有序列表与无序列表
<dt>可以是文字可以是图片</dt>
<dd>相关文字</dd>
</dl>
让一段文字更有条理
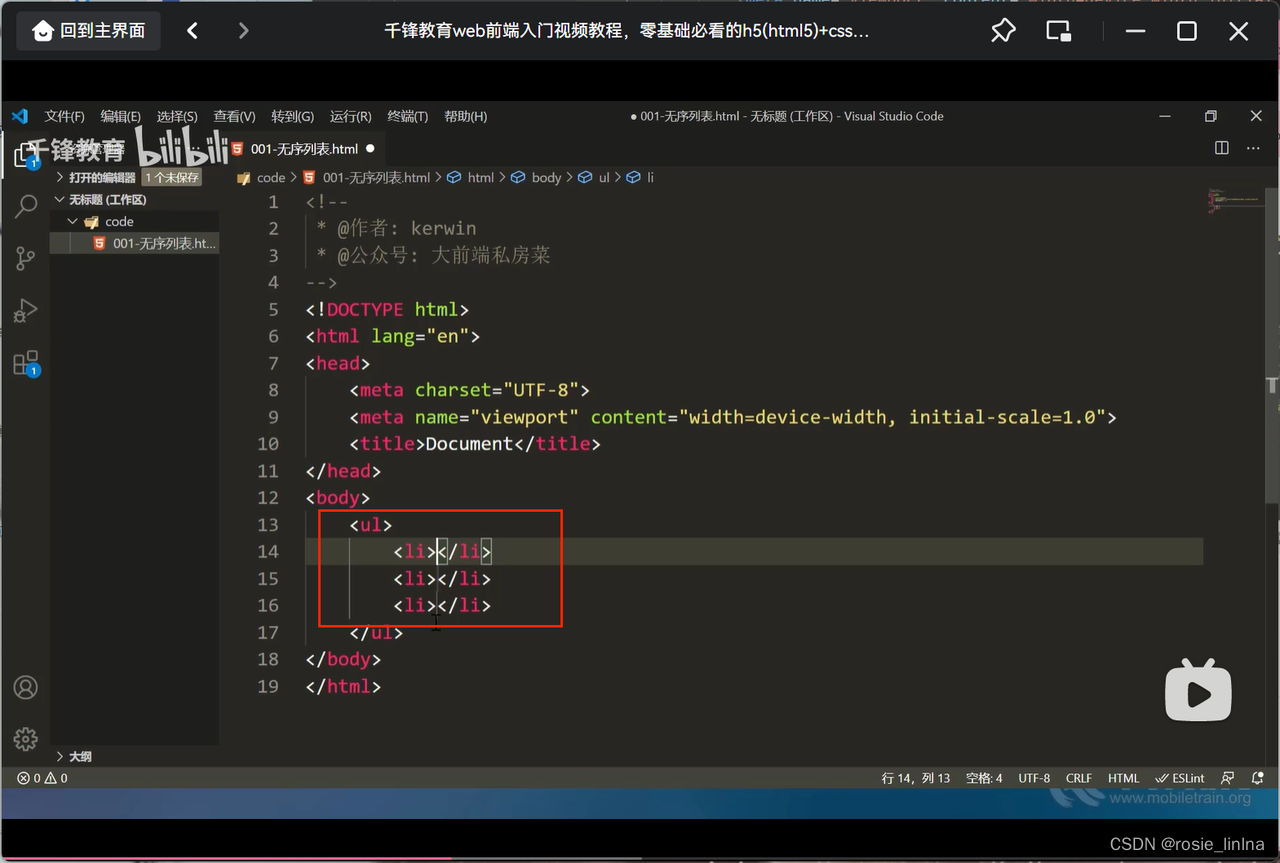
<ol>
<li></li>
</ol>
注释添加,在<body>和<ol>之间 加<!--123-->,可显示于后端
老头们制定的规则。

ul>li*3点回车


dl>dt创建一个
dl>dt{11111}+dd{22222}创建两个
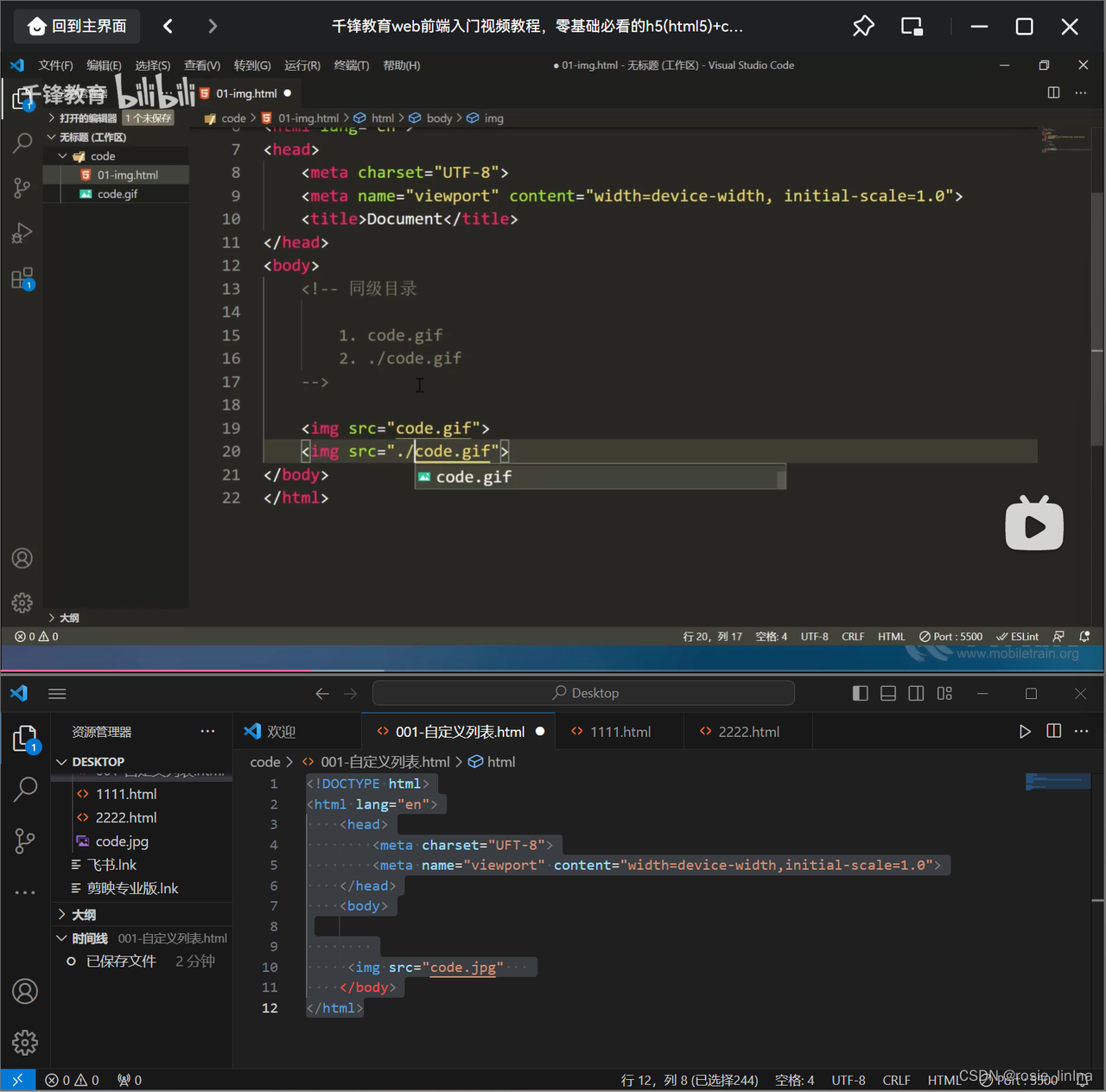
图片标签的路径

绝对路径与相对路径

推荐相对


不在同一级的选择文件操作
如../code.gif,上一级的上一级../../
改变图片长宽

18集费曼学习网页设计,总结前学
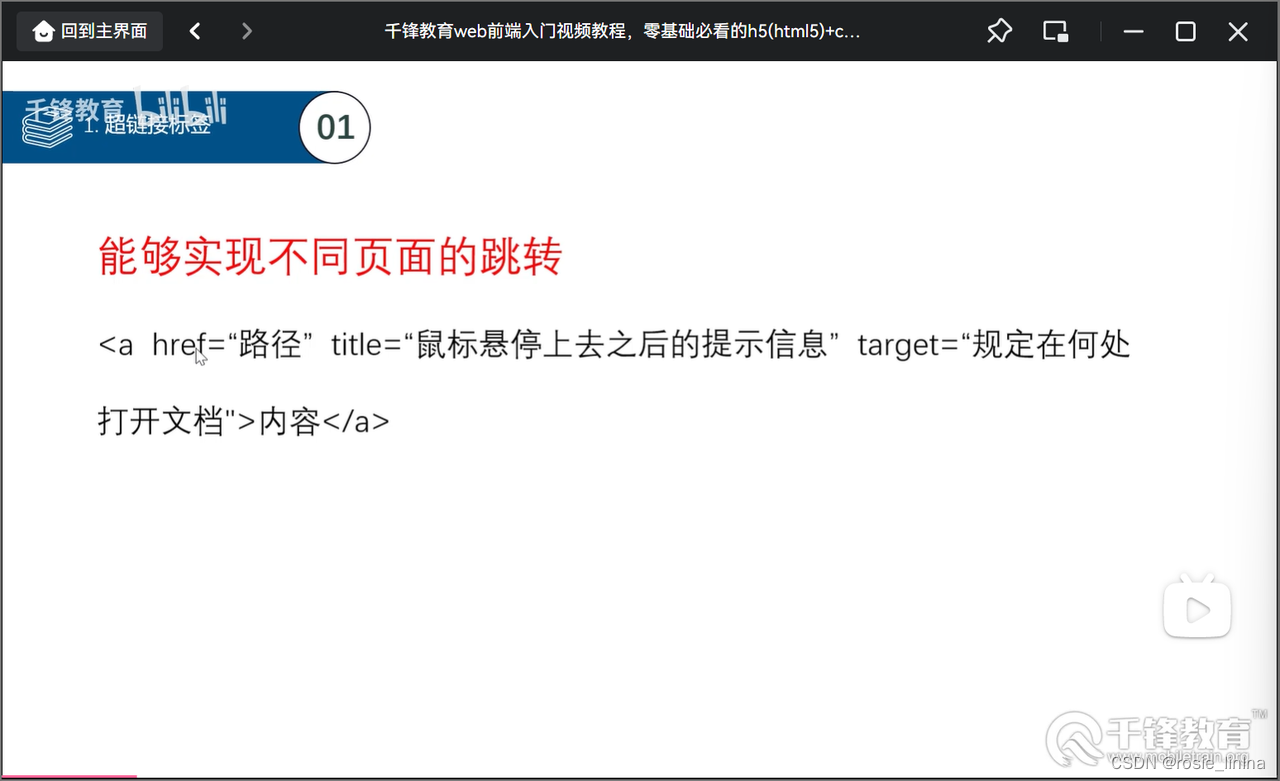
超链接学习


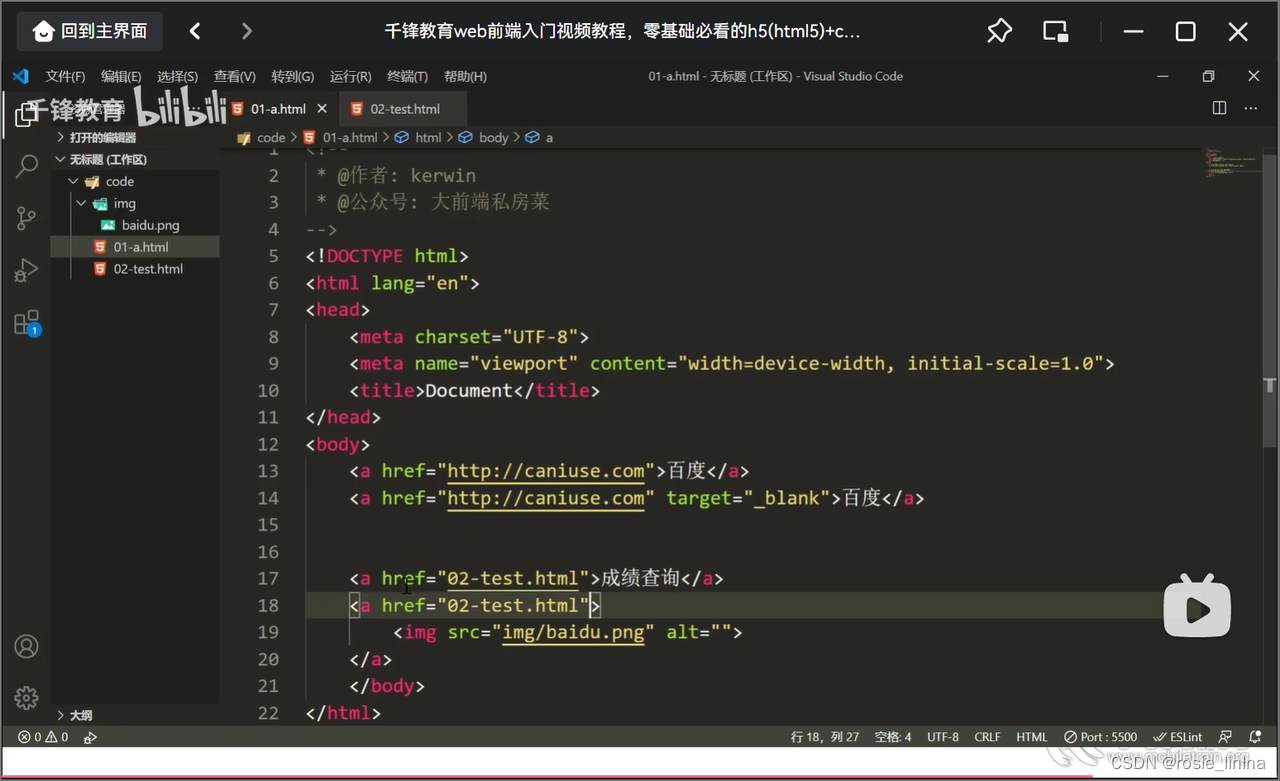
实现不同页面的跳转

不同窗口链接

通过点击图片进入
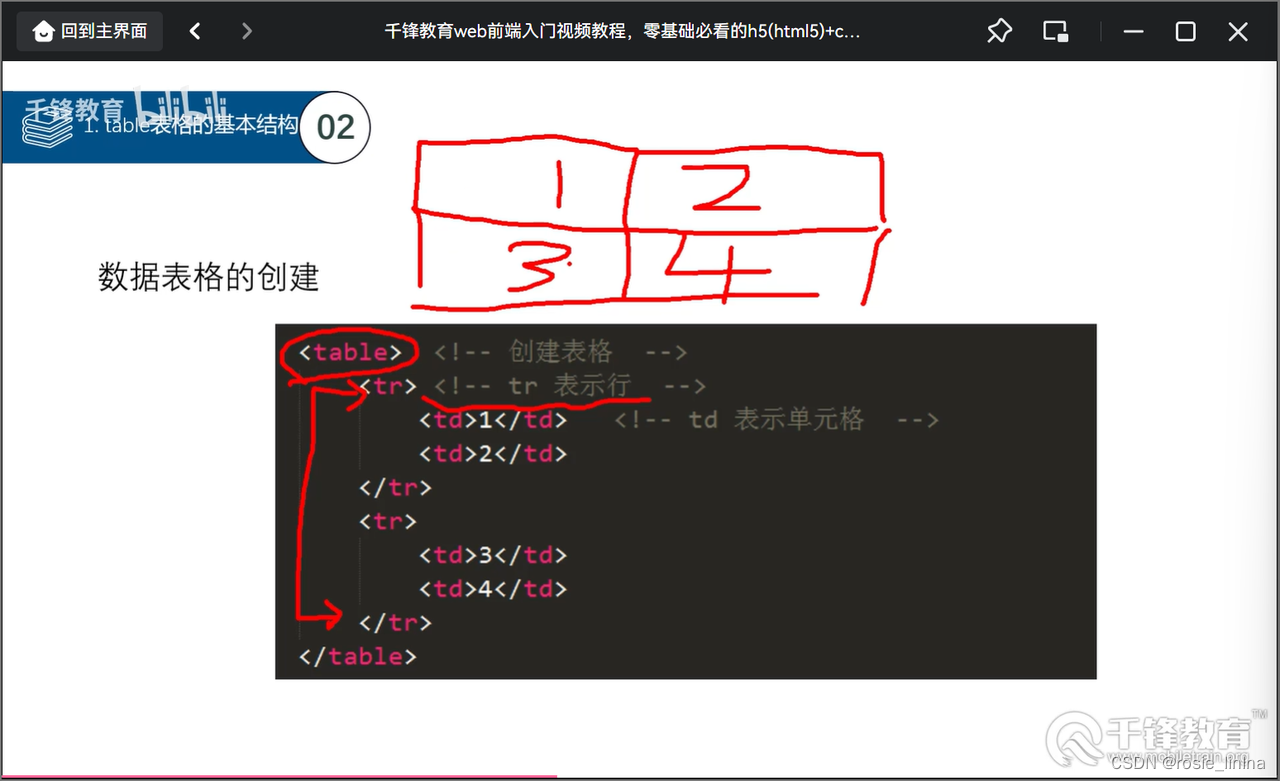
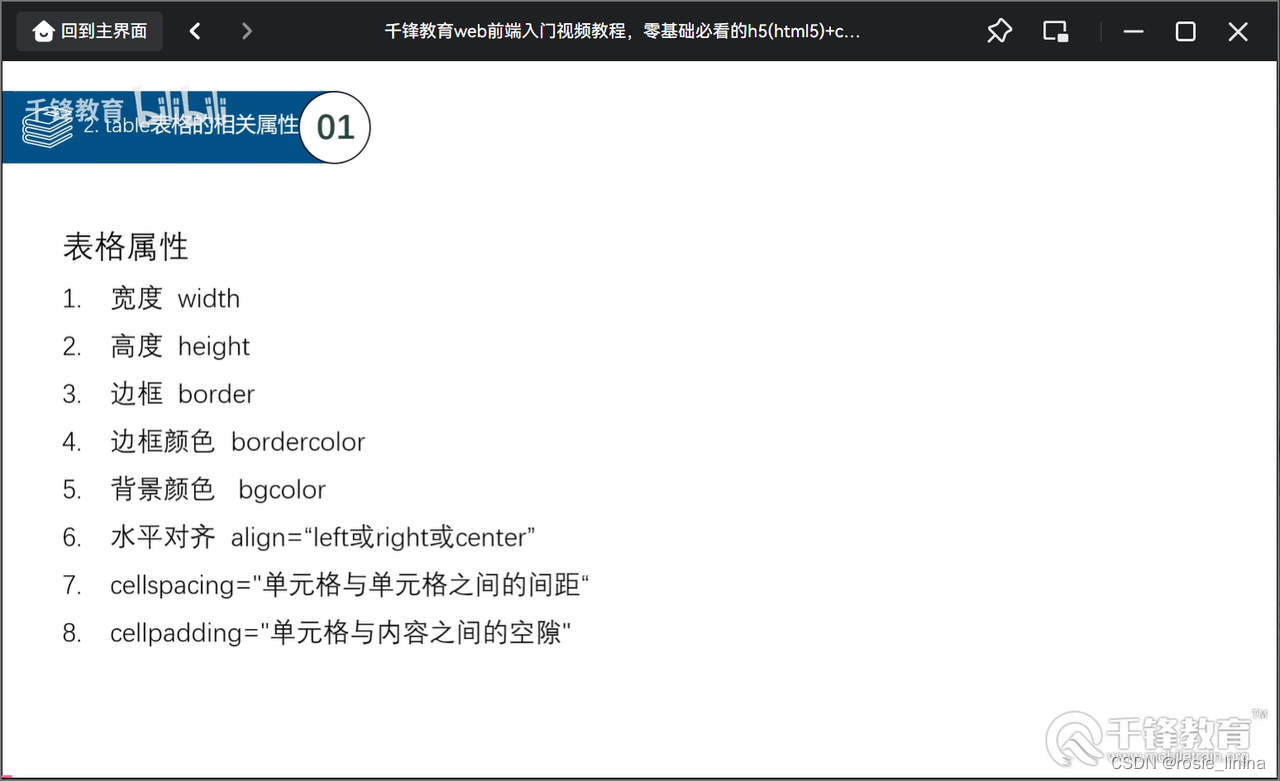
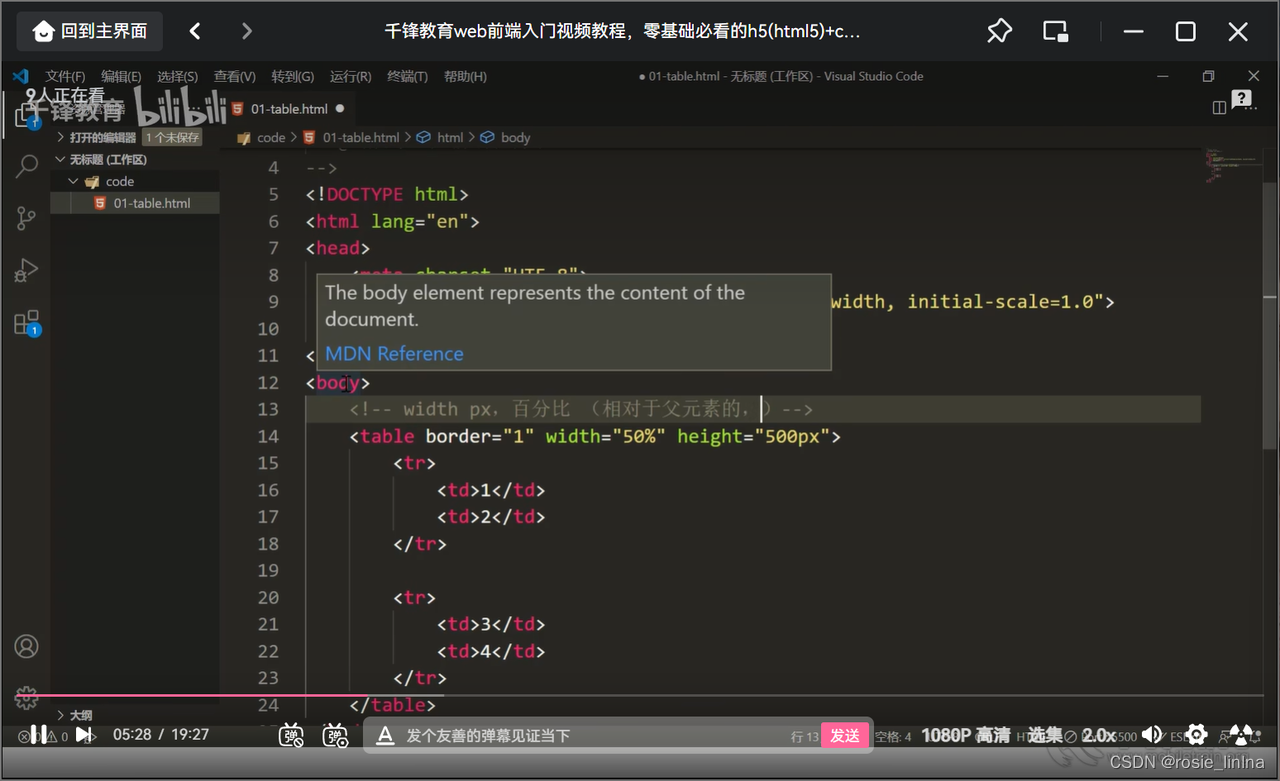
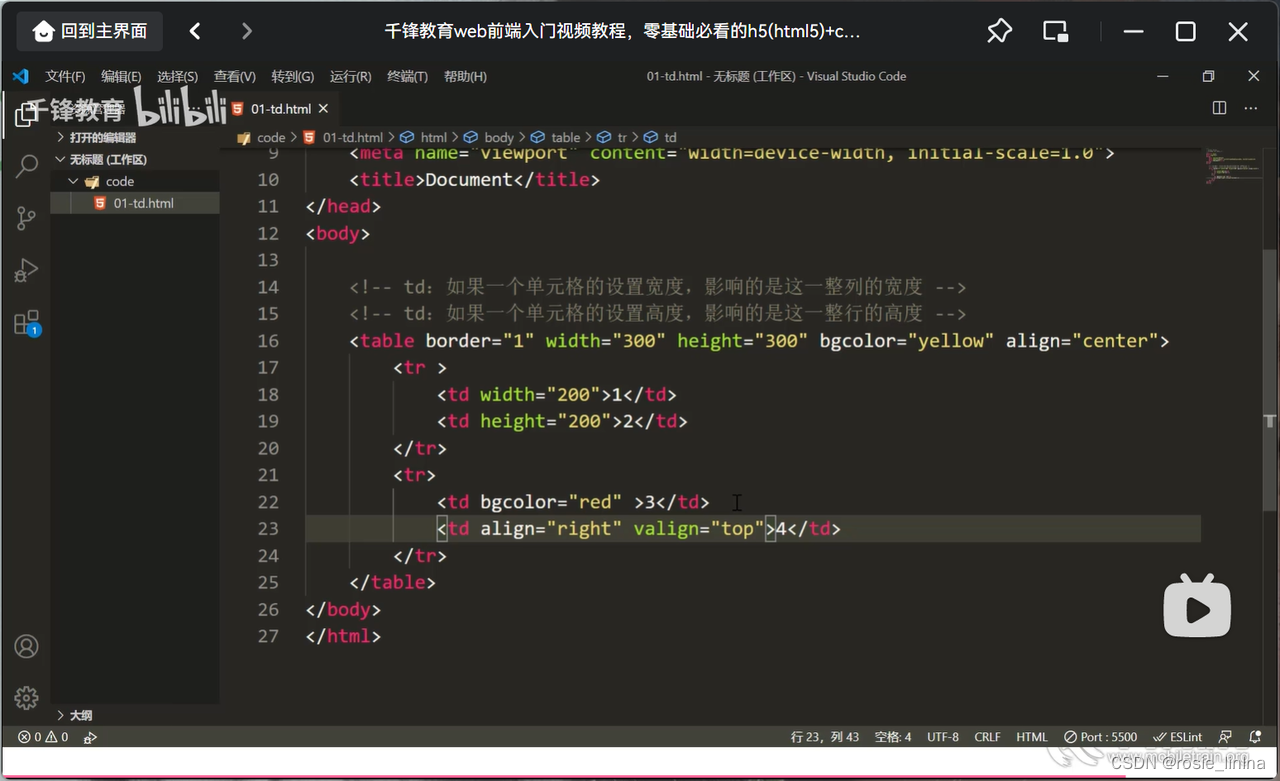
表格设计,属性



百分比是在窗口的大小,宽度可以
位置改变
边框颜色改变


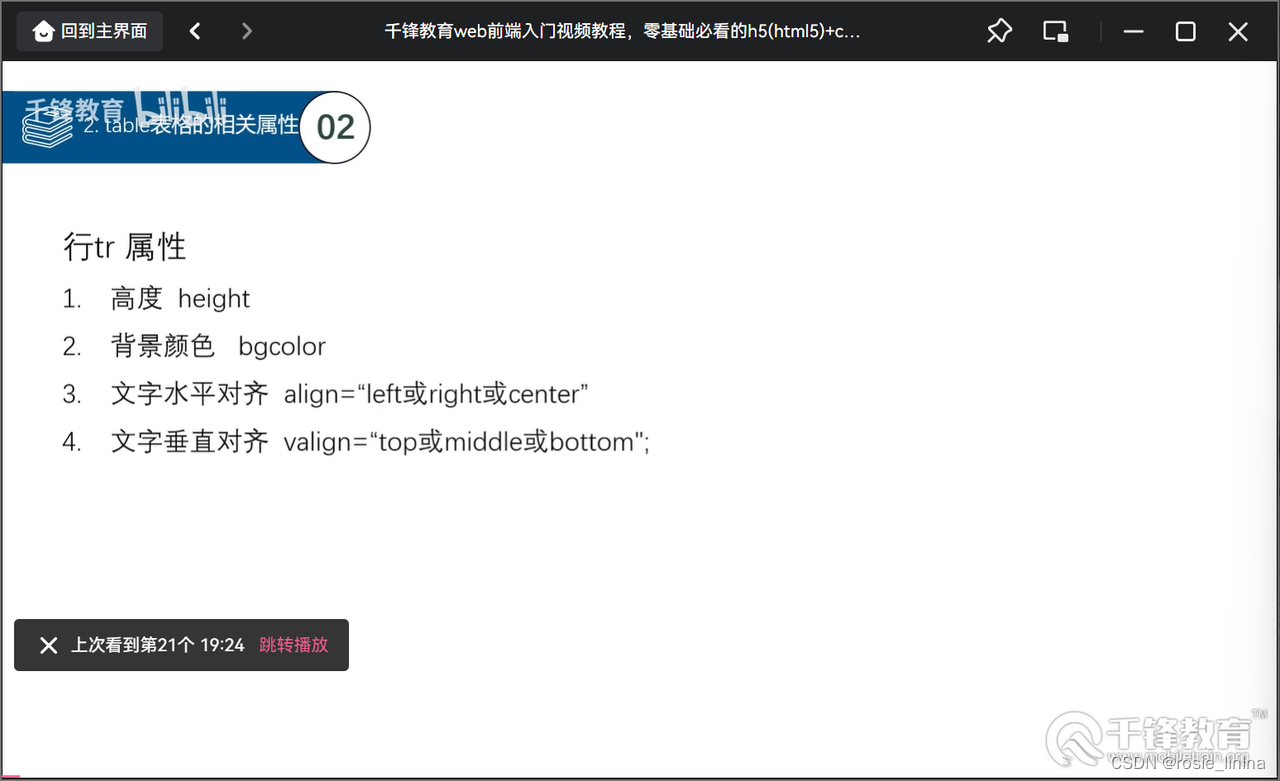
tr行属性

Tr table row缩写
单独设置颜色,高度

Td table data

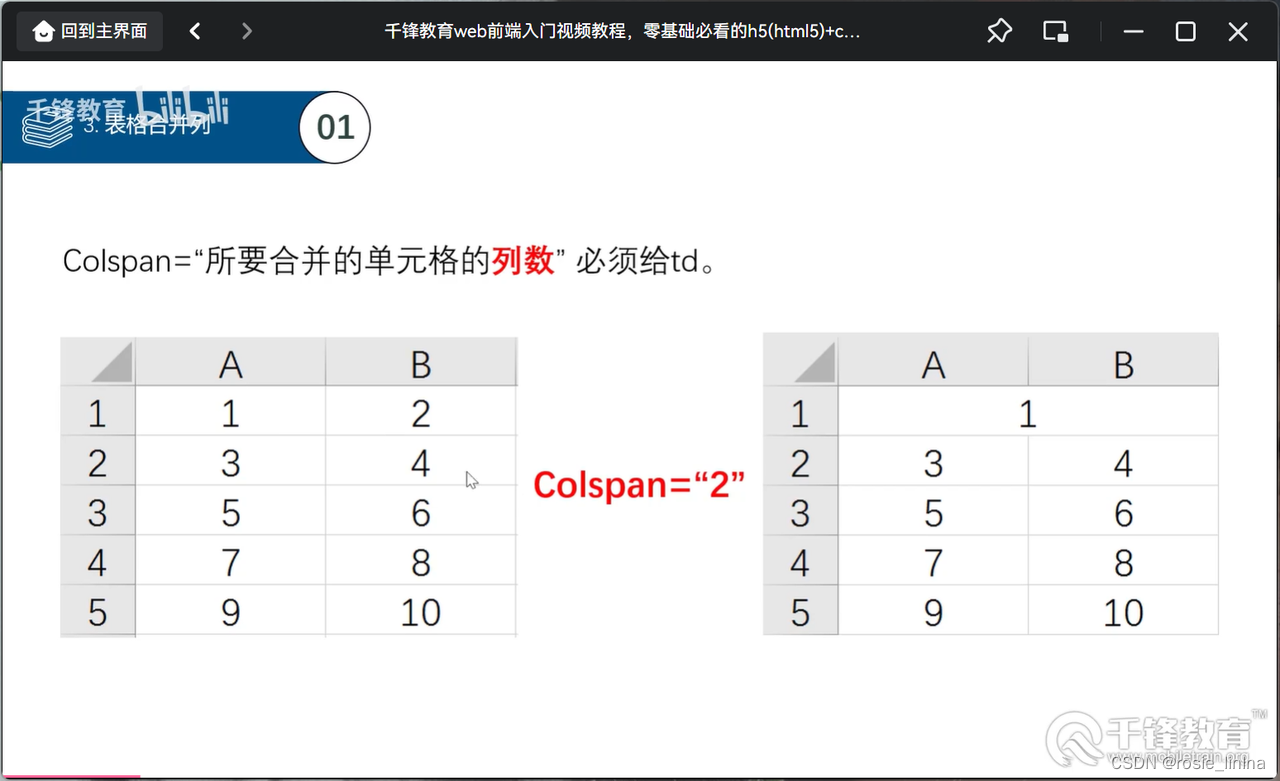
表格合并列


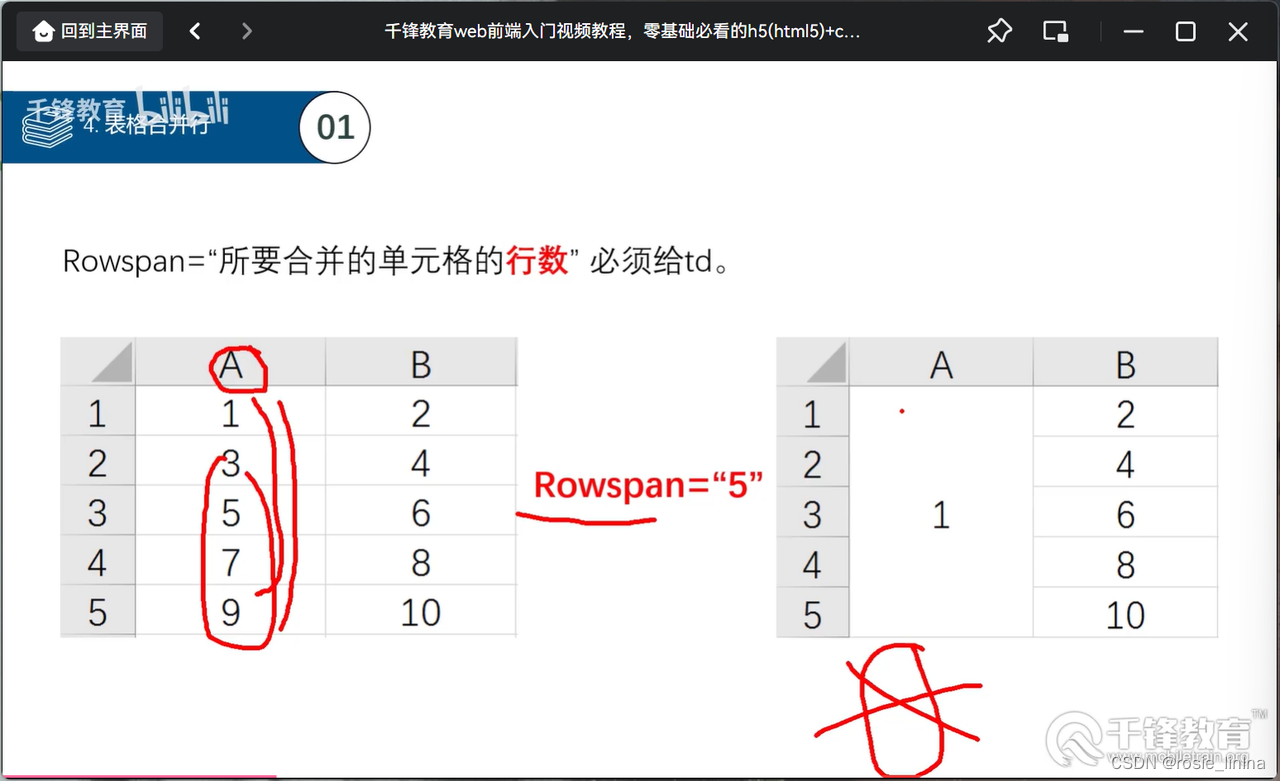
只能垂直水平合并


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








