1.00定位POSITION
属性与属性值

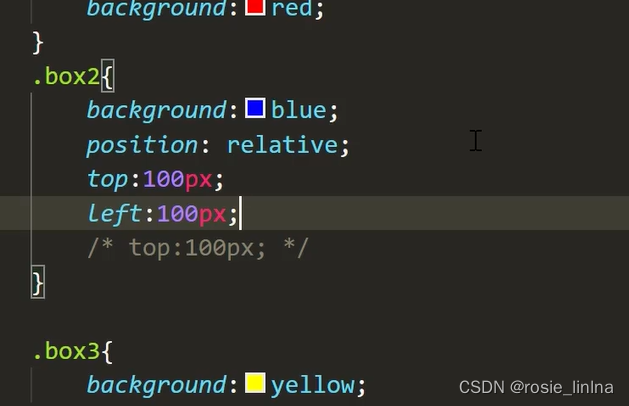
写清楚top等数值
相对定位:relative
相对于自己,针对四周元素进行变化,
可以写负值,避免左右上下设置数值互相抵消


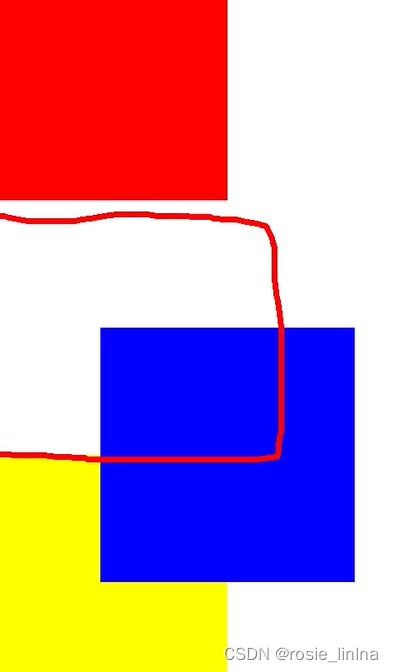
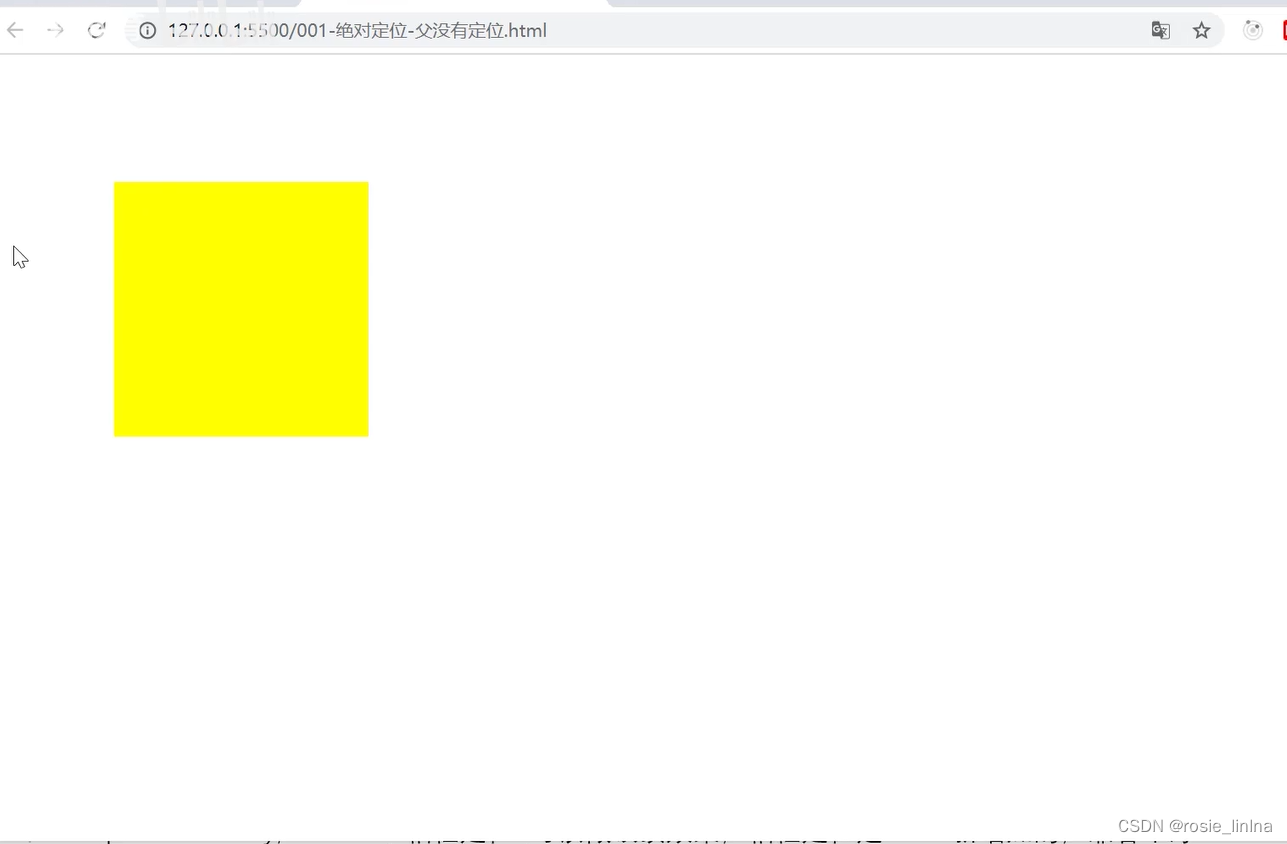
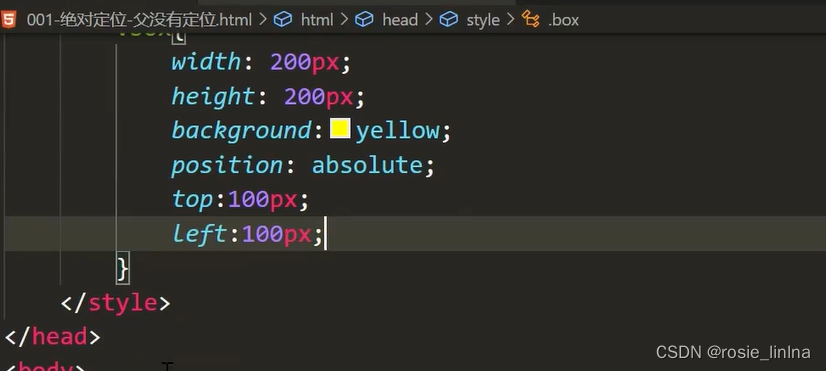
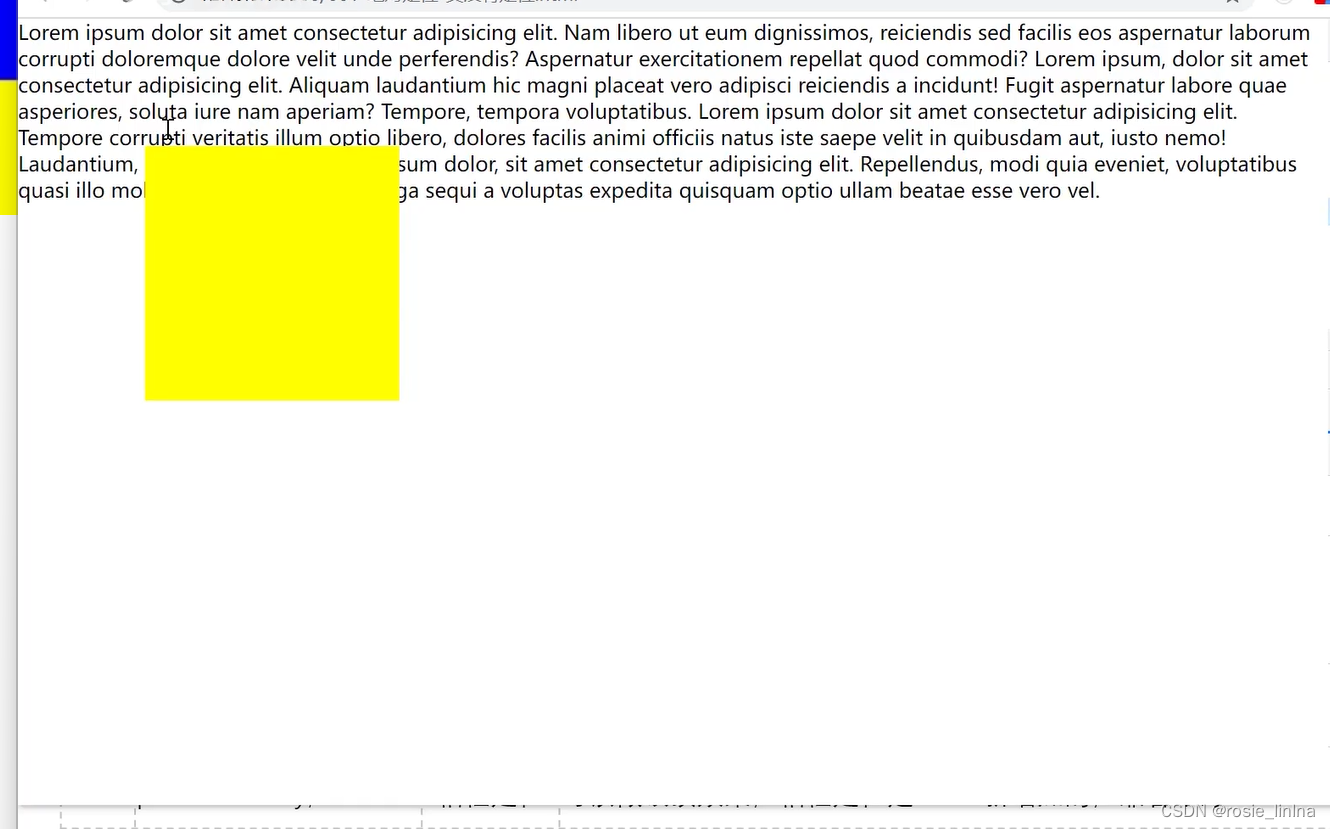
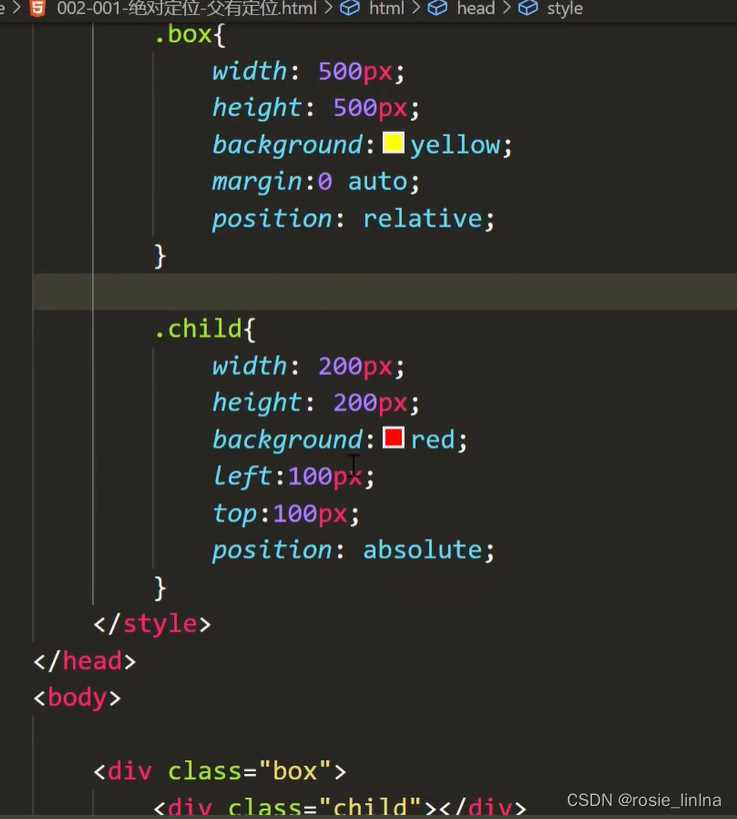
绝对定位:absolute 相对于屏幕,再加其他的元素会叠加



1.0存在父盒子时的情况,代码书写

2.0深度探索p84
和变成块元素的设计

固定定位:fixed
position:fixed
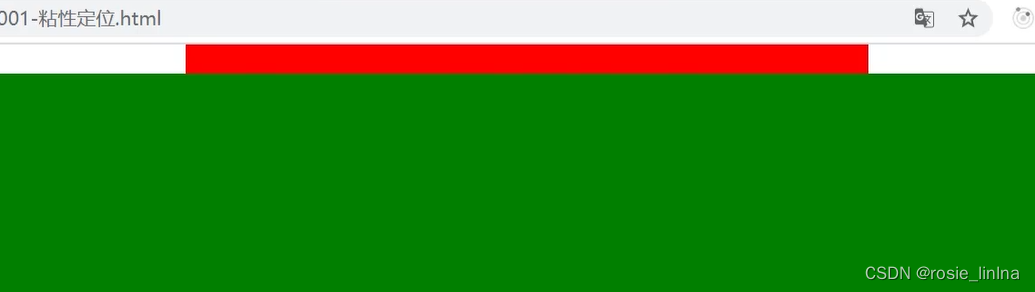
粘性定位:sticky
吸顶效果



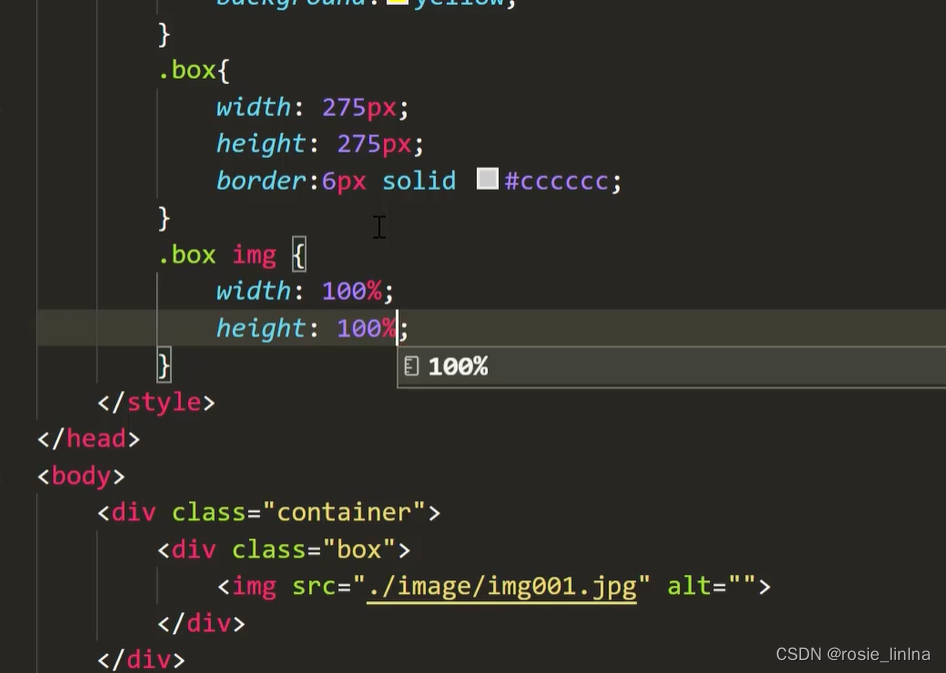
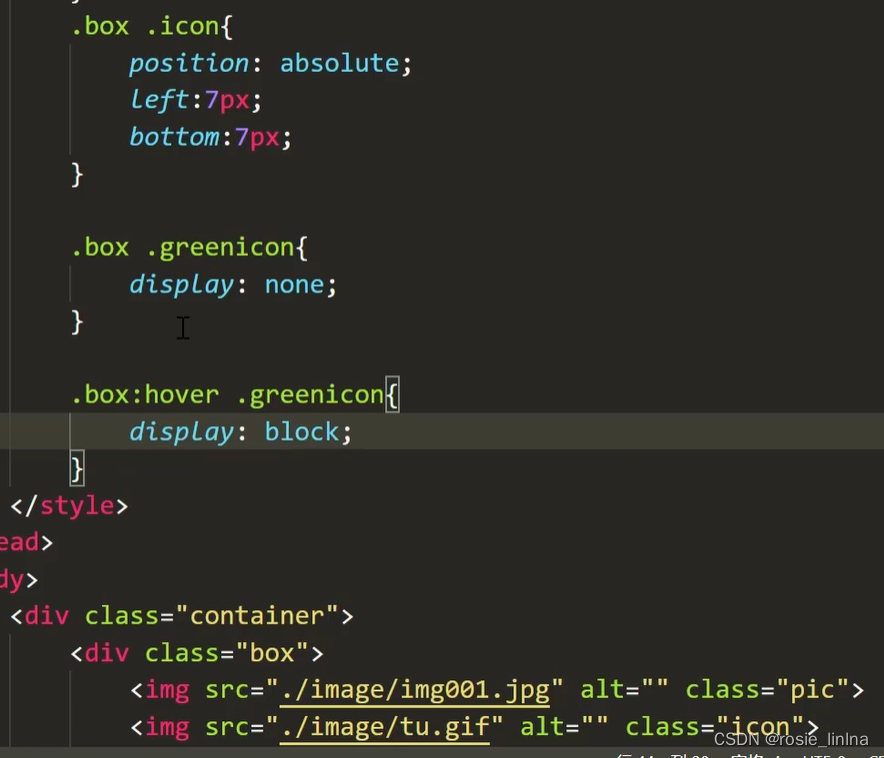
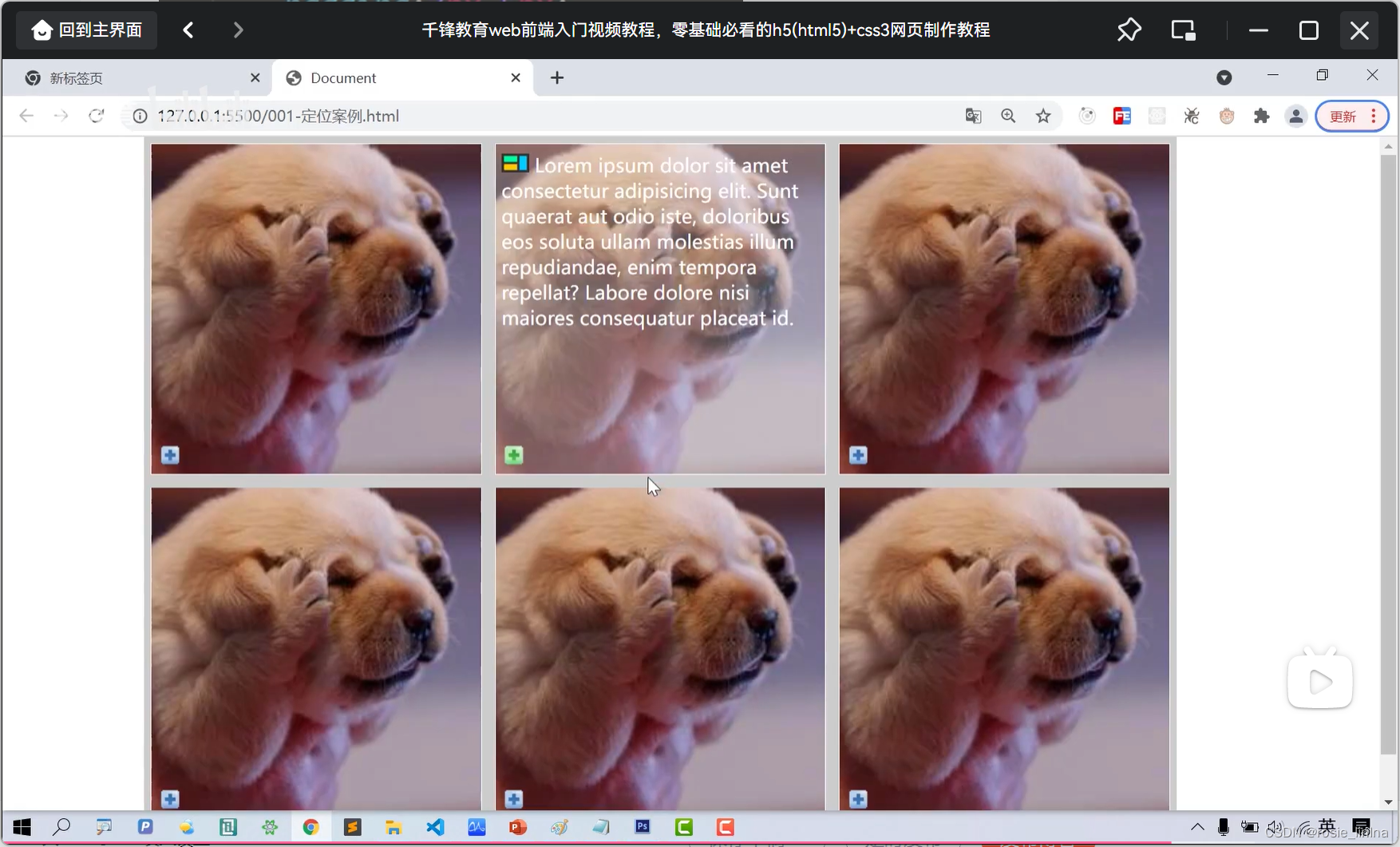
定位案例:
多图层设计

hover,鼠标触碰变化


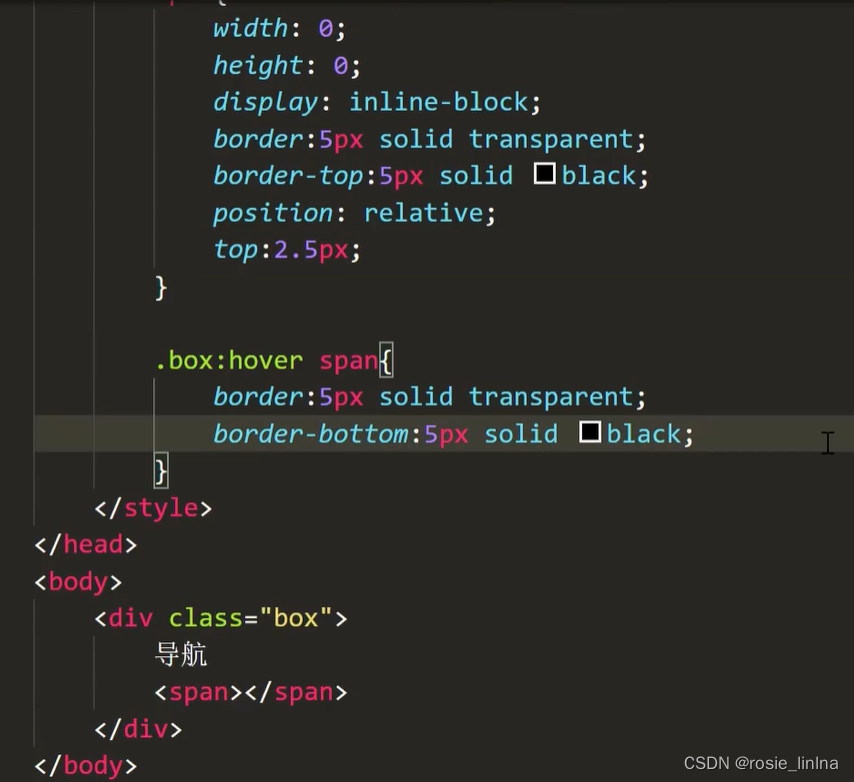
block的应用

透明度opacity:0 完全透明
通过浮动,设计好左右高宽,自动换行,实现,细节


不更改第一个宽度,小区换名更改

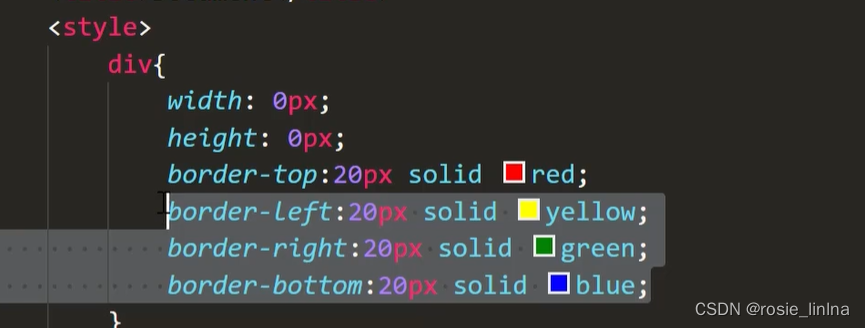
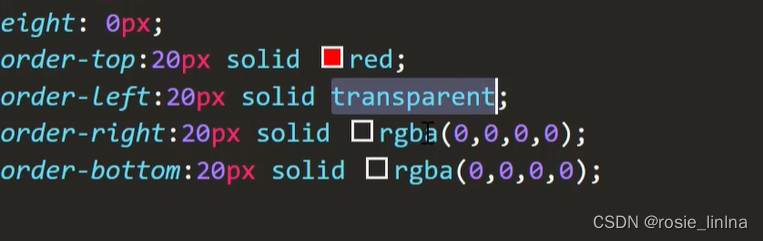
三角形案例


透明

针对三角的位置定位改变,利用relative
文字和三角形的并齐

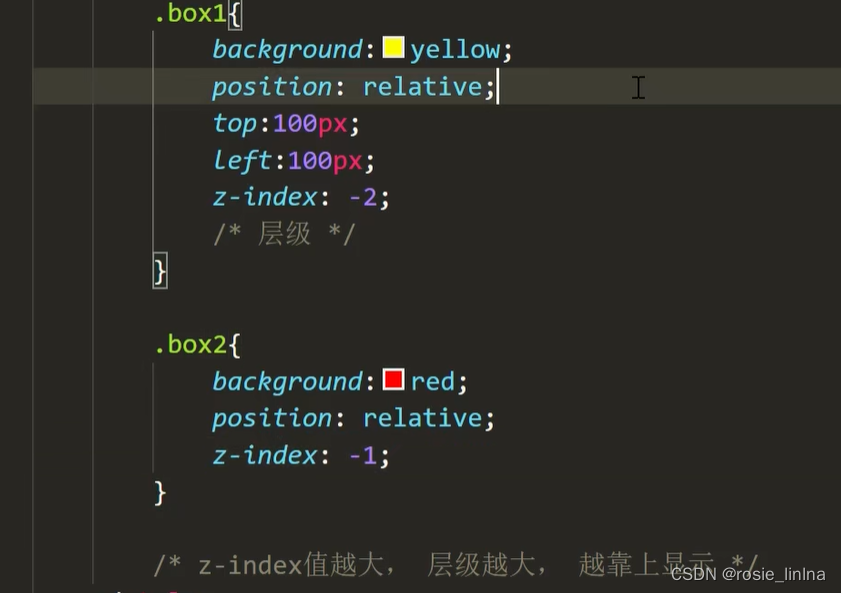
定位里面的层级
别忘写定位
数值越大,层级越大,越靠上显示


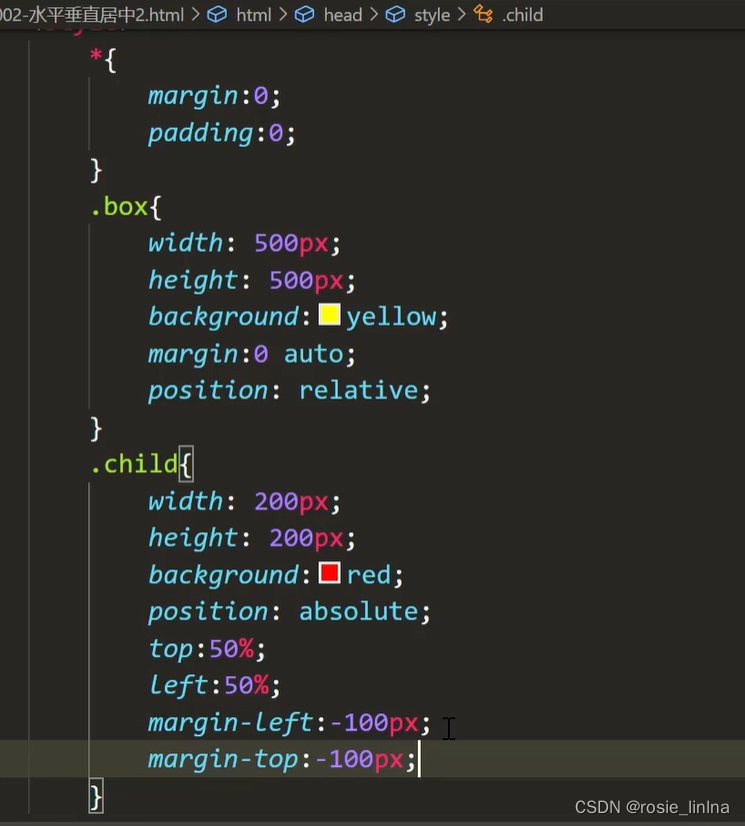
定位控制元素水平垂直居中
具体操作,两图层演示
不能设置百分比

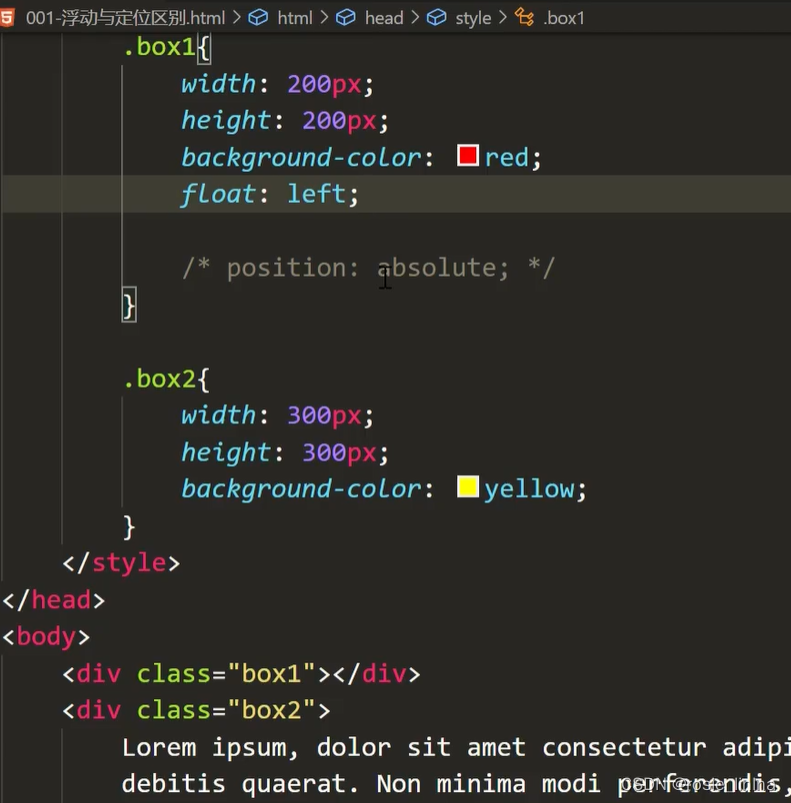
定位与浮动的区别
float:半脱离,文字环绕
absolute:全脱离,不会出现文字环绕效果























 5066
5066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








