1 以下代码运行结果为
var setPerson=function(person){
person.name="kevin";
person={name:"nick"};
};
var person={name:"alan"};
setPerson(person);
alert(person.name);答案:Kevin
首先,调用全局函数setPerson,传入person,此时person是 var person={name:"alan"};传入以后,person.name="kevin";覆盖的person的name 属性。所以最终答案为Kevin
2 以下代码输出的结果是
var array1=Array(3);
array1[0]=2;
var result=array1.map(element => "1");
console.log(result);答案:[ "1", null, null ]
map()方法返回一个新数组,数组中的元素为原始元素经过函数处理后输出的元素。不会改变原始数组
map()按照原数组顺序一次处理数组元素
3 以下代码输出结果为
var a= 2018<0 || typeof(2018+"");
console.log(a);答案:string
考察||,第一项为true,则返回第一项的结果,如果第一项是false,则不论第二项是什么,都返回。本题第二项为string
4 下列关于line-height,说法正确的是
A line-height设置150%或1.5都是一样的效果
B 在Inline元素设置line-height不会生效
C 设定line-height的值少于font-size 的值,元素高度为fontsize的值
D line-height属性会被继承
答案:A C D
<style>
.ce1{
line-height:150%;
}
.ce2{
line-height:1.5;
}
.ce{
font-size:28px;
line-height:10px;
}
.line{
line-height:50px;
background:#ccc;
}
</style>
</head>
<body>
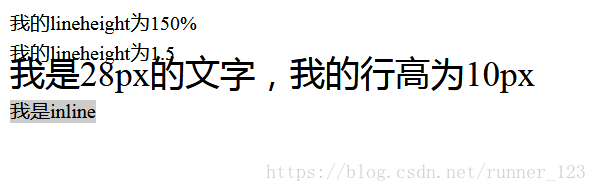
<div class="ce1">我的lineheight为150%</div>
<div class="ce2">我的lineheight为1.5</div>
<div class="ce">我是28px的文字,我的行高为10px</div>
<span class="line">我是inline</span>
</body>运行结果为
ACD 正确,对inline元素设置line-height属性也会生效。
5 以下代码的运行结果为
for(var i={j:0};i.j <5;i.j++){
(function(i){
setTimeout(function(){console.log(i.j)},0);
})(JSON.parse(JSON.stringify(i)));
}代码分析:
(1)JSON.stringify:将JS数据结构转化为JSON字符串
语法如下:
JSON.stringify(value[, replacer [, space]])
传入一个参数
JSON.stringify({“name”:”Good Man”,”age”:18})返回一个字符串”{“name”:”Good Man”,”age”:18}”。
第二个参数可以是函数,也可以是一个数组
函数:序列化过程中的每个属性都会被这个函数转化和处理。这个函数接受两个参数,一个键名,一个是属性值,函数必须针对每一个原来的属性值都要有新属性值的返回。
数组:只有包含在这个数组中的属性才会被序列化到最终的JSON字符串中。只要在这个提供的数组中找不到的属性就不会被包含进去,而这个数组中存在但是源JS对象中不存在的属性会被忽略,不会报错。相当于一个筛选key的作用。
null:那作用上和空着一样,但是不想设置第二个参数,只是想设置第三个参数的时候,就可以设置第二个参数为null
第三个参数用于美化输出——不建议用
space:就是用什么来做分隔符的
(2)JSON.parse :将JSON字符串解析为JS数据结构
语法:JSON.parse(text[, reviver])
第一个参数 即JSON字符串不是合法的字符串的话,那么这个函数会抛出错误
可选的第二个参数 这个参数必须是一个函数,这个函数作用在属性已经被解析但是还没返回前,将属性处理后再返回
举例如下:
var friend={
"firstName": "Good",
"lastName": "Man",
"phone":{"home":"1234567","work":["7654321","999000"]}
};
var friendAfter=JSON.stringify(friend);
console.log(typeof(friendAfter));
console.log(friendAfter);运行结果为:
string
{"firstName":"Good","lastName":"Man","phone":{"home":"1234567","work":["7654321","999000"]}}
//再将其解析出来,在第二个参数的函数中打印出key和value
console.log(JSON.parse(friendAfter));
JSON.parse(friendAfter,function(k,v){
console.log(k);
console.log(v);
console.log("----");
});运行结果为:

firstName
Good
----
lastName
Man
----
home
1234567
----
0
7654321
----
1
999000
----
work
[]
----
phone
Object
----
Object
----
仔细看一下这些输出,可以发现这个遍历是由内而外的,这个由内而外指的是对于复合属性来说的,通俗地讲,遍历的时候,从头到尾进行遍历,如果是简单属性值(数值、字符串、布尔值和null),那么直接遍历完成,如果是遇到属性值是对象或者数组形式的,那么暂停,先遍历这个子JSON,而遍历的原则也是一样的,等这个复合属性遍历完成,那么再完成对这个属性的遍历返回。
你可以注意到上面例子最后一组输出看上去没有key,其实这个key是一个空字符串,而最后的object是最后解析完成对象,因为到了最上层,已经没有真正的属性了。
答案:0,1,2,3,4
6 以下代码的运行结果为
for(var i=0;i<5;i.j++){
(function(i){
setTimeout(function(){console.log(i.j)},0);
})(i);
}答案:4,4,4,4,4
7 以下代码运行结果为
var elements = ['Fire','wind','Rain'];
console.log(elements.join(','));答案:Fire,wind,Rain
8 以下代码运行结果为
var execFunc = function(){
console.log("executed");
};
setTimeout(execFunc,0);
console.log("changed");
execFunc = function(){
console.log("another executed");
}答案:changed executed
9 能阻止事件冒泡的方法
A e.preventDefault()
B event.cancelBubble = true
C event.returnValue = false
D e.stopPragation()
答案: B D
分析:DOM中的事件对象 event.stopPropagation()可以阻止事件的传播.,取消进一步的事件冒泡或者捕获
IE中的事件对象 cancelBubble属性值为true,可以取消事件冒泡。
| preventDefault() 阻止事件的默认行为,只有cancelabel属性的值设为true时,才可以使用preventDefalut. |
10 下面选项中给submitan按钮绑定click事件,正确的是
A btn.addEventListener("click",fun,false);
B btn.dispatchEvent("click",fun,true);
C btn.attachEvent("onclick",fun);
D btn.detachEvent("onclick",fun);
答案:ABC
分析: DOM2级事件绑定: addEventListener有三个参数:第一个参数表示事件名称(不含 on,如 “click”);第二个参数表示要接收事件处理的函数;第三个参数为 useCapture。
IE用了attachEvent(),和detachEvent(),接收两个参数,事件名称和事件处理程序函数。由于IE8及以前只支持事件冒泡;通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。
attachEvent(event, function):event 必须。字符串,指定事件名。注意: 使用 “on” 前缀。 例如,使用 “onclick” ,而不是使用 “click”
btn.detachEvent("onclick",handler); /*IE下移除侦听器*/
事件触发器也是分为高级浏览器和IE两派,而dispatchEvent正是用于高级浏览器的事件触发。 dispatchEvent是作为高级浏览器(如chrome、Firfox等)的事件触发器来使用的。
























 3482
3482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








