最近一直在使用xib开发,在xib上面使用inset调整button的image或者title的位置实在是有点呵呵
索性自己用xib定义button,添加imageView和Label的属性,在最上层在覆盖一层button。
(当然我这样自定义button会增加工作量,因为button本身提供了修改图片以及标题的方法inset,只是提供一个用xib自定义控件的例子)
中间遇到不少问题,总结一下跟大家分享。
写一下我的步骤,遇到的问题以及解决的办法。
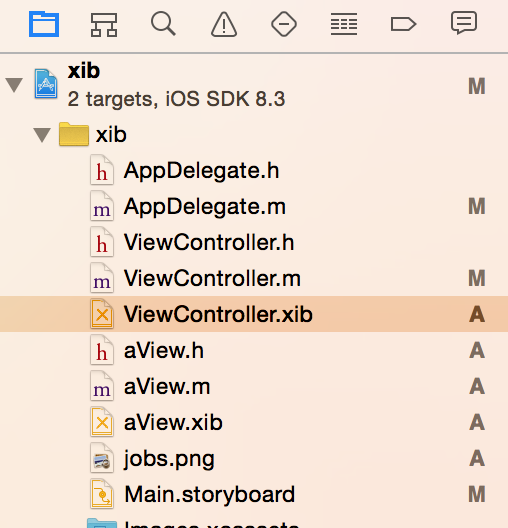
创建项目过程略过,直接上图
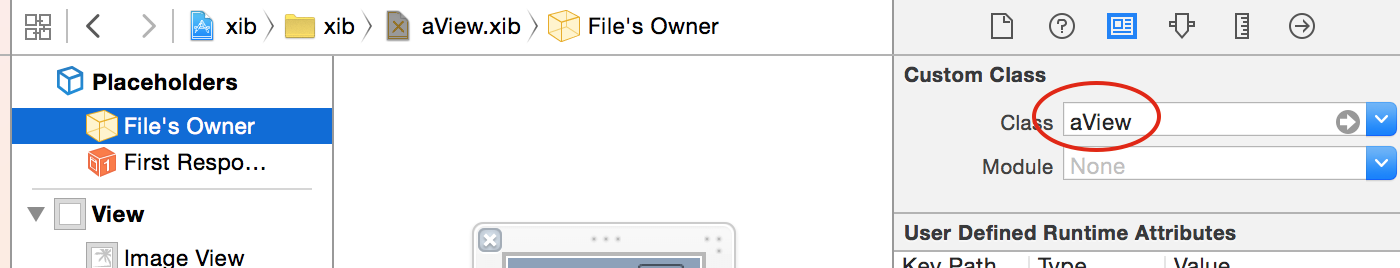
创建继承自UIView的aView,创建aView.xib,然后建立他们之间的相互依赖关系。见下图
在Class处选择要相互依赖的文件名。
开始创建自定义button
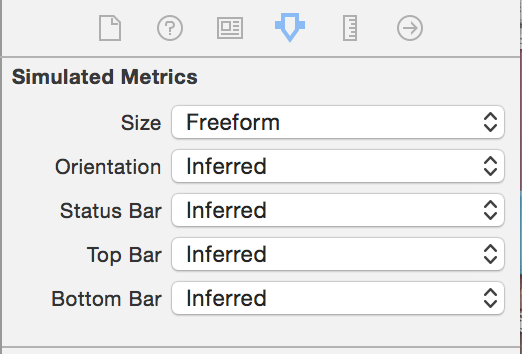
设置aView.xib的size为freeform
在这里我设置的size为200*200
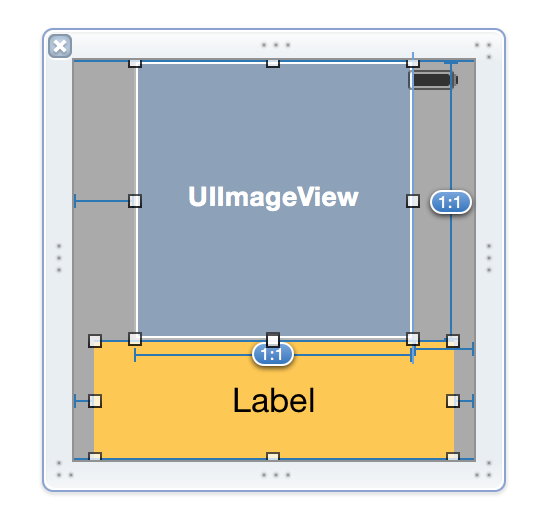
然后添加imageView和Label,autolayout添加约束,完成这一户之后的样子
然后在最上面覆盖一层button,添加约束。当然这里button的大小要等于view的








 本文分享了如何使用xib自定义UIButton,通过在xib中创建UIView并添加ImageView和Label,覆盖一层Button,详细介绍了自定义过程、遇到的问题及解决方案。最后展示了自定义Button在实际应用中的设置和效果。
本文分享了如何使用xib自定义UIButton,通过在xib中创建UIView并添加ImageView和Label,覆盖一层Button,详细介绍了自定义过程、遇到的问题及解决方案。最后展示了自定义Button在实际应用中的设置和效果。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1910
1910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








