Cascader 级联选择器 选择任意一级选项,去掉单选按钮。
目标效果:
1.vue项目中需要使用el-cascader组件,可以选择任意一级的内容,并且去掉单选框。注:官方版本是有单选框的。
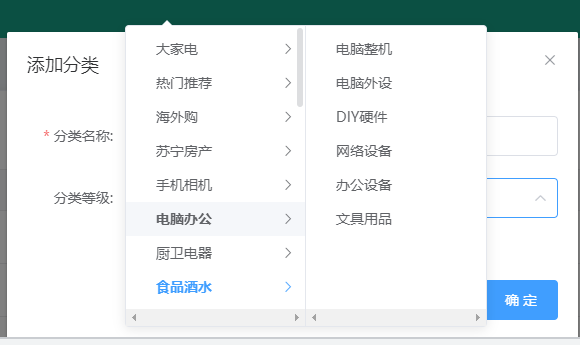
效果图如下:
希望效果:(可以选择任何一级,有三级情况下,想选择二级就选择二级,并且去掉单选框)

步骤如下:
1.先设置父子节点取消选中关联,从而达到选择任意一级选项的目的
代码:
<el-cascader :props="{ checkStrictly: true }" clearable></el-cascader>2.去掉radio单选框()
全局添加以下css样式,注意如果只单独添加在vue组件内,样式无效。
代码:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








