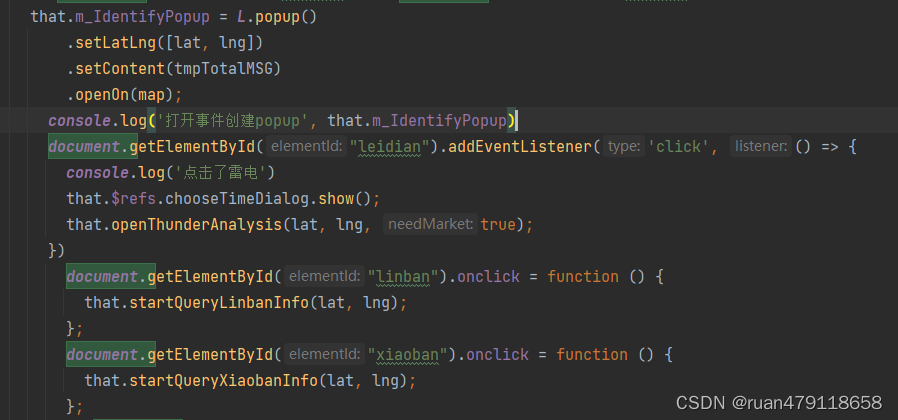
今天在项目中遇到个很诡异的bug,业务中有个查询功能点击查询后,点击时绑定map的click事件,点击地图来触发弹出层,但是在弹出层中是js动态生成的dom,其中又有一些button 动态绑定了click事件,在第一次创建时正常,再次多次点击地图后,生成的button事件失效点击无反应

期间发信每次这个弹出层关闭的时候再重新打开,第一次也可以生效,尝试每次打开前关闭一次弹框,还是无效,还试了把事件绑定放在setTimeout中也不行,

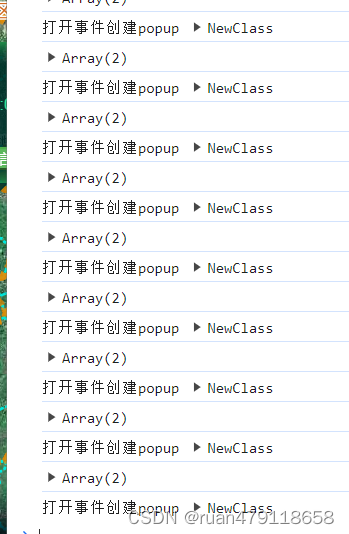
通过log发现每次都走到了绑定事件这一步,但是这个事件就是没有

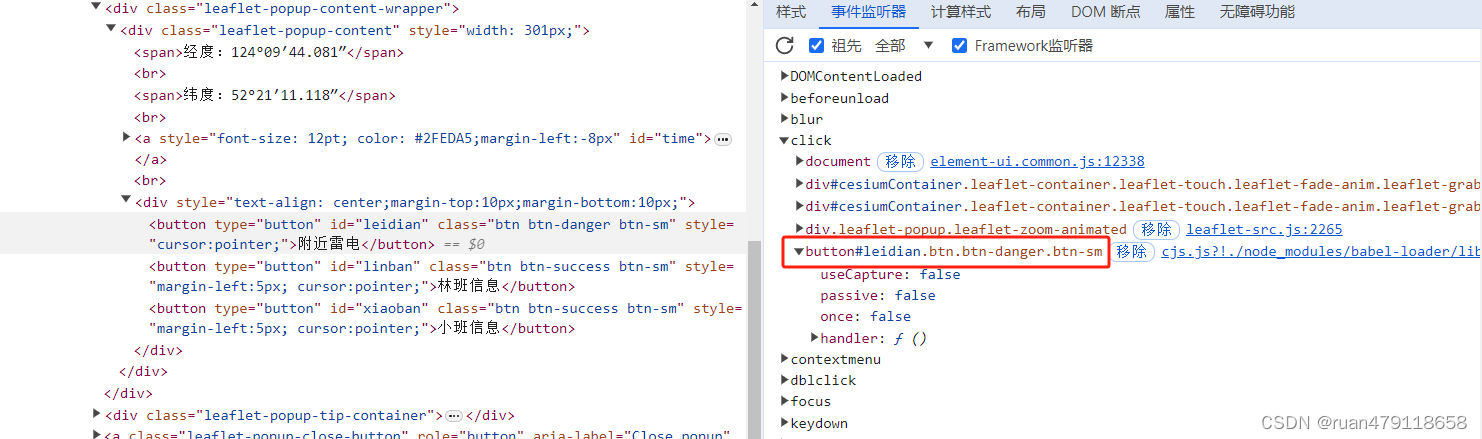
第一次打开时候有这个事件

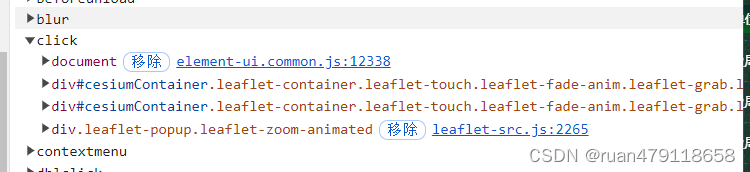
第二次之后 这个事件消失了! 但是查阅所有相关代码,并没有清除事件的操作,很纳闷,事件去哪了

最后发现是获取动态生成的元素的时候是获取不到的,因为网页只会执行一次初始化绑定,之后动态生成的dom元素也是监测不到的。所以在每次绑定前判断这个dom是否存在存在就移除,移除后再绑定事件
document.getElementById("leidian") && document.getElementById("leidian").remove()
document.getElementById("linban") && document.getElementById("linban").remove()
document.getElementById("xiaoban") && document.getElementById("xiaoban").remove()确实有点反直觉,这个事件后续不绑定,也算是踩个坑吧,用了很多方法,最后发现就一行可以解决才是最好的,直接移除dom
希望你们遇到类似的问题也可以得到帮助

























 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








