设计稿与切片稿
- 通常设计稿采用:iPhone6 750*1334 【2倍】
通常切图稿采用:iPhone6 1920*1080 2208*1242【3倍】
常见尺寸比例
- 现在尺寸比例,多数都是16:9(最适合人眼的一个比例),而以前是4:3。
顶部状态栏
- 从IOS7开始,电池电量条的背景色是透明的,压到顶部操作栏上,颜色与顶部操作栏一致。
android5.0,md 规定,电池电量条也是压住顶部操作栏(沉浸式状态栏),但是半透明的。
标题文字
- 中文: 方正黑体简体,冬青黑体,苹方
- 大小:32-40,必须是偶数32、34、36、38、40(设计稿是2倍的,切图时会有1倍和3倍)
- 副标题文字:方正中等线简体
间距
- 苹果,间距20px
- Android,间距是8的倍数
顶部操作栏图标
外形轮廓44*44,手机端的可点击范围不能太小。
设计比例
- 16:9
- 4:3
- 0.618【黄金分割比 】
- 1 1 2 3 5 8…【菲波那切数列】
切图
IOS切图要保存3份:
3倍 name@3x.png
2倍 name@2x.png
1倍 name.pngAndroid 切图切3倍的就可以
快捷键
Alt + Ctrl + Shift + S 存储为web格式
APP设计规范有很多,在实际操作的过程中,会越来越深入了解。刚开始做,有好多不规范的地方,而且计算位置就很耗费精力!
关于配色方面,我不太擅长,想要更深入了解!今天做了APP界面的设计 ,配色很难看,希望能够专门去学习一下配色。


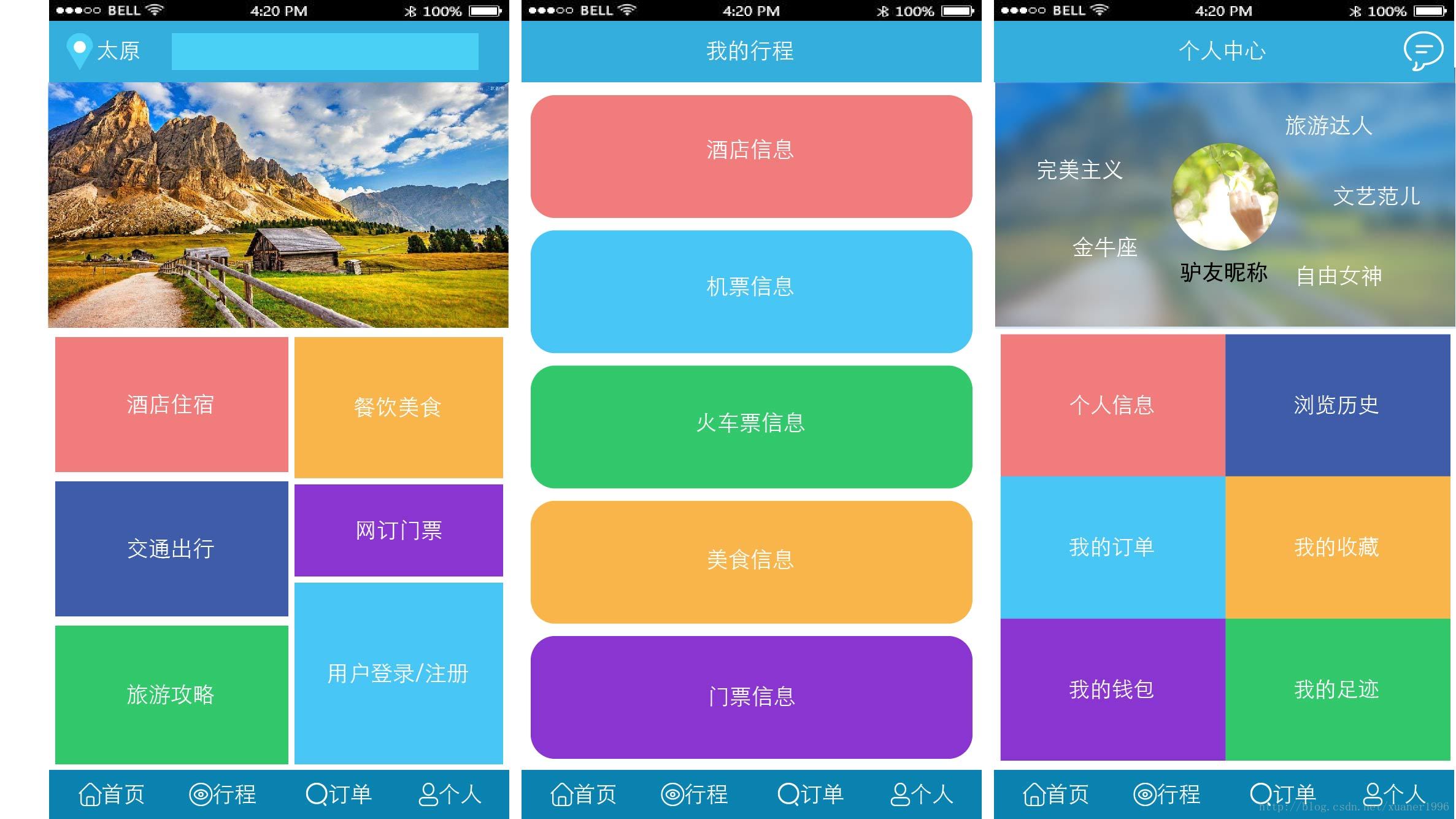
附上两张丑丑的APP界面设计稿,结束!






















 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










