1.在pom文件中添加分页依赖
<!-- 分页-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>2.在mybatis文件最后添加这行代码
<plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<property name="reasonable" value="true" />
</plugin>
</plugins>3.在bean里面加下面代码
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}4.在自己写的Controller中的查询代码中写下列代码
@RequestMapping("/Menulist")//分页展示
public String list(@RequestParam(value = "pageNo", defaultValue = "1")Integer pageNo, Menu menu, Model model){
PageHelper.startPage(pageNo, 2);//一页显示两条数据
List<Menu> list = menuService.getList(menu); //查询全部数据
PageInfo<Menu> pageInfo = new PageInfo<>(list,10);
model.addAttribute("info",pageInfo);
return "Menulist.jsp";//返回到查询页面
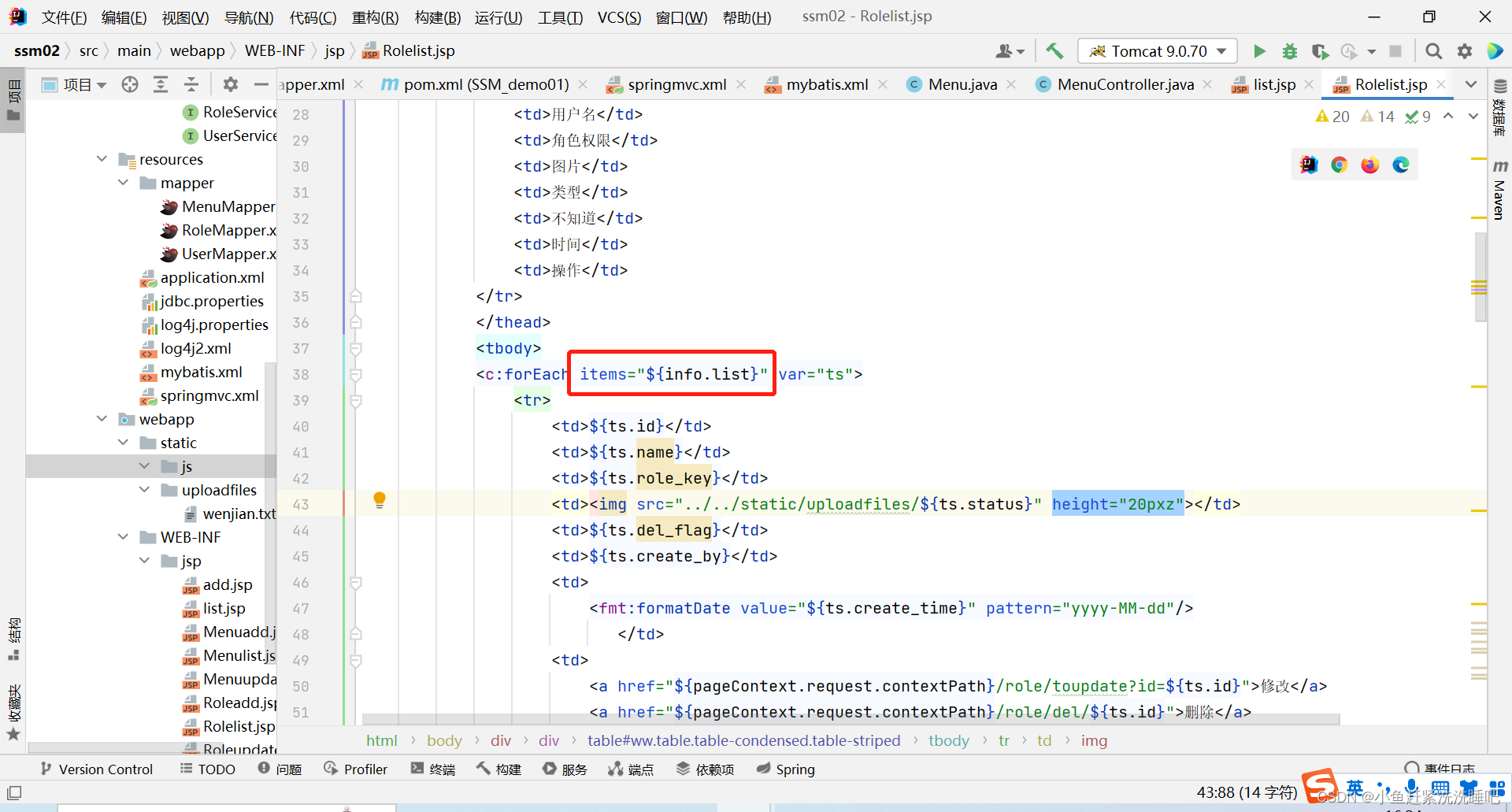
}5.在自己的jsp查询页面中添加下面代码
1.在查询页面

2.在查询下面写
<!-- 分页进度条 -->
<div class="panel-body">
<div class="row">
<div class="col-md-6" style="line-height: 30px;">
当前第<span class="badge">${info.pageNum}</span>页,共有<span
class="badge">${info.pages}</span>页,总记录数<span
class="badge">${info.total}</span>条。
</div>
<div class="col-md-6">
<nav aria-label="Page navigation" class="pull-right">
<ul class="pagination pagination-sm" style="margin: 0px;">
<%-- 全文 /role/Rolelist需要改成自己的网页地址 --%>
<li><a href="${pageContext.request.contextPath}/role/Rolelist?pageNo=1">首页</a>
</li>
<c:if test="${info.pageNum==1}">
<li class="disabled">
<a href="#" aria-label="Previous" class="prePage">
<span aria-hidden="true">上一页</span>
</a>
</li>
</c:if>
<c:if test="${info.pageNum!=1}">
<li>
<a href="#" aria-label="Previous" class="prePage">
<span aria-hidden="true">上一页</span>
</a>
</li>
</c:if>
<c:forEach items="${info.navigatepageNums}" step="1" var="itemPage">
<c:if test="${info.pageNum == itemPage}">
<li class="active">
<a href="${pageContext.request.contextPath}/role/Rolelist?pageNo=${itemPage}">${itemPage}</a>
</li>
</c:if>
<c:if test="${info.pageNum != itemPage}">
<li>
<a href="${pageContext.request.contextPath}/role/Rolelist?pageNo=${itemPage}">${itemPage}</a>
</li>
</c:if>
</c:forEach>
<c:if test="${info.pageNum == info.pages}">
<li class="disabled" class="nextPage">
<a href="#" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
</c:if>
<c:if test="${info.pageNum != info.pages}">
<li>
<a href="#" aria-label="Next" class="nextPage">
<span aria-hidden="true">下一页</span>
</a>
</li>
</c:if>
<li><a
href="${pageContext.request.contextPath}/role/Rolelist?pageNo=${info.pages}">尾页</a>
</li>
</ul>
</nav>
</div>
</div>
</div>3.需要引入jquery
<%--jquery的地址,需要看自己把jquery放到哪里--%>
<script src="../../static/js/jquery.js"></script>4.写业务处理
<!-- 业务处理 -->
<script type="text/javascript">
//处理上下页
$(function () {
//上一页
var curPage = ${ info.pageNum };
var totalPages = ${ info.total };
$(".prePage").click(function () {
if (curPage > 1) {
var pageNo = parseInt(curPage - 1);
//注意这的地址也要改成自己的
$(this).attr("href", "list?pageNo=" + pageNo);
}
});
//下一页
$(".nextPage").click(function () {
if (curPage < totalPages) {
var pageNo = parseInt(curPage + 1);
//注意这的地址也要改成自己的
$(this).attr("href", "list?pageNo=" + pageNo);
}
});
})
</script>




















 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








