前言
本文收集了17个在浏览器上运行的超实用工具,让你在工作中更加高效。
Squoosh
谷歌开发的图像转换和压缩Web服务。
可以在预览界面实时查看转换前后的画质,并调整压缩设置。

Documatic
Documatic 是一种用于简化项目文档开发过程的工具。它提供灵活的模板和用户友好的编辑工具,从 API 参考到用户指南,都可以轻松对代码库进行文档化。

transform
提供将各种数据格式转换为其他格式的服务,例如将 JSON 转换为 YAML。
你可以在浏览器上完成从 JSON 到 YML、从 HTMX 到 JSX 的转换,甚至可以从 JSON 或 GraphQL 的 IDL 生成 TypeScript 的接口。

Roadmap.sh
可以查看各种语言和技术的路线图。
以下是 React 的路线图示例。点击每个模块,可以查看更详细的内容。

opensourcealternative.to
可以按类别和语言查找开源软件(OSS)。
这个功能对于寻找替代工具非常方便。此外,还提供了 Github 链接。
例如,搜索 Go 语言时,会显示如下结果。

Storybook
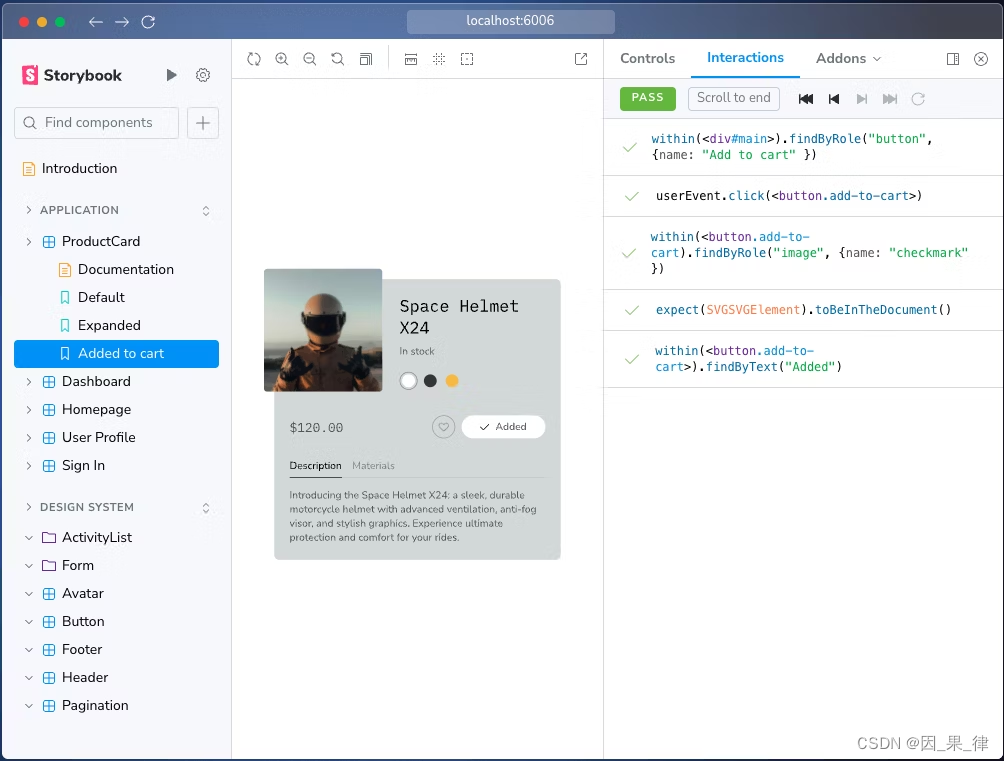
这是一个 UI 目录网站。
还提供了基于 Storybook 的 UI 测试工具 Chromatic。

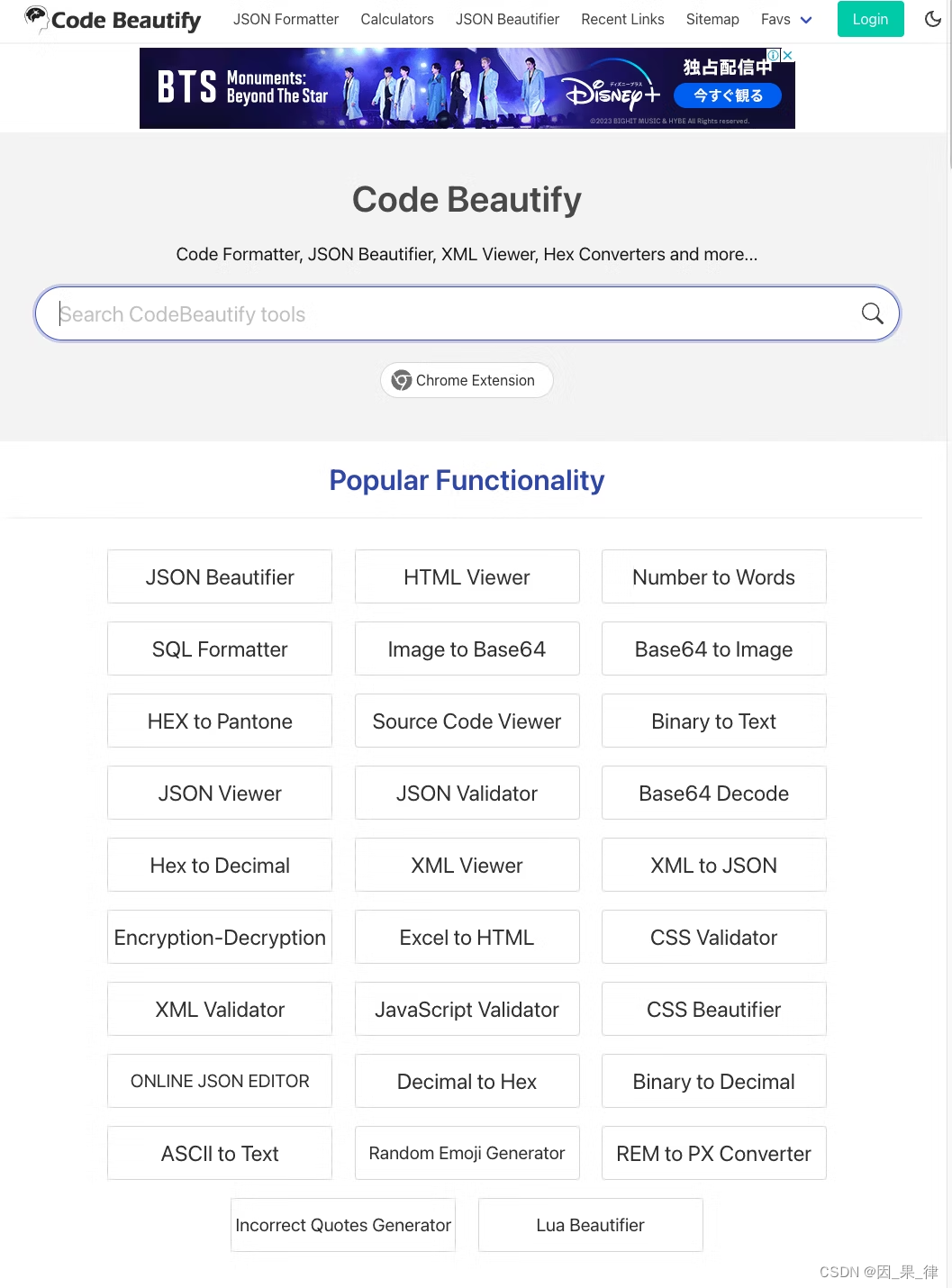
Code Beautify
无论是 HTML、CSS、JavaScript 还是 JSON,使用这个平台都可以整理代码,使其更易于维护。

Zapier
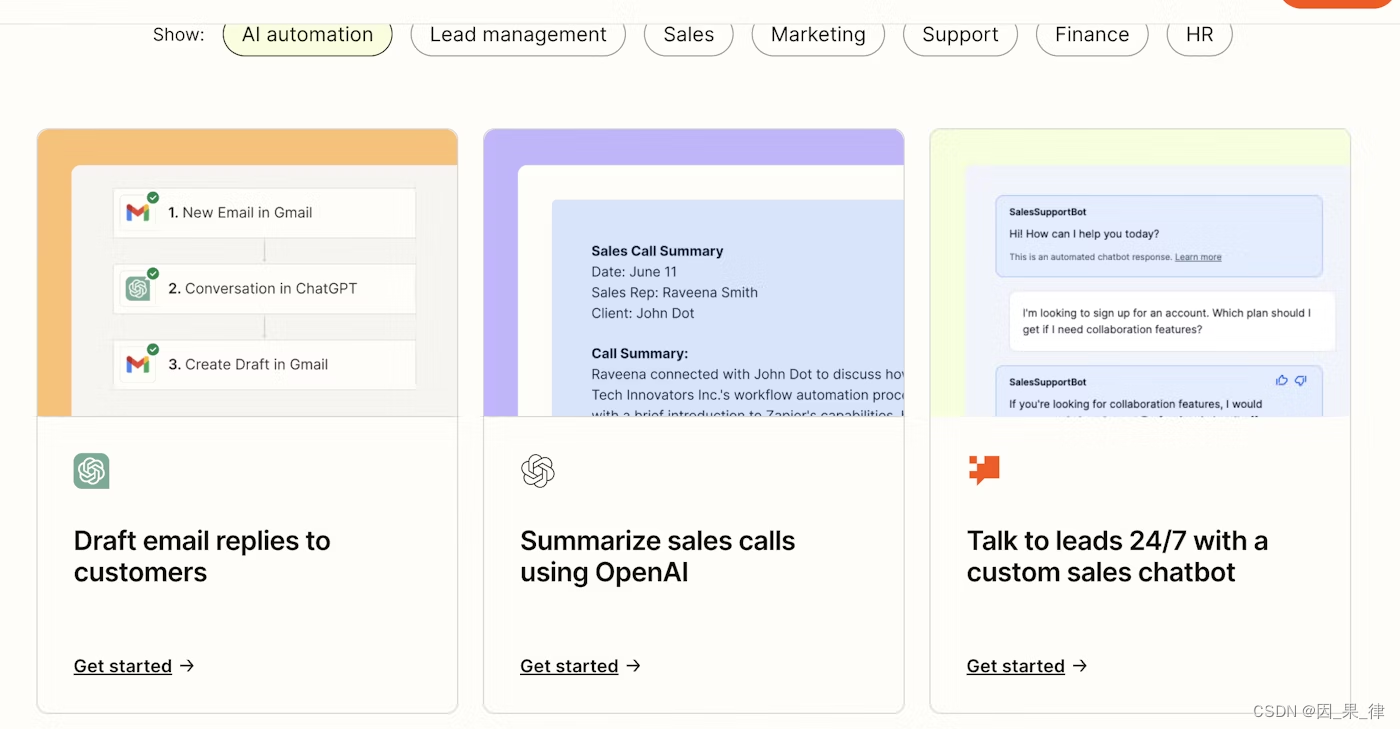
Zapier 可以创建自动化多个应用程序和服务日常任务的工作流程。
通过连接你喜欢的工具来构建 Zap,自动化数据同步、警报等操作,从而大幅节省工作时间。此外,Zapier 还提供了各种模板。

ExplainShell
这是一个将复杂的 Shell 命令分解的工具。
你只需粘贴命令,它就会将其分解成组件并进行解释。
例如,解析 :(){ :|:& };: 后,会显示如下内容。

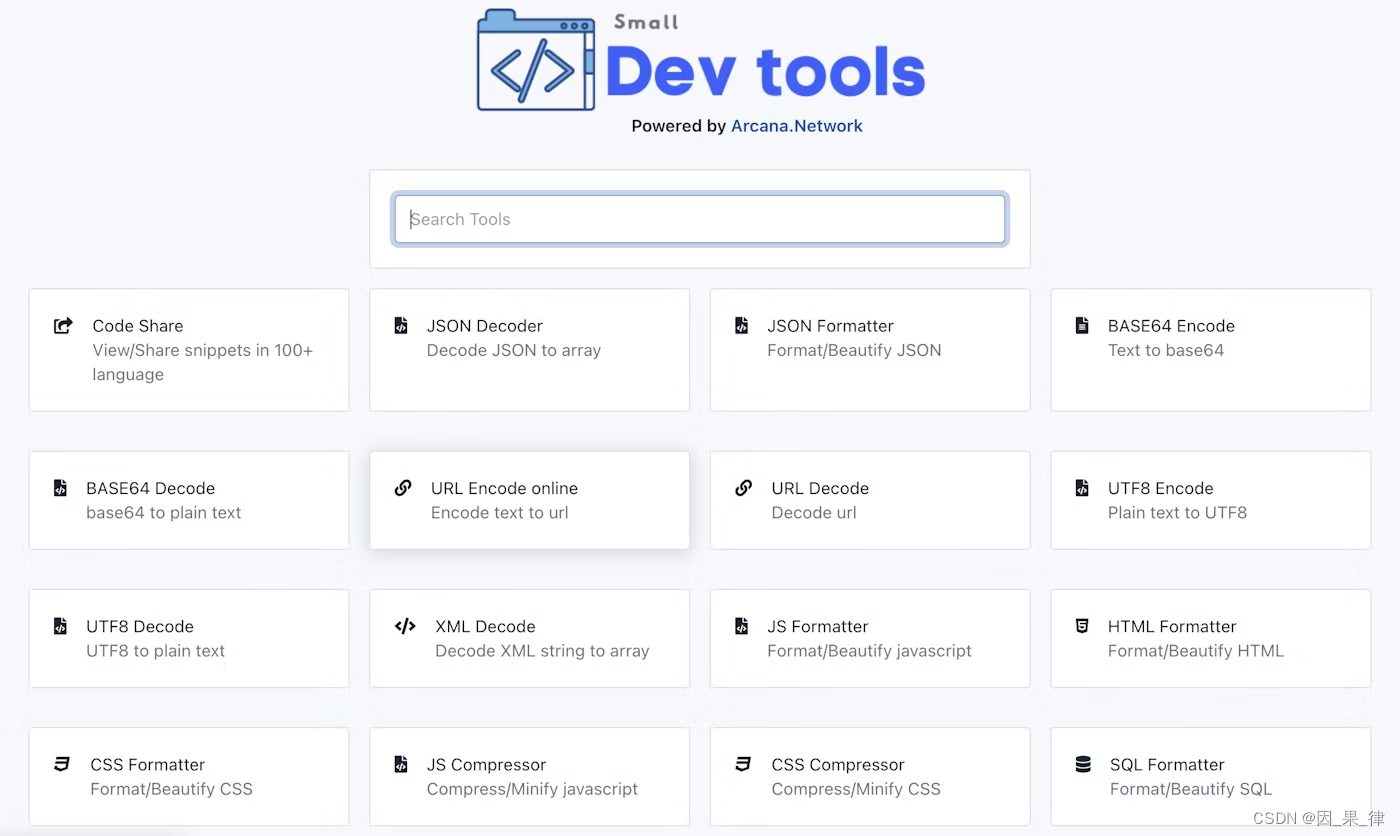
SmallDevtools
从编辑器到生成信用卡号码,这个平台提供各种便利工具的全套服务。
例如,可以实现以下功能:
- 共享程序代码的“Code Share”
- 整理 JSON 的“JSON Formatter”
- BASE64、URL、UTF8 编码和解码
- XML 解码
- JavaScript、HTML、CSS、SQL 等格式化和压缩
- 生成测试数据、虚拟文本、虚拟图像、信用卡号码
- Markdown 编辑器和转换器
- 显示 diff
- PDF 转换器
- 生成和读取 QR 码
- 列表排序

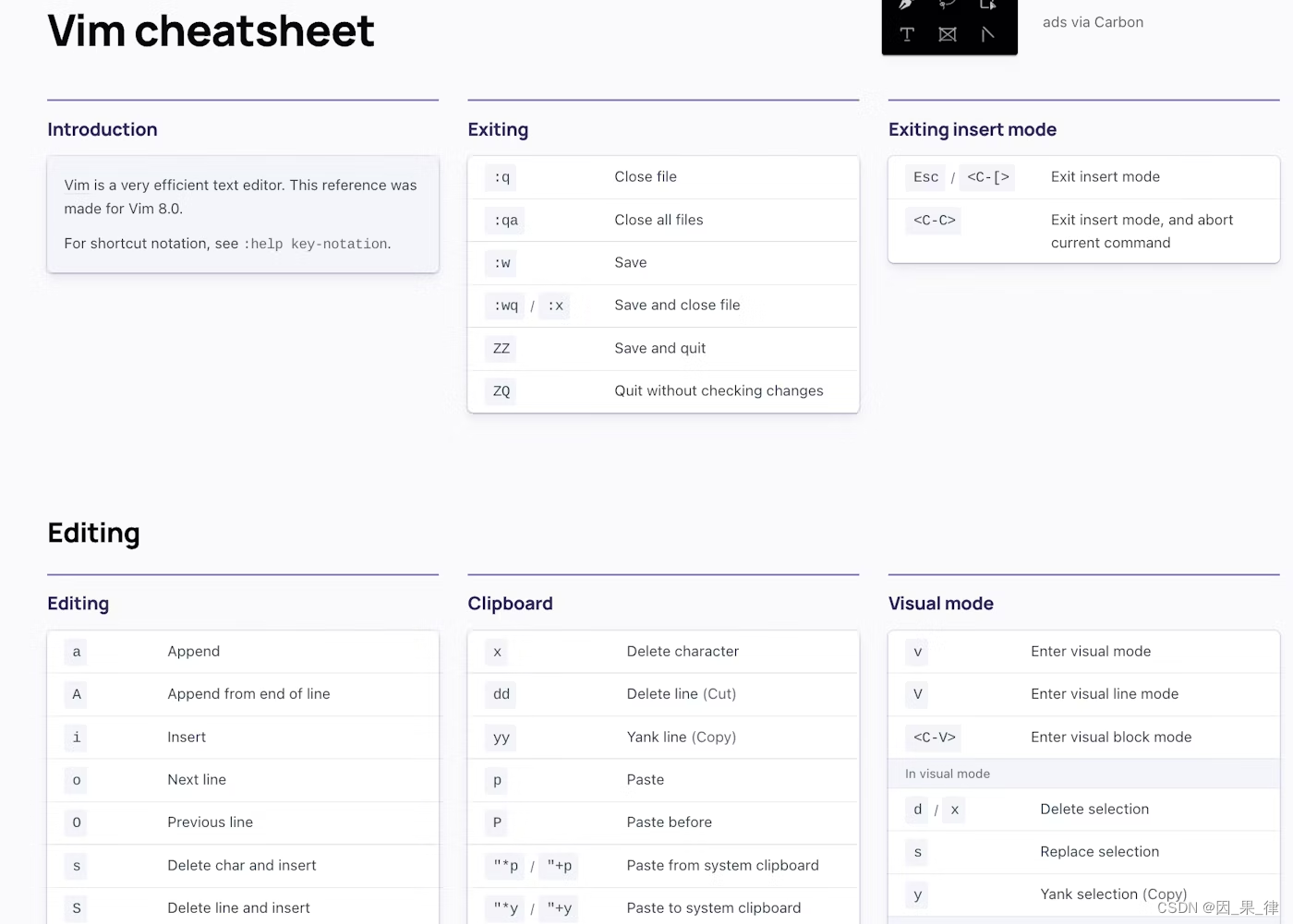
DevHints
这里有很多关于各种编程语言、框架和工具的速查表(Cheat Sheet)。
以下是 vim 的速查表。

BundlePhobia
这个工具可以计算引用 npm 模块时的打包大小。
此外,它还能检查依赖关系的大小及其对性能的影响。

Convertio
文件转换器,可以将文件转换为任意格式。

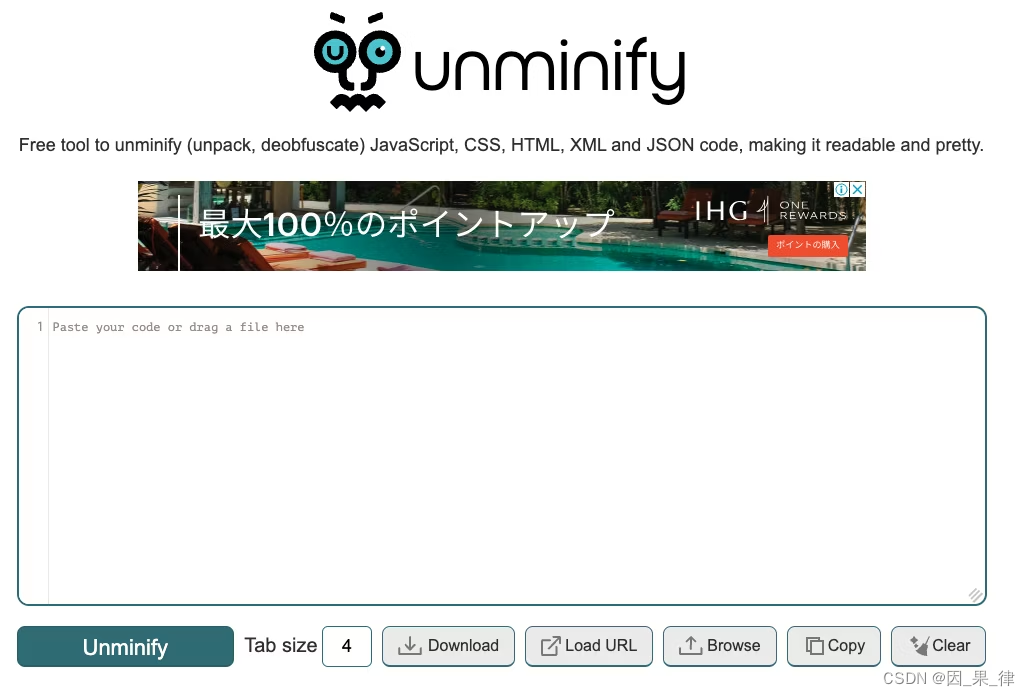
Unminify
Unminify 是一个工具,可以将压缩的 JavaScript、CSS、HTML 等代码还原为清晰且可编辑的状态,从而提高代码的可读性和调试的便利性。

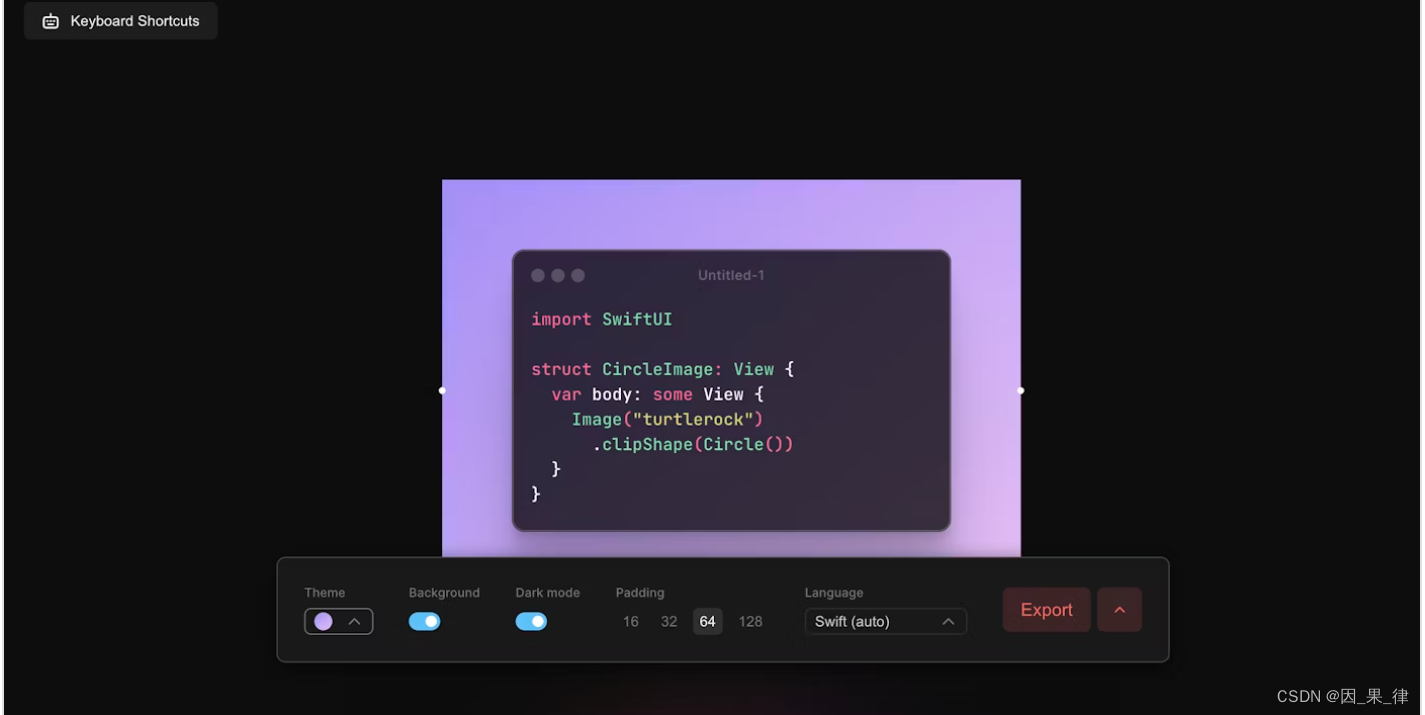
Carbon
这是一个将源代码转换为美观图片的网站,方便粘贴到 PowerPoint 等演示文稿中。
我在制作幻灯片时,经常使用这个网站。

Ray
与 Carbon 类似,这个服务也可以将源代码转换为图片。
虽然 Carbon 提供更多的主题和设置,但 Ray 支持导出 SVG 格式并具有行高亮功能。

在以下幻灯片的最后部分使用了这个工具。

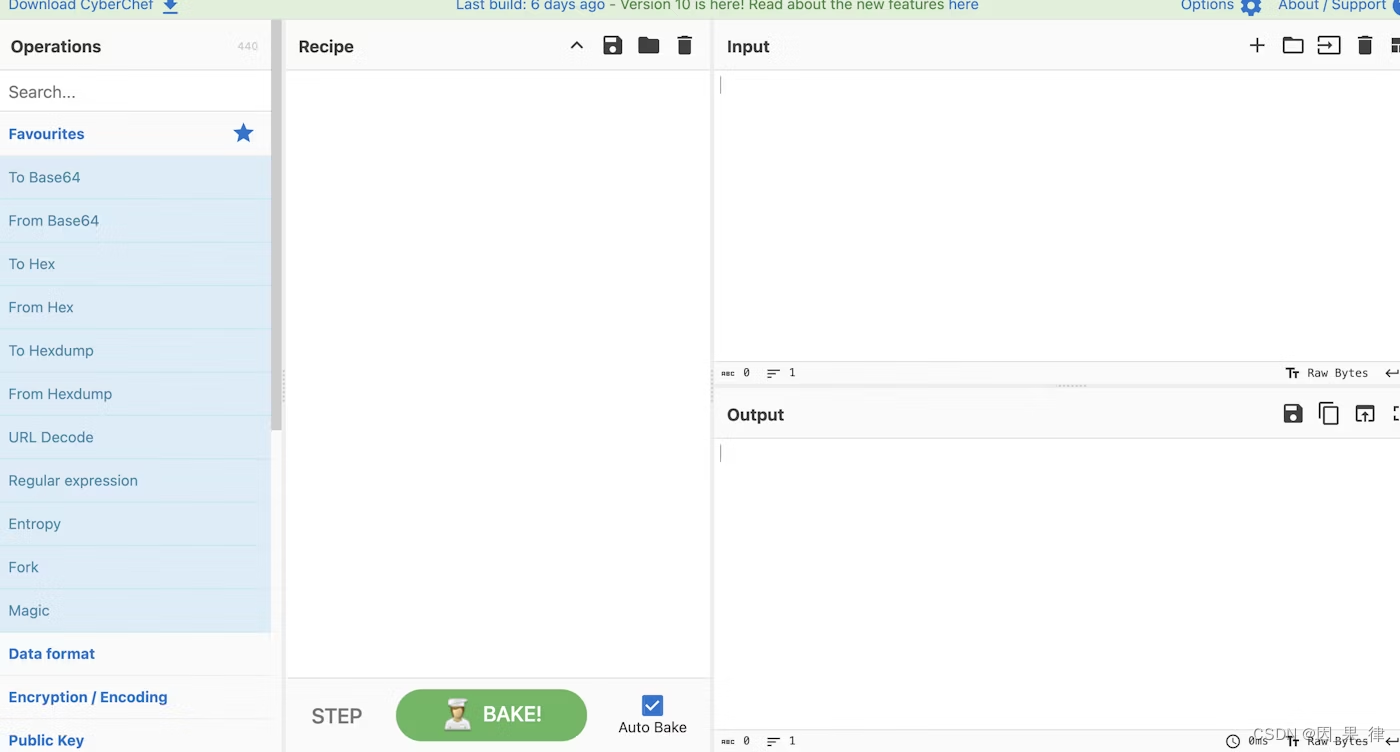
CyberChef
以下这些实用工具可以在浏览器上使用:
- 2进制、8进制、10进制、16进制转换
- Base64、URL、古典加密(凯撒密码、维吉尼亚密码等)、现代加密(AES/DES/RSA等)的编码和解码
- IPv4、IPv6地址解析和格式转换
- 文本编码转换
- 计算 MD5、SHA-1、SHA-2 等哈希值
- 提取和删除 EXIF 信息
- 创建和读取 QR 码

结尾
感谢您的阅读。如果您有其他推荐的工具,请在评论中告诉我!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








