转载请注明原文链接
1、样式表的来源
1)、Author作者:即开发者
2)、user用户:即使用浏览器的人
3)、userAgent用户端:即浏览器
用户端样式表:称作UA style,是浏览器默认的样式,如div元素浏览器默认其“display“为”block“
用户样式表:是使用浏览器的用户自己设置的样式表。方法是:用户先自己定义一个css文件,然后通过浏览器的工具栏导入预先定义好的CSS文件。
三种来源的样式表优先级排列为:
当没有!important时:作者样式 > 用户样式 > 用户端样式
当有!important时:用户样式 > 作者样式 > 用户端样式
2、“!important”规则
使用举例:color:green !important;
作用:将优先级提到最高,所以对样式优先级影响巨大,不要轻易使用。注意:IE7之前的IE版本即IE6不完全支持此规则。
因此!important经常用作CSS hack,以区分IE6与其他浏览器。
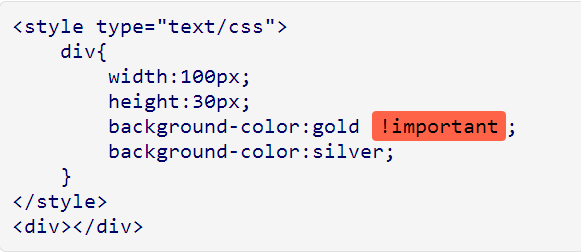
如IE6 、IE7(Quirk混杂模式) 、IE8(Quirk混杂模式) 中不支持位于同一个选择器内的 '!important' 规则:

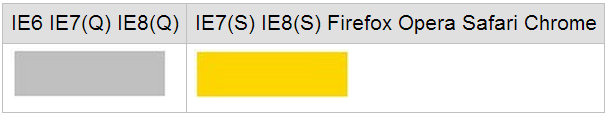
根据CSS2.1规范描述可知,DIV元素应该被显示为gold金色,因为其带有!important标记。但这段代码在不同的浏览器中表现不同,IE6 、IE7(Quirk混杂模式) 、IE8(Quirk混杂模式)中显示为silver银色,就像没有!important标记一样:
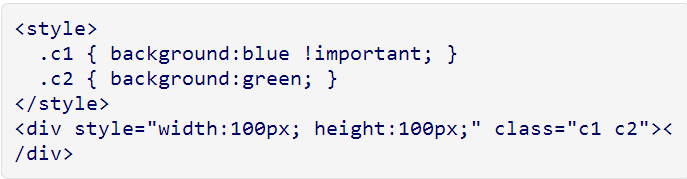
若 '!important' 位于两个选择器内,所有浏览器表现一致,都符合CSS2.1规范:



























 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








