vue加载flv格式的视频
遇到的问题描述
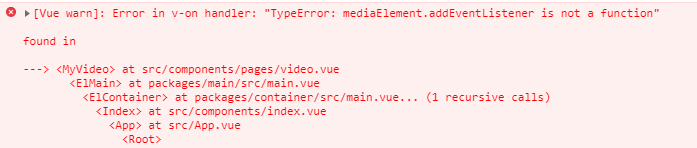
第一次打开时报错
```javascript
```javascript
```javascript
import flvjs from "flv.js";
if (flvjs.isSupported()) {
let videoElement = document.getElementById('videoElement');
videoElement= document.getElementById('videoElement');
this.flvPlayer = flvjs.createPlayer({
type: 'flv',
url: obj,
});
this.flvPlayer.attachMediaElement(videoElement);
this.flvPlayer.load();
this.flvPlayer.play();
}
<el-dialog title="查看录像视频" :visible.sync="dialogcreat" width="40%">
<span>
<video id="videoElement" controls style="width:100%;height:100%;" ></video>
</span>
</el-dialog>
问题原因
第一次加载页面时浏览器无法获取到videoElement对象,所以无法监听对应的事件
解决方法使用settimeout等页面加载完成后在获取Dom对象
解决后的javascript代码
if (flvjs.isSupported()) {
let videoElement = document.getElementById('videoElement');
setTimeout(function(){
videoElement= document.getElementById('videoElement');
this.flvPlayer = flvjs.createPlayer({
type: 'flv',
url: obj,
});
this.flvPlayer.attachMediaElement(videoElement);
this.flvPlayer.load();
this.flvPlayer.play();
},100);
console.log(videoElement,"....................")






















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








