项目要求
1、内容:请根据课程实操实现APP门户界面框架设计,至少包含4个tab页,能实现tab页之间的点击切换;
2、技术:使用布局(layouts)和分段(fragment),对控件进行点击监听;
具体开发步骤
项目建立
- 新建一个项目project,命名为myapp,在命名中不要出现中文字符以及空格等符号,以免在后续的开发中出现不必要的错误。

top.xml页面设计
- 在layout文件夹下新建一个名为top.xml的文件,增加一个LinearLayout,然后在LinearLayout的下面加一个TextView的控件,对文本内容,颜色,背景进行更改,在控制页面更改不了的参数需要在Code界面里进行代码的修改。具体参数设置如下:


详细参数
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:textColor="#00BCD4"
android:gravity="center"
android:text="不着急的战损信息交流器"
android:textSize="25dp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
chat.xml
- 当初创建文件的时候命名错误(后面也懒得改了,吼吼吼)
- 和top.xml文件一样,新建一个chat.xml文件,添加linearLayout(horizon类型)组件,并在下面添加四个Linear Layout(vertical类型)分组件。然后再在下面添加imageView组件以及textView组件,并修改image的图片以及背景颜色,修改text的文本以及字体大小和居中显示等内容(同样可以再Code界面进行更改。


部分代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="100dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00BCD4"
app:srcCompat="?attr/actionModeCopyDrawable"
tools:srcCompat="@android:drawable/ic_dialog_email" />
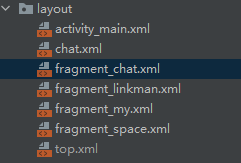
Fragment创建
- 建立fragment,用于点击下面的图表能够切换页面。在自己的com.example.mywork文件夹上右键新建,在创建之后会自动生成相应的xml文件,在xml文件里添加textView组件,修改文本,字体大小颜色,背景等参数。


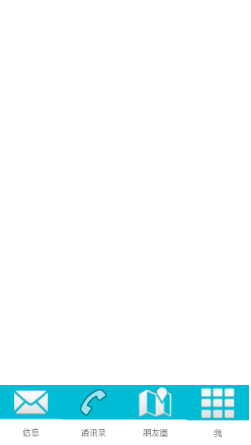
页面效果
信息

通讯录

朋友圈

我

部分代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是我的页面"
android:textSize="40dp"
android:gravity="center"
android:textColor="#00BCD4"/>
</FrameLayout>
MainActivity修改
在MainActivity.java中进行以下操作
- 根据写的四个Fragment类文件new四个对象
public class MainActivity extends AppCompatActivity {
public Fragment Fragment_chat = new Fragment_chat();
public Fragment Fragment_linkman = new Fragment_linkman();
public Fragment Fragment_space = new Fragment_space();
public Fragment Fragment_my = new Fragment_my();
- 声明Fragment管理器
- 初始化Fragment
fragmentManager=getSupportFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
- 创建四个LinearLayout对象
linearLayout1.setOnclickListener(this);
linearLayout2.setOnclickListener(this);
linearLayout3.setOnclickListener(this);
linearLayout4.setOnclickListener(this);
- onClick函数监听
private void setLinerLayoutOnClickListener(LinearLayout lL) {
lL.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
FragmentTransaction fT = fragmentManager.beginTransaction();
//添加
fragmentAdd(fT, R.id.mainCenter, fragmentArray);
fragmentHide(fT, fragmentArray);
//点击判断show
linearLayoutOnClickAboutFragment(view, fT);
//提交刷新后的fragment
fT.commit();
}
});
}
GitHub代码库链接
链接:GitHub库




















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








