一、node下载
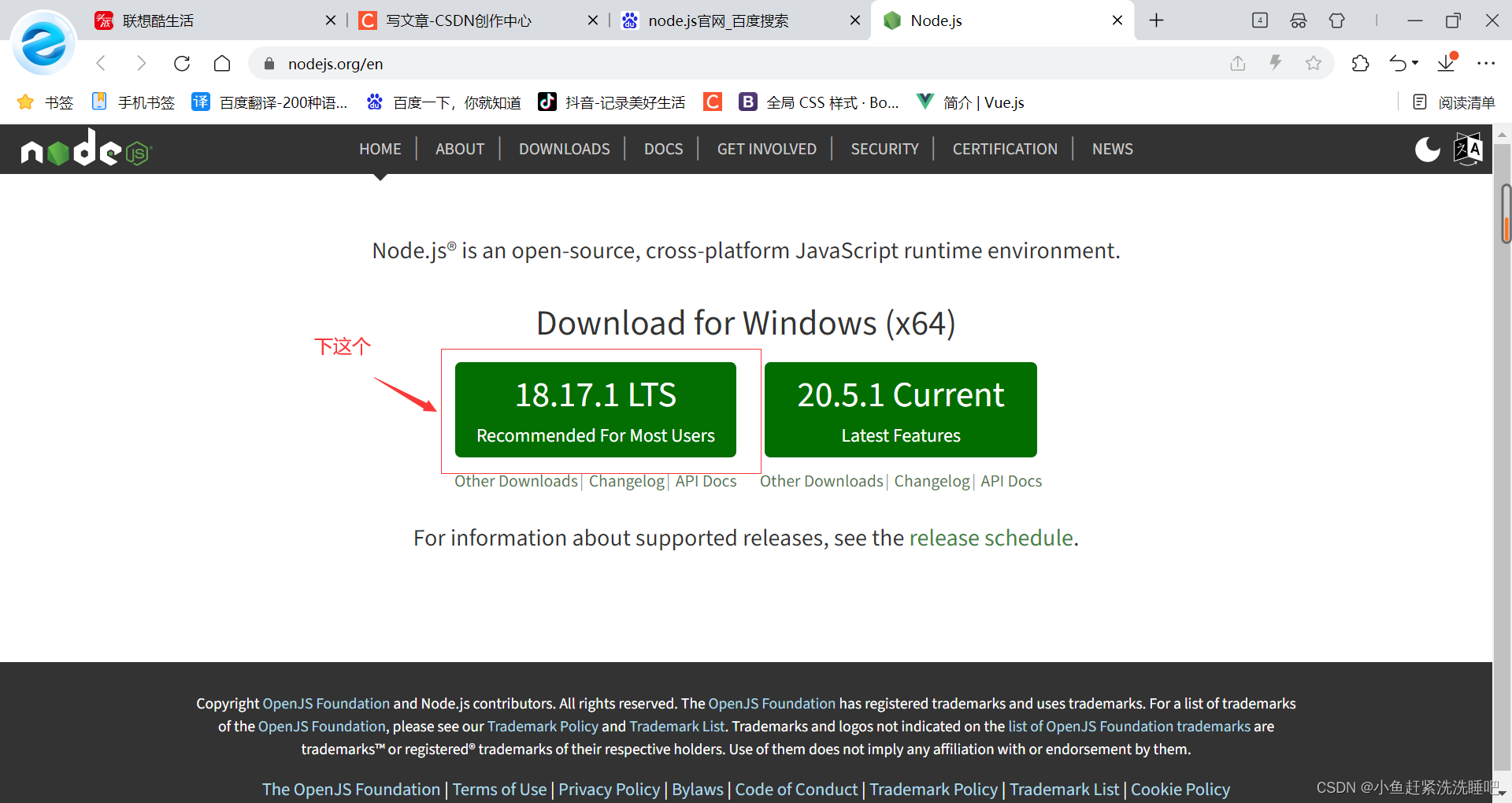
node官网:Node.js
1.1点击18.17.1 LTSRecommended For Most Users下载

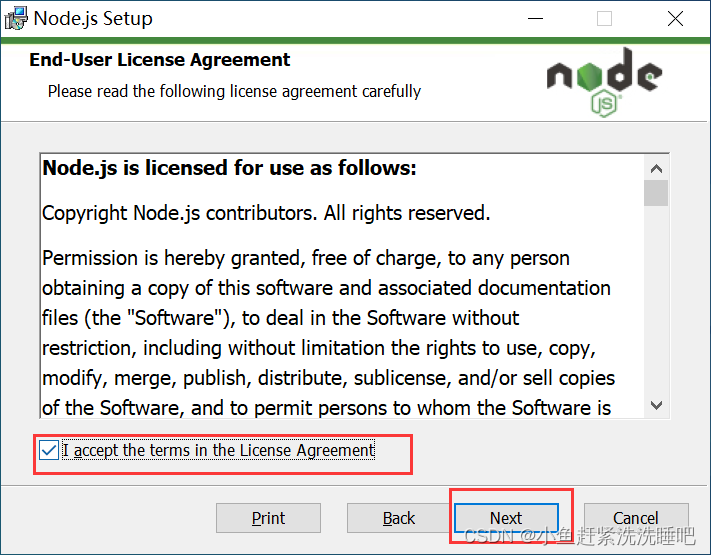
1.2下载完成之后双击点开 会出现下面页面点击next

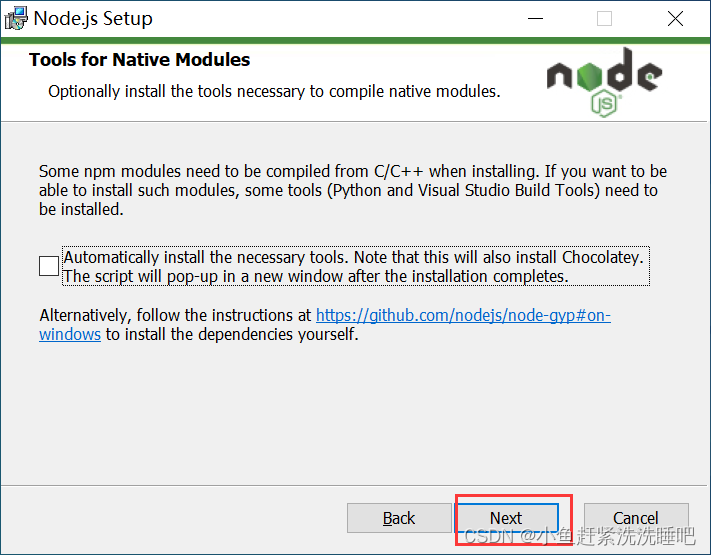
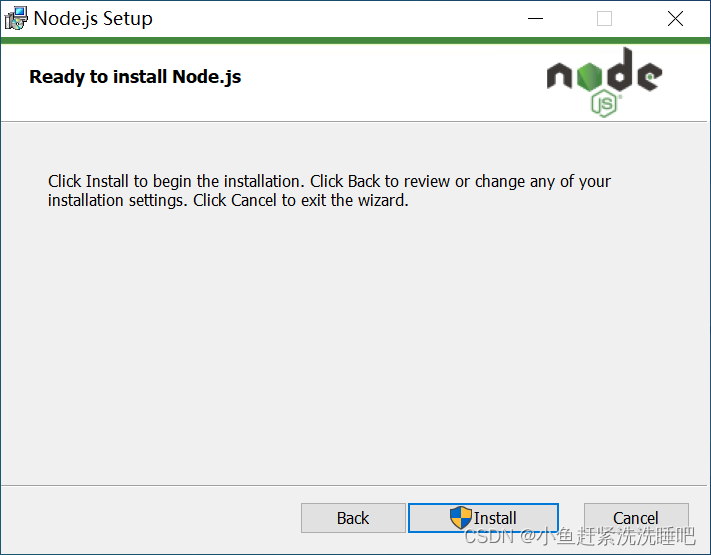
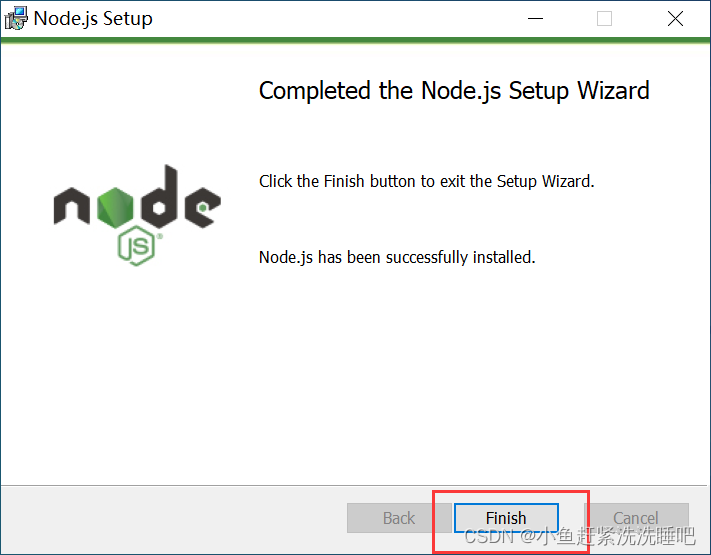
1.3 跟着图片点击

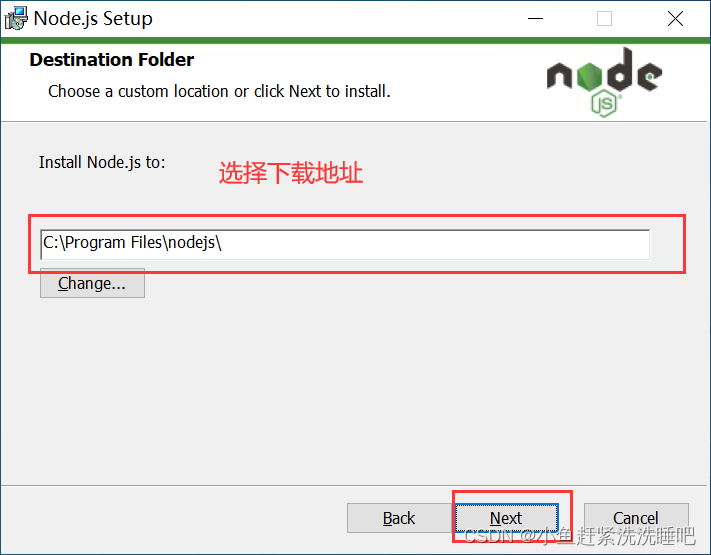
1.4 跟着图片点击

1.5 跟着图片点击

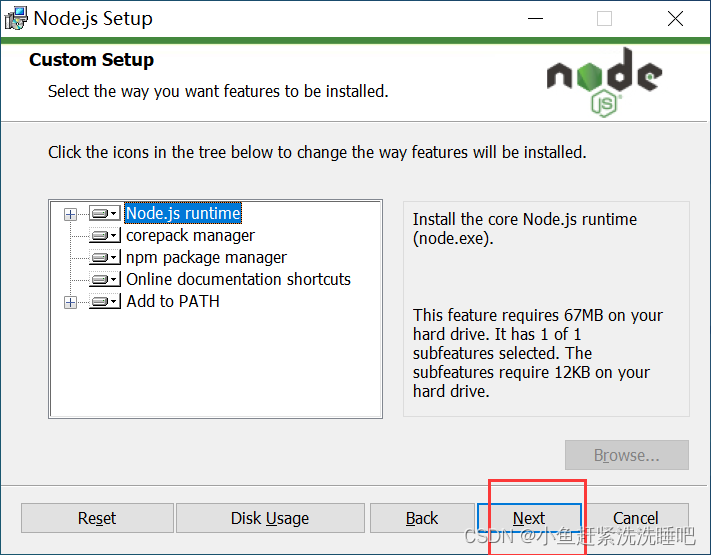
1.6 跟着图片点击

1.7 跟着图片点击

1.8 跟着图片点击

到这就下载完了
二、环境准备
2.1 安装node
node官网:Node.js
安装cnpm 这样以后使用cnpm下载快点
npm install -g cnpm -registry=https://registry.npm.taobao.org安装完成通过如下命令查看node版本
node -V2.2 安装webpack
# 安装webpack 全局安装 在开发环境中
npm install webpack -D -g2.3 安装vue-cli3.x以上
安装vue-cli
npm install @vue/cli@3.12.1 -g
创建工程
vue create 工程名






 本文指导读者如何从Node.js官网下载最新版本,以及进行环境设置,包括安装cnpm加速下载,全局安装Webpack和VueCLI3.x,并演示了如何检查Node版本。
本文指导读者如何从Node.js官网下载最新版本,以及进行环境设置,包括安装cnpm加速下载,全局安装Webpack和VueCLI3.x,并演示了如何检查Node版本。














 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








