<!DOCTYPE html>
<html>
<head>
<title>纯JS省市区联动</title>
<script type="text/javascript" src="jsAddress.js"></script>
</head>
<body>
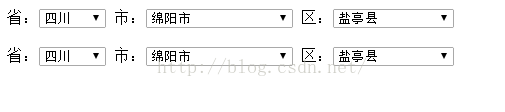
<div>
省:<select id="cmbProvince"></select>
市:<select id="cmbCity"></select>
区:<select id="cmbArea"></select>
<br /><br />
省:<select id="Select1"></select>
市:<select id="Select2"></select>
区:<select id="Select3"></select>
<script type="text/javascript">
addressInit('cmbProvince', 'cmbCity', 'cmbArea', '陕西', '宝鸡市', '金台区');
addressInit('Select1', 'Select2', 'Select3');
</script>
</div>
</body>
</html>var addressInit = function(_cmbProvince, _cmbCity, _cmbArea, defaultProvince, defaultCity, defaultArea)
{
var cmbProvince = document.getElementById(_cmbProvince);
var cmbCity = document.getElementById(_cmbCity);
var cmbArea = document.getElementById(_cmbArea);
function cmbSelect(cmb, str)
{
for(var i=0; i<cmb.options.length; i++)
{
if(cmb.options[i].value == str)
{
cmb.selectedIndex = i;
return;
}
}
}
function cmbAddOption(cmb, str, obj)
{
var option = document.createElement("OPTION");
cmb.options.add(option);
option.innerHTML = str;
option.value = str;
option.obj = obj;
}
function changeCity()
{
cmbArea.options.length = 0;
if(cmbCity.selectedIndex == -1)return;
var item = cmbCity.options[cmbCity.selectedIndex].obj;
for(var i=0; i<item.areaList.length; i++)
{
cmbAddOption(cmbArea, item.areaList[i], null);
}
cmbSelect(cmbArea, defaultArea);
}
function changeProvince()
{
cmbCity.options.length = 0;
cmbCity.onchange = null;
if(cmbProvince.selectedIndex == -1)return;
var item = cmbProvince.options[cmbProvince.selectedIndex].obj;
for(var i=0; i<item.cityList.length; i++)
{
cmbAddOption(cmbCity, item.cityList[i].name, item.cityList[i]);
}
cmbSelect(cmbCity, defaultCity);
changeCity();
cmbCity.onchange = changeCity;
}
for(var i=0; i<provinceList.length; i++)
{
cmbAddOption(cmbProvince, provinceList[i].name, provinceList[i]);
}
cmbSelect(cmbProvince, defaultProvince);
changeProvince();
cmbProvince.onchange = changeProvince;
}
var provinceList = [
{name:'北京', cityList:[
{name:'市辖区', areaList:['东城区','西城区','崇文区','宣武区','朝阳区','丰台区','石景山区','海淀区','门头沟区','房山区','通州区','顺义区','昌平区','大兴区','怀柔区','平谷区']},
{name:'县', areaList:['密云县','延庆县']}
]},
{name:'上海', cityList:[
{name:'市辖区', areaList:['黄浦区','卢湾区','徐汇区','长宁区','静安区','普陀区','闸北区','虹口区','杨浦区','闵行区','宝山区','金山区','松江区','青浦区','南汇区','奉贤区']},
{name:'县', areaList:['崇明县']}
]}
];























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








