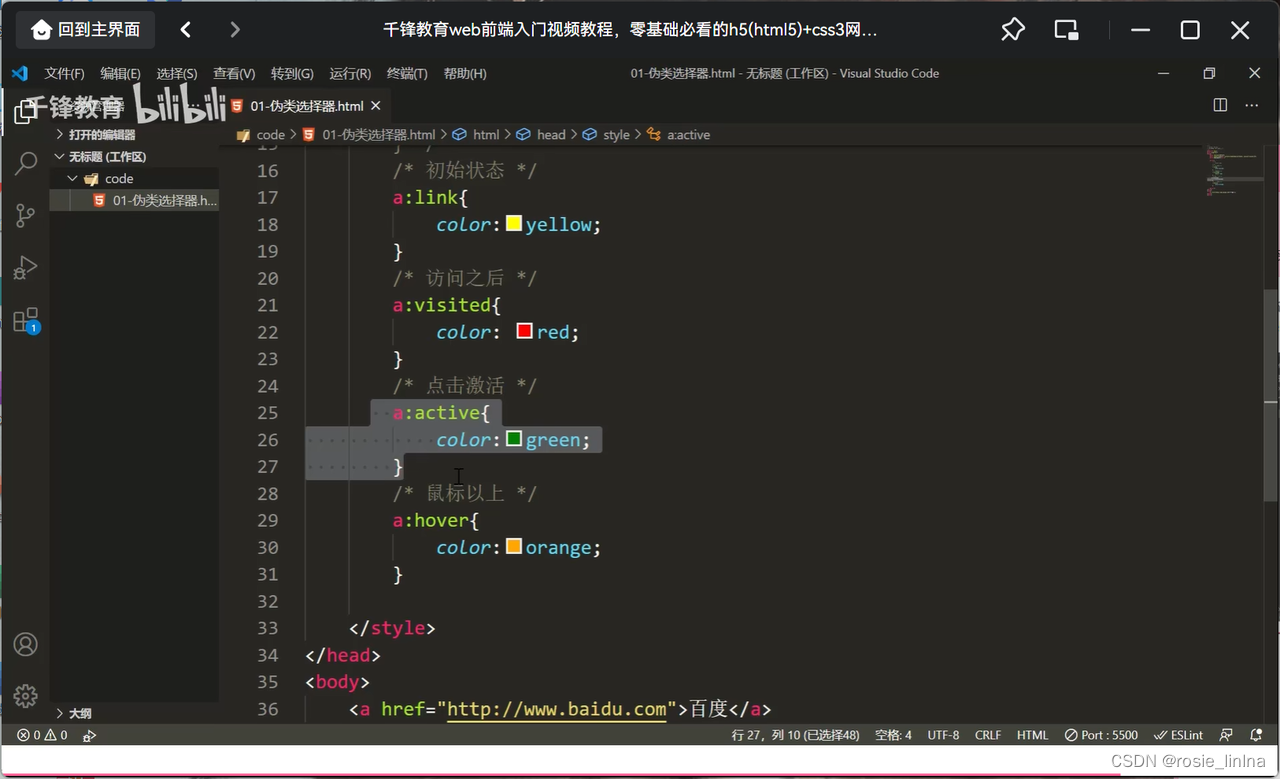
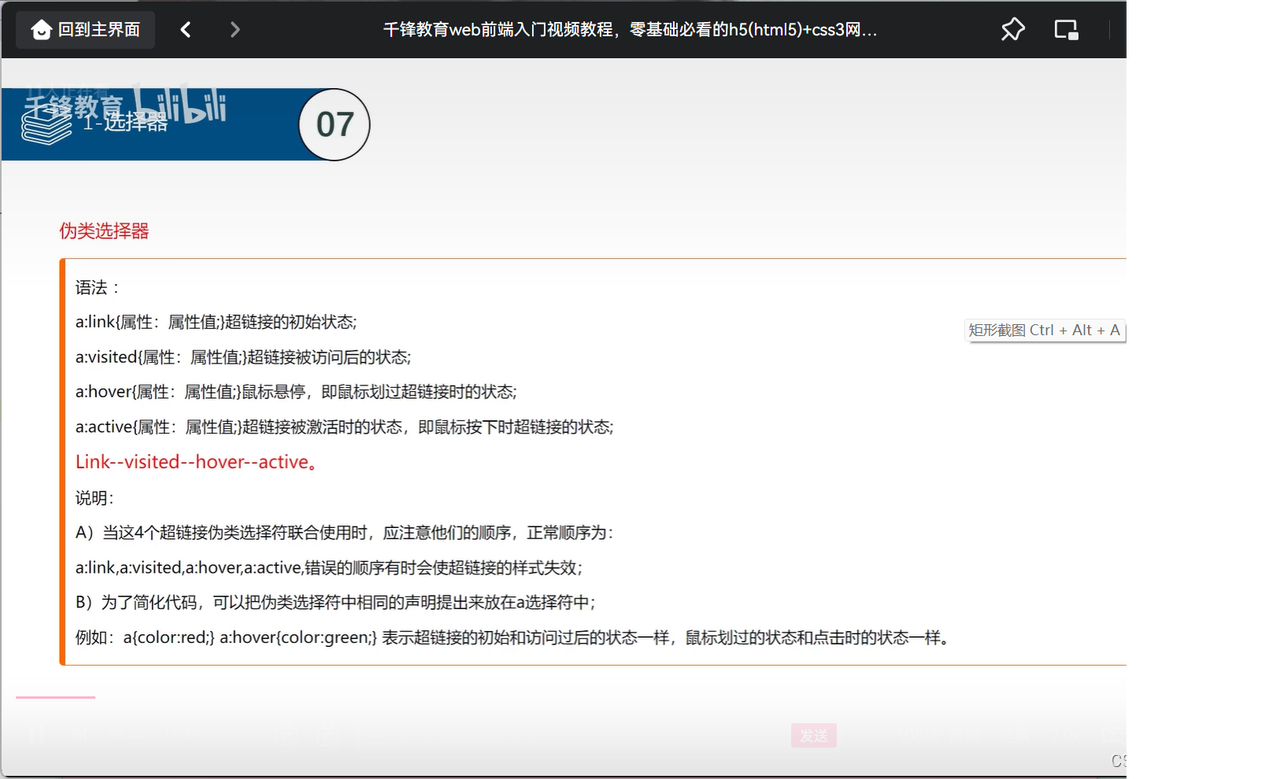
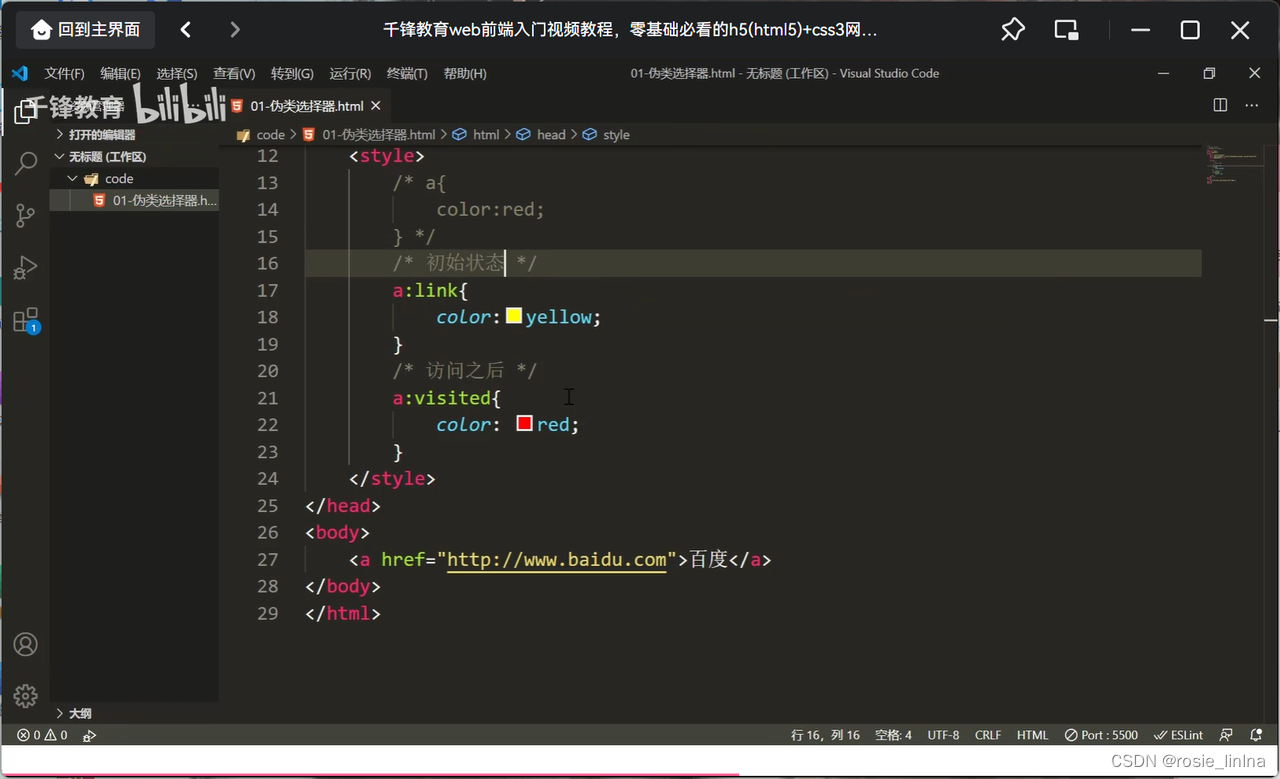
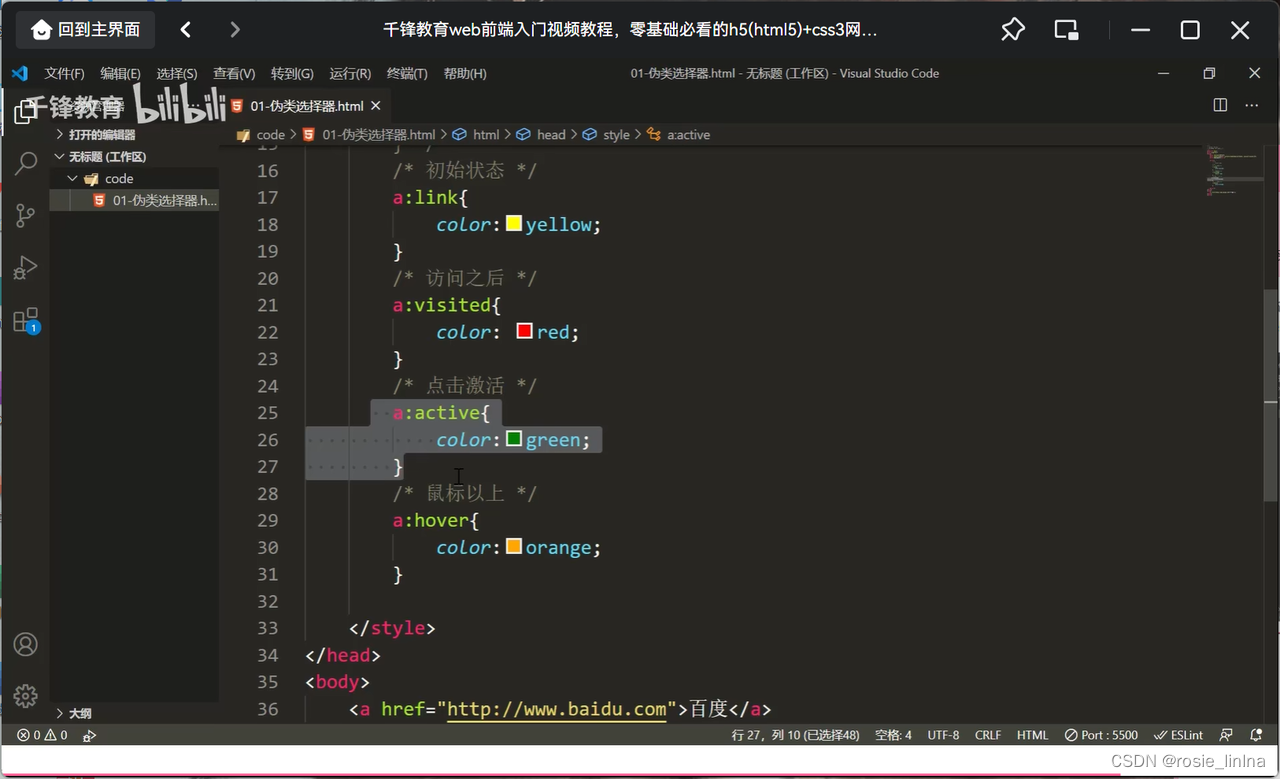
伪类选择
三个顺序不能变化,访问前后改变颜色




1.<style>{h1
color:red;</style>
2.stylesheet










标签是唯一的


写一起就行,用逗号连接
不加逗号打空格的时候,只包含一个第div里的


.
三个顺序不能变化,访问前后改变颜色



 2249
2249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


