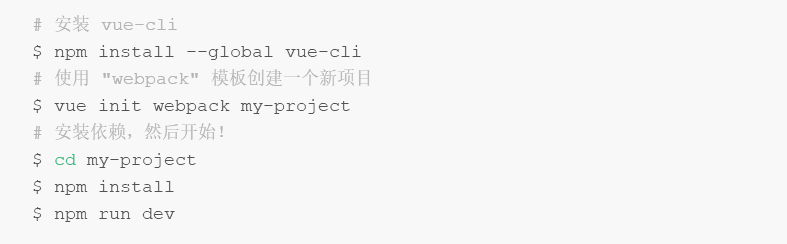
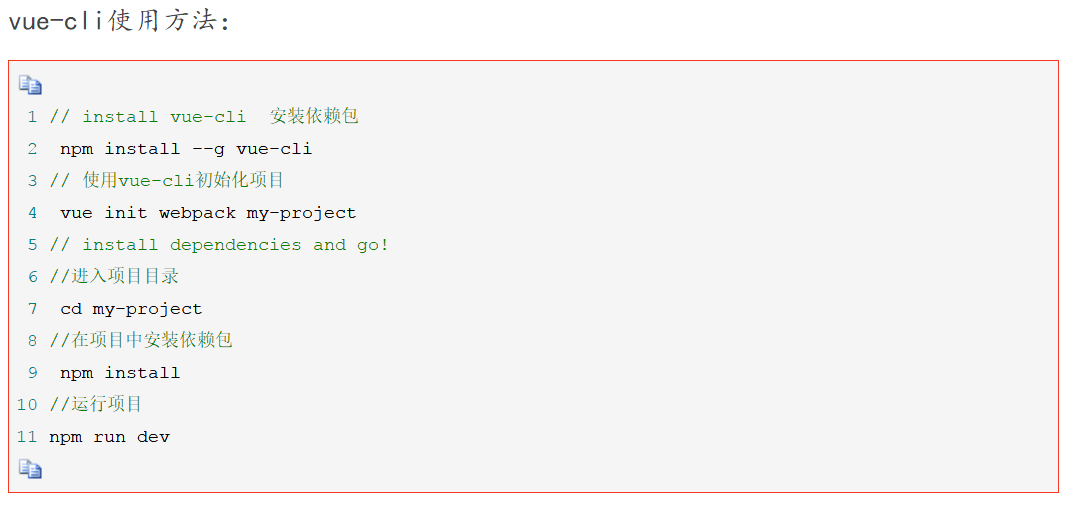
1、vue.js官方(https://vuefe.cn/v2/guide/installation.html)提供的命令行工具可以快速下载一套基于vue.js的开发模板。该模板不仅包含vue.js的框架,还包含vue.js打包的工具、测试的工具、开发调试的服务器等
注:此处只做概要说明,详细操作见下文

或者
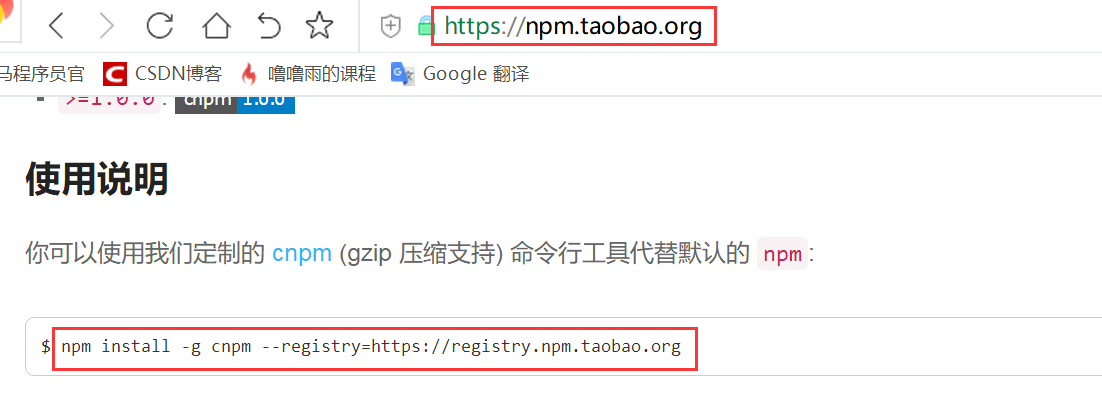
2、npm(安装完nodeJs之后,npm就已经存在,可在cmd命令行窗口中用 "npm -v" 查看)是node的一个包管理工具,但npm在国内网络环境下有时会很慢,推荐使用淘宝的npm镜像(https://npm.taobao.org/)
使用 https://npm.taobao.org/ 网址的 npm install -g cnpm --registry=https://registry.npm.taobao.org 命令,将cnpm安装到系统中,以后使用npm的地方就用cnpm替换
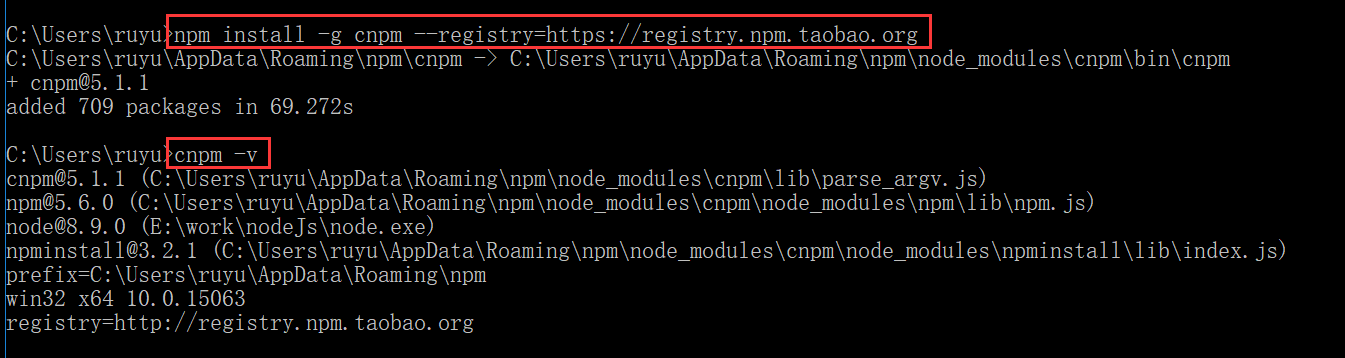
3、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
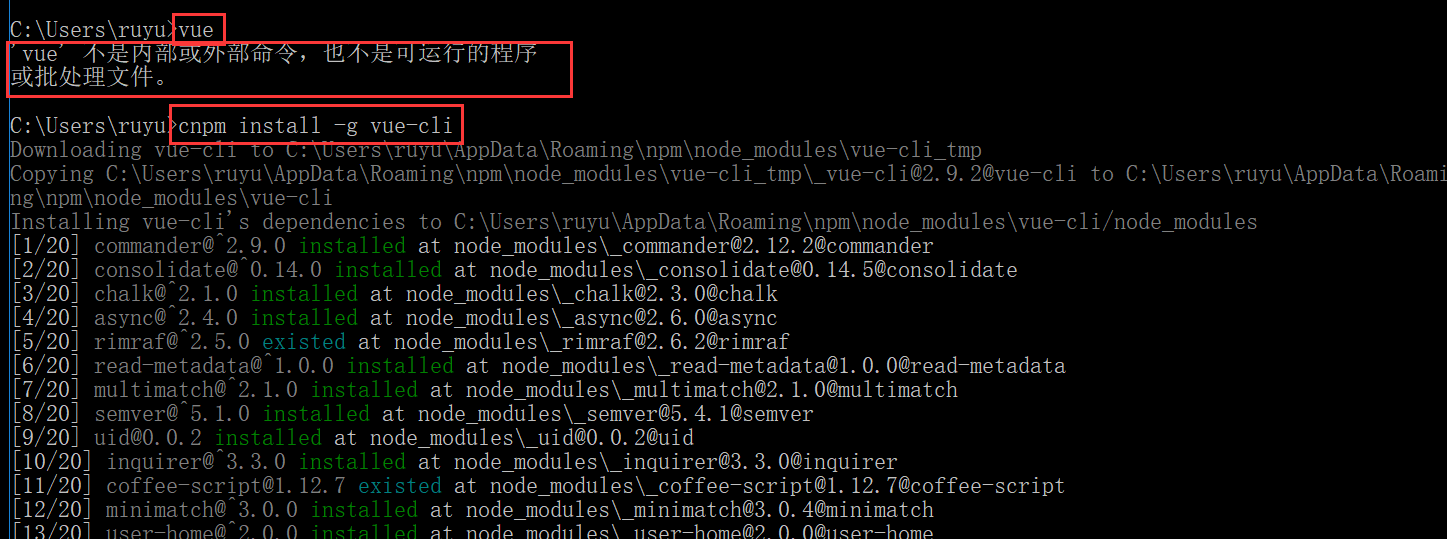
4、安装vueClient
提示vue命令没有找到,需要安装vueClient(vue客户端)命令行工具后,可以直接在命令行中使用vue命令,使用cnpm install -g vue-cli 或 npm install --g vue-cli
说明:-g指的是全局安装,加-g会将vueClient安装到系统的node目录下,不加-g会将vueClient安装到当前目录下。只有加-g才可以接下来使用vue这个命令
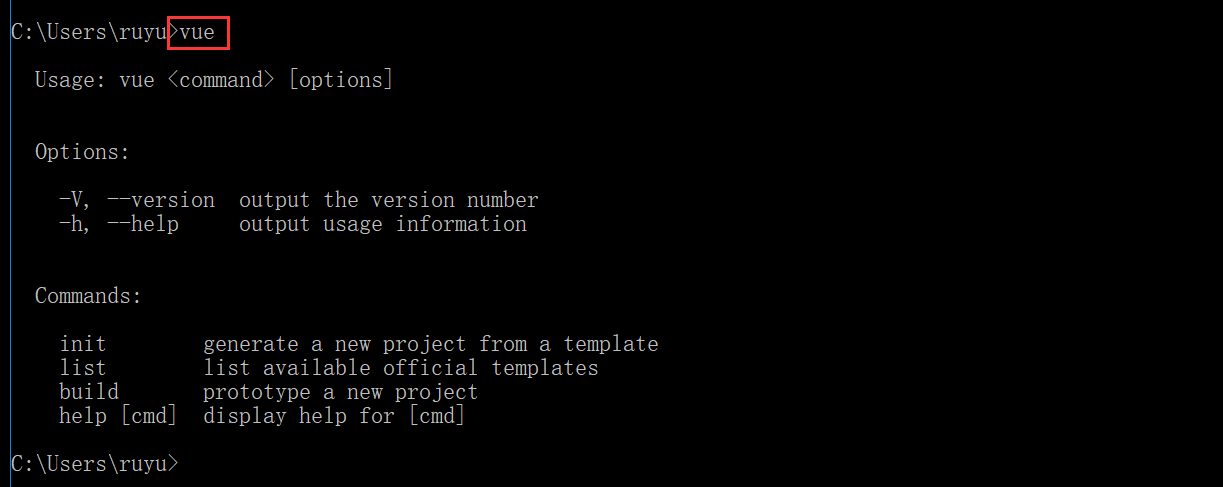
5、验证
使用cnpm将vueClient安装上,vue本身变成了一个命令
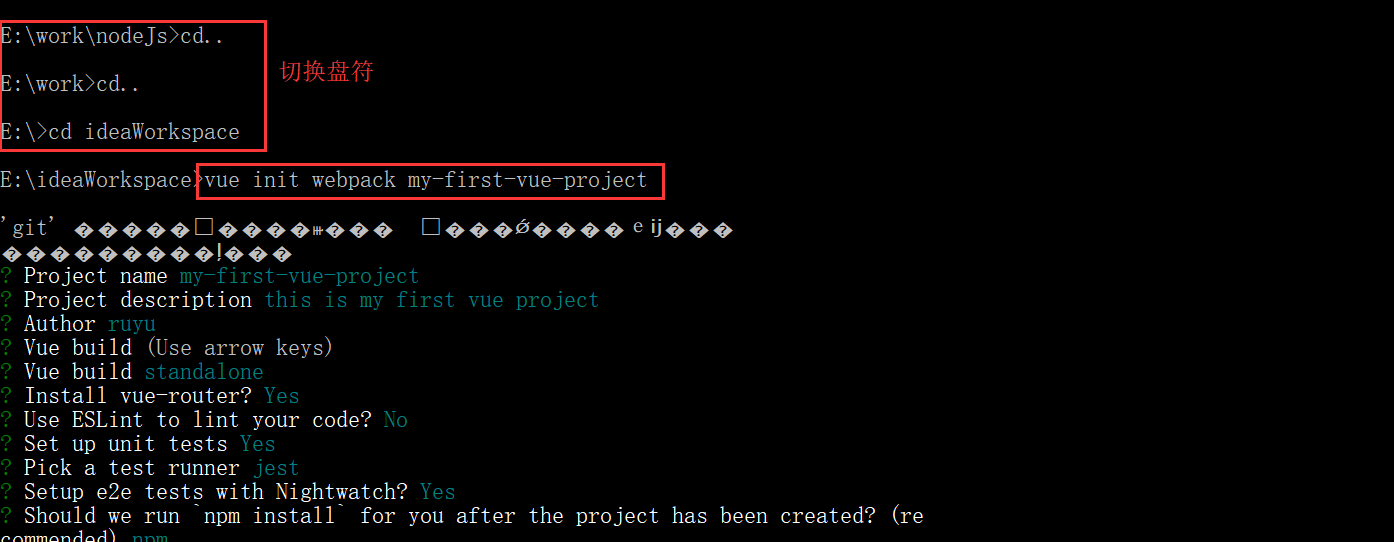
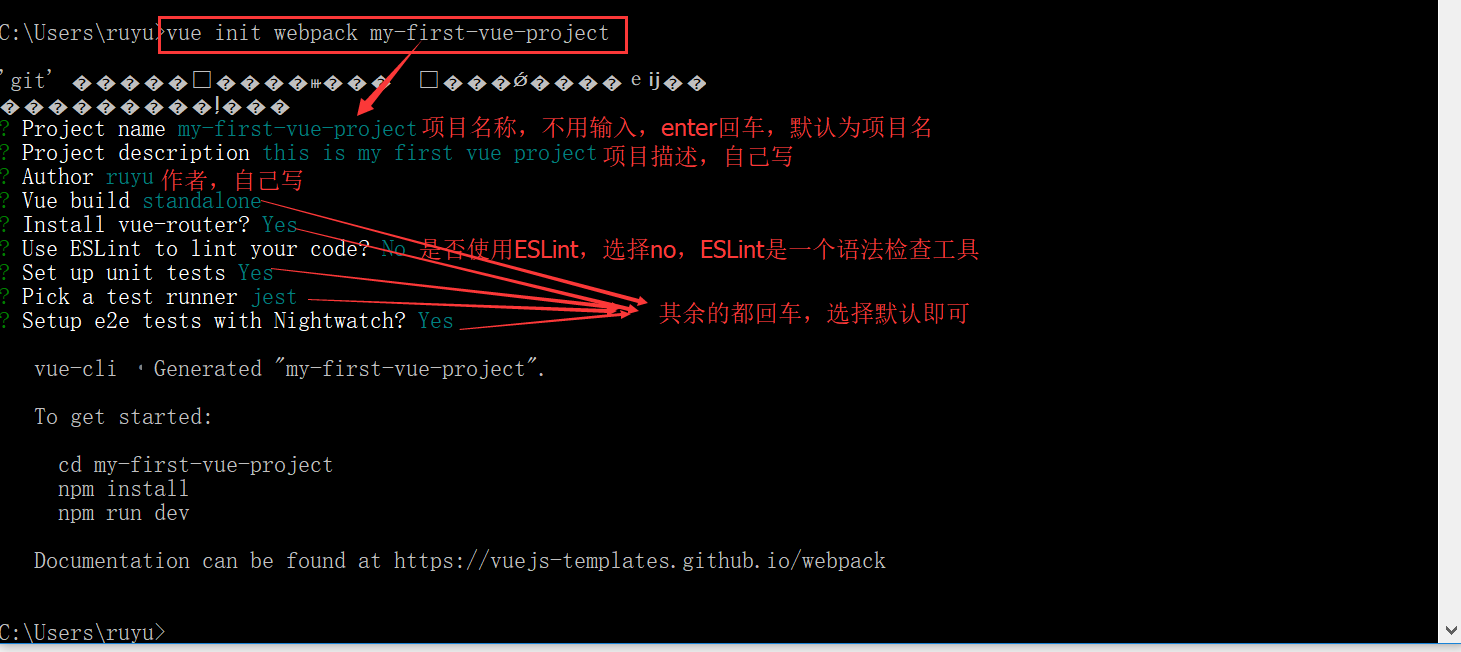
6、进入指定路径,初始化项目(执行官网(或1中)的步骤)
想将工程建在哪个目录下,先通过 "cd 路径" 进入到指定位置,再执行下面语句
vue init webpack my-project,使用webpack这套模板,使用webpack工具进行压缩和打包
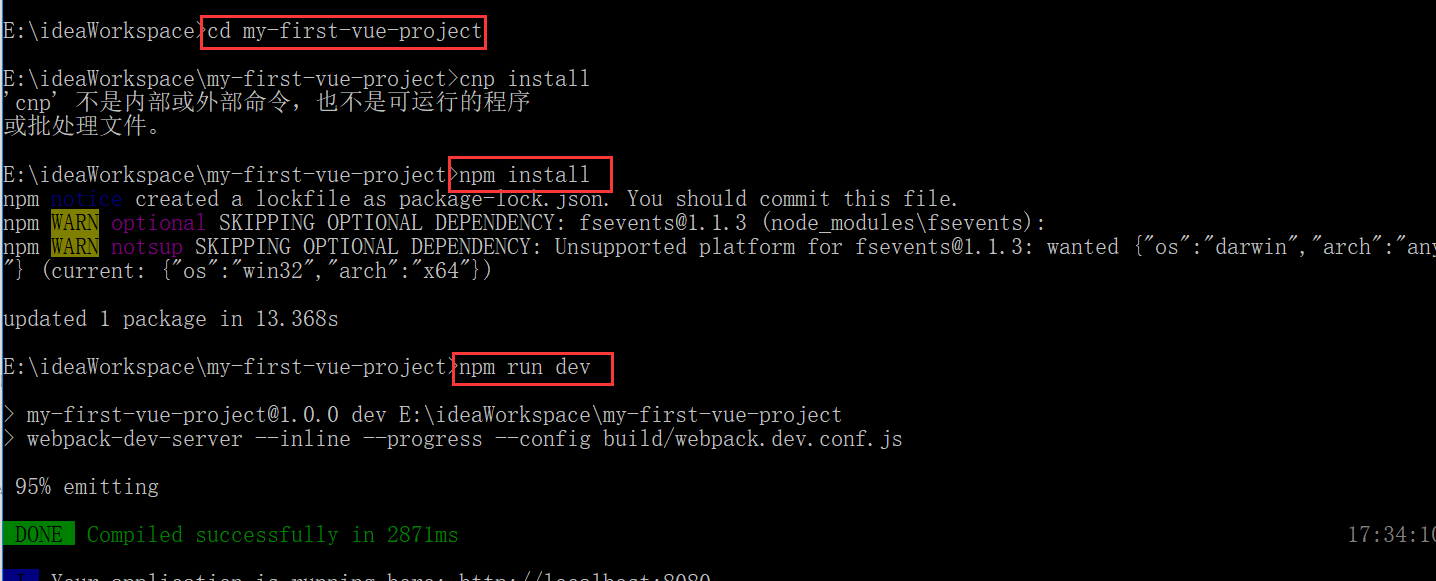
7、进入项目所在路径,下载依赖,运行项目
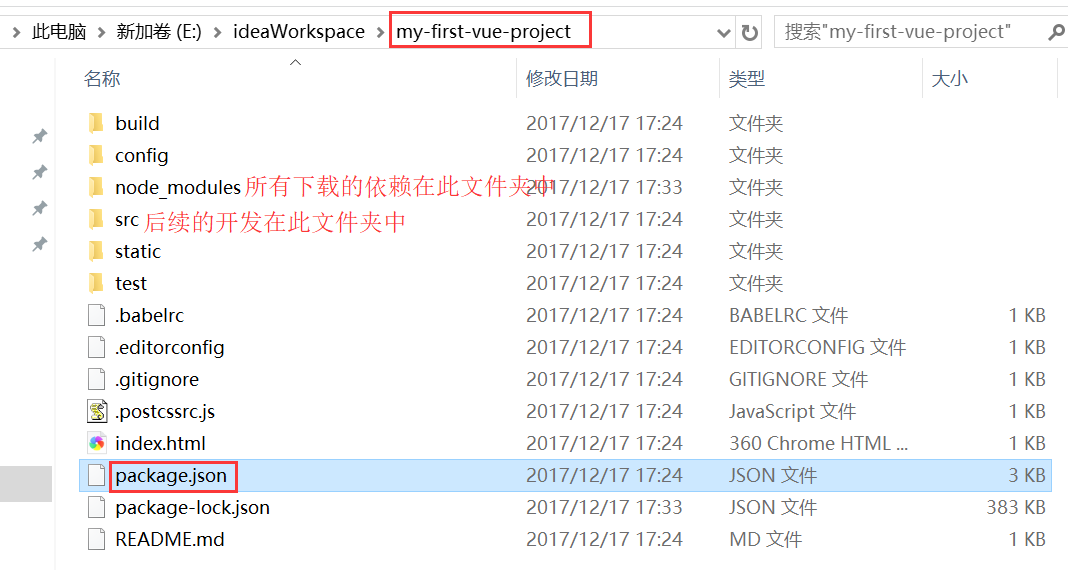
说明:npm install 是将所有依赖安装到当前目录下,安装到 node_modules 目录下
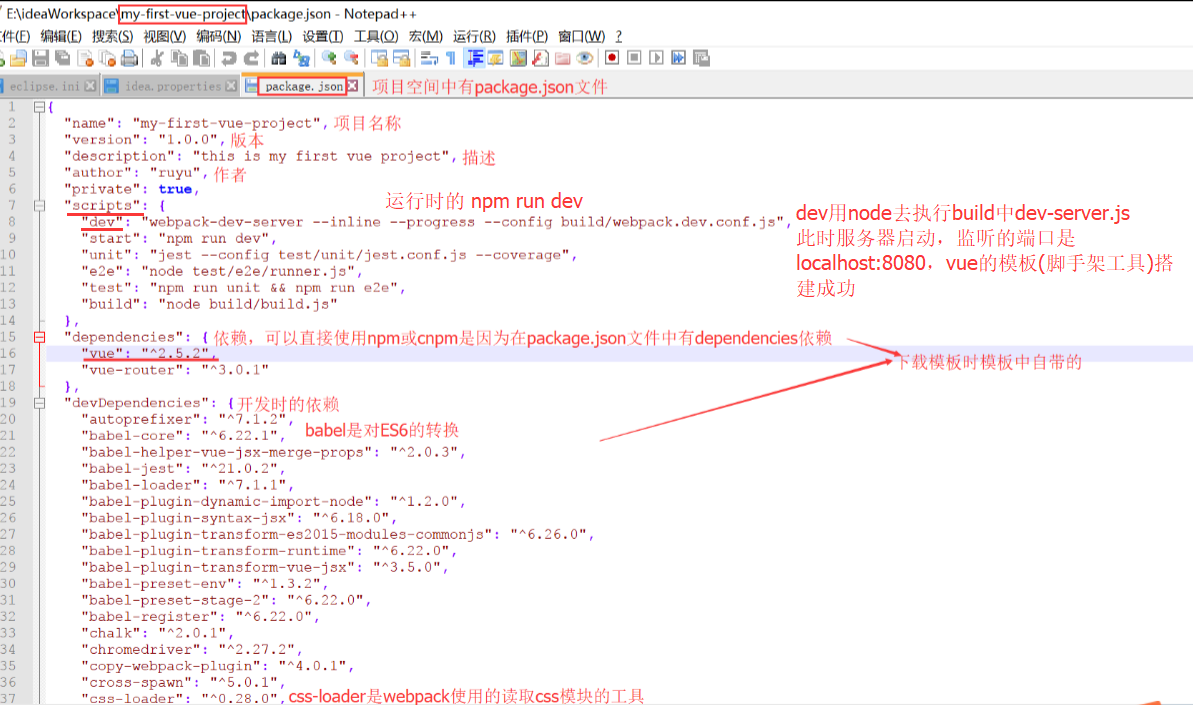
8、项目说明

































 1226
1226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








