问题描述
当我们在使用IDEA进行前端页面开发时,经常会遇到需要修改前端页面的情况,但是在修改了与页面绑定的js或css文件后,刷新页面发现页面并没有变化
问题原因
打开检查->源代码可以发现,我们更改好的代码其实并没有在这其中进行更新
解决方法
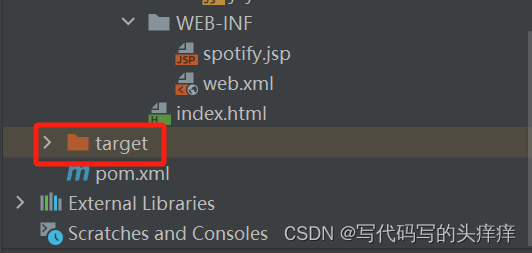
如果HTML、JS、CSS都写在了HTML一个页面中,那我们打开页面的检查->源代码进行刷新即可,如果HTML、JS、CSS是分为不同的文件进行编写,那么我们只需要找到IDEA中项目中的target文件,将其删除,重新运行服务器即可。

更多参考:关于如何解决IDEA中修改HTML或CSS,但是服务器上的HTML却不改变的问题_idea修改css文件不生效-CSDN博客





















 2325
2325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








