Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。
一、Adobe Photoshop
(一)、Adobe Photoshop的安装
(二)、Adobe Photoshop的介绍

二、图像基础
(一)、图像的基本概念
-
位图
Photoshop使用位图来表示黑白图像,其逻辑是每一个像素对应1个数据位。位图图像又称为点阵图像,是由一系列像素组成的可识别的图像。位图图像与分辨率有关,任何位图图像都含有有限数目的像素。

-
矢量图
矢量图与分辨率无关,其形状通过数学方程描述,由边线和内部填充组成。

-
像素
像素(pixel)是图形单元的简称,是位图图像中最小的完整单位。 -
分辨率
在数字webp化的位图图像中,分辨率的大小直接影响到图像的品质。分辨率越高,图像就越清晰,而生成的文件也就越大,操作过程中所占用的内存和CPU处理时间也就越多。当图像用于打印输出时,分辨率就要设置得高一些;当图像用于屏幕展示时,分辨率可以相应设置得低一些。 -
位分辨率
用于衡量每个像素储存信息的位数。通常有8位、16位、24位或32位色彩。
(二)、图片格式
-
JPEG(.jpg)
JPEG图片以24位颜色存储单个位图。支持最高级别的压缩,但这种压缩是有损耗的,压缩率越大的图片,显示的内容越模糊。 -
PNG(.png)
PNG是一种无损压缩的位图图形格式,是网页常用的图片格式,原因是它压缩比高,生成文件体积小。同时其支持透明效果,使彩色图像的边缘能与任何背景平滑地融合,从而彻底地消除锯齿边缘。 -
GIF(.gif)
GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画,也就是我们常见的动图。
GIF图片不一定就是动图,其也可以是一张图片,由于其具有高压缩的算法,所以网页中也常有出现不是动图的GIF图。 -
PSD(.psd)
Photoshop自身的文件格式,当使用Photoshop直接保存的时候就是PSD格式的文件。 -
WebP(.webp)
WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。但这种图片是有损压缩的,并且暂时只有chrome和Opera浏览器支持。
智图WebP图片转化
三、工具使用与快捷键操作
(一)、快捷键
-
文件操作
功能 快捷键 新建文件 Ctrl+N 打开文件 Ctrl+O 保存文件 Ctrl+S 关闭文件 Ctrl+W -
工具操作
功能 快捷键 移动工具 V 吸管工具 I 裁剪工具 C 字体工具 T 抓手工具 H 自由变换 Ctrl+T 画布放缩 Alt+滚轮 隐藏选择框 Ctrl+H 取消选择框 Ctrl+D 图像大小 Ctrl+Alt+I -
图层操作
功能 快捷键 新建图层 Ctrl + Alt + Shift + N 复制选中图层 Ctrl + J 合并选中图层 Ctrl + E 合并可见图层 Ctrl + Shift + E 组合选中图层 Ctrl + G 快速选择图层 Ctrl + 单击鼠标左键 连续多选图层 Shift + 单击鼠标左键 拖动并复制图层 Alt + 拖动 -
图片解锁与上锁
-
解锁图层

- 锁定透明像素
锁定透明图层,当前图层透明部分不会发生任何变化。 - 图像像素锁定
禁止对图层图像的绘制或者修改。但可移动图层,因为,虽然在效果上看图像改变了,但这并不是修改像素。另外,也可改变图层不透明度和混合模式,这也不属于修改图像的操作,因为图层像素本身并没有被修改,只是更改了表现方式。 - 锁定位置
该图层就无法移动,鼠标,键盘都不能移动它。 - 锁定全部
这个图层既无法绘制也无法移动。完全锁死。
- 锁定透明像素
-
解锁图层
选中该图层,在最上方有个锁头的图标,点击一下即可解锁,再次点击即可锁定
选中该图层,点击图层上的锁头图标,也可以解锁图层

- 切图操作
-
切片切图法
-
使用切图工具(快捷键C)对所选的图片进行切图

-
选择所切图片存储为 web 所用格式 (ctrl+alt+shit+s)

-
清除切片(Ctrl+V+C)
-
-
图层切图法
-
选中该图层

-
在图层区域,右键 -> 复制图层 -> 文档:新建 -> 确定

-
-

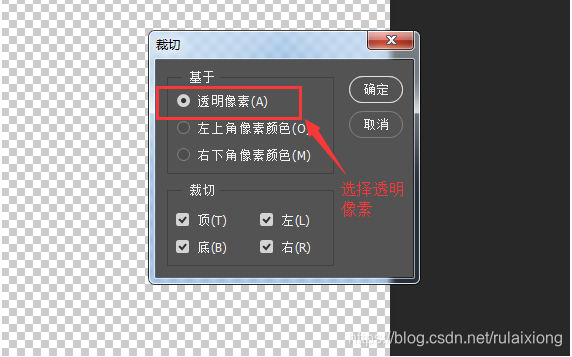
3. 对新建图层进行图像->裁剪->确定


4. 存储为 web 所用格式 (ctrl+alt+shit+s)
* 快捷键的操作
由于图层切图1-3的步骤过于繁琐,可以使用 动作 (Alt+F9) 记录下来 并使用快捷键 进行操作。
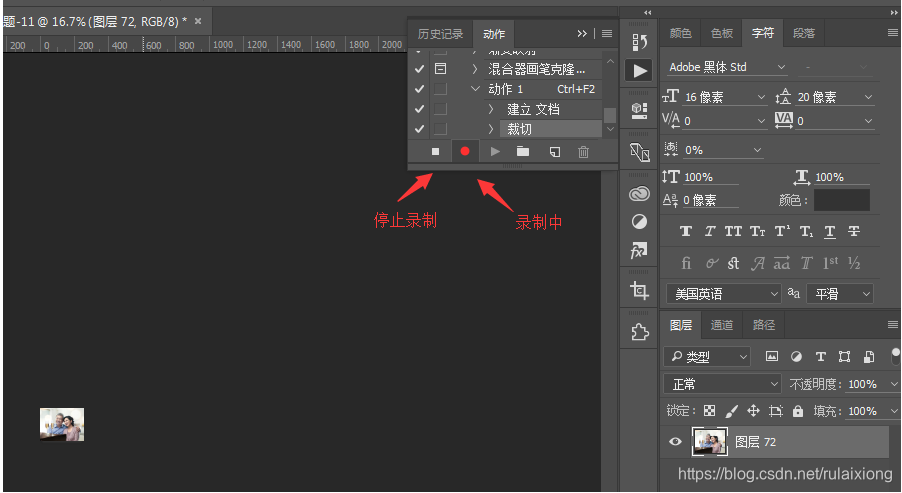
1. 打开动作 -> 新建动作 -> 设置快捷键 -> 记录

2. 重复图层切图1-3步骤(录制过程 不要多余按键操作 异步到位),停止录制,完成录制

3. 在选中图层的基础上 按下快捷键(Ctrl+F2) 就可以快速切图 然后存储为 web 格式
- 保存操作
四、图片优化
(一)、雪碧图(Sprites)制作
雪碧图也称精灵图(英文:Sprites),是一种网页图片应用处理方式,它允许将一个页面涉及到的所有零星图片都包含到一张大图中。
-
优点
- 减少http请求次数
- 减少图片数量,提升网页加载速度
- 减少网络带宽占用
-
缺点
- 提高了网页开发和维护成本。
- 合并内容性图片会影响页面的可读性,语义化降低
-
应用场景
- 一般只有描述性图片用来制作雪碧图,比如页面中使用的各种小图标
- 按钮背景图及其各种效果的图片,适合做成雪碧图
- 对于img标签设置的内容性图片,是不能合成到雪碧图的
- 开发游戏使用的素材图片
-
制作规范
- 图片在合并之前必须保留空隙
- 图片排列方式有横向和纵向
- 合并分类的原则
- 把同属一个模块的图片进行合并
- 把大小相近的图片进行合并
- 把色彩相近的图片进行合并
(二)、图片压缩
- 调整图片大小
- 存储为web所用格式
- 使用第三方工具
https://tinypng.com
五、课后作业
- 熟悉Adobe Photoshop工具操作界面
- 理解图片的4种格式
- 测试工具面板的工具,以及快捷键
- 独立通过ps案例切图,熟悉操作切图的两种方法,并使用’存储为web所用格式’进行保存
- 根据案例制作雪碧图。
- 熟练掌握图片压缩的三种方式



























 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










