Android应用字体分成4个等级:18sp、16sp、14sp、12sp
iOS应用字体分成4个等级:17.5、15、12.5、10
颜色alpha值分3个等级:87%(222/de)、54%(138/8a)、26%(66/42)
一个基础颜色(Teal)三个色度:#b2dfdb(100)、#009688(500)、#00796b(700)
一个强调色(Orange)三个色度:#ffd180(100)、#ffab40(200)、#ff9100(400)
| 项 | Android | iOS |
|---|---|---|
| 内容与屏幕边缘间距 | 8dp/16dp | 10 |
| 主题颜色 | 色度500的基础颜色 | 色度500的基础颜色 |
| 标题栏高度 | 56dp | 44 |
| 标题栏标题字体大小 | 18sp | 17.5 |
| 标题栏标题位置 | 在返回按钮右边 | 居中 |
| 标题栏标题字体颜色 | deffffff | deffffff |
| 标题栏返回按钮距左边屏幕边缘 | 16dp | 15 |
| 标题栏返回图标宽高 | 18dp | 17.5 |
| 底部标签栏高度 | 64dp | 50 |
| 标题字体大小 | 16sp | 15 |
| 标题字体颜色 | de000000 | de000000 |
| 内容背景颜色 | ffffff | ffffff |
| 正文字体大小 | 14sp | 12.5 |
| 正文字体颜色 | de000000/8a000000 | de000000/8a000000 |
| 提示性文本字体大小 | 12sp | 10/12.5 |
| 提示性文本字体颜色 | 42000000 | 42000000 |
样式
图标
| 项 | Android | iOS |
|---|---|---|
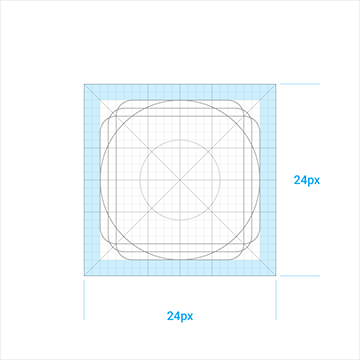
| 标题栏图标大小 | 24dp | 24 |
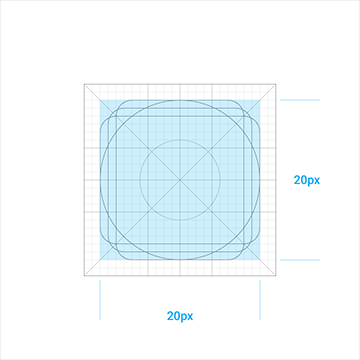
| 活动区域 | 20dp | 20 |
| 修饰区域 | 2dp | 2 |
活动区域
修饰区域
- 内容应该保持在活动区域以内,如有必要,内容可以延展至修饰区域之中,但不能超出。
颜色
可用图标的标准不透明度在亮色背景上是54%(#000000)。可视等级较低的禁用图标的不透明度应为 26%(#000000)。
可用图标的标准不透明度在暗色背景上是 100%(#FFFFFF)。可视等级较低的禁用图标的不透明度应为 30%(#FFFFFF)。
Android以8dp为组件的基准网格,4dp为文本的基准网格,那为什么iOS用5为基准网格,2.5为文本的基准网格?
从iPhone的分辨率来看,宽度的像素值均是5的倍数,所以用5作为基准网格。
| 版本 | 分辨率 |
|---|---|
| iPhone4s | 960x640 |
| iPhone5 | 1136x640 |
| iPhone5c | 1136x640 |
| iPhone5s | 1136x640 |
| iPhone5se | 1136x640 |
| iPhone6 | 1334x750 |
| iPhone6 Plus | 1920x1080 |
| iPhone6s | 1334x750 |
| iPhone6s Plus | 1920x1080 |






















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








