回顾
在上一篇博客中,我给大家介绍了怎么给 RecyclerView构造一个通用的适配器。详情点击:BaseAdapter4RecyclerView。那们接下来,我们来试试怎么给 RecyclerView加上 HeaderView.
大家都知道,在 ListView中,我们只要通过 调用addHeaderView,就可以轻松都 ListView增加 header。但是,换成 RecyclerView之后,却没有相对应的方法。那也就是靠我们自己去实现了。
增加 headerview
来看一下 recyclerview的 adapter的代码:
public BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
}大家很清楚的可以看到在重写的这个方法中,第二个参数是 viewtype,其实在写 adapter的时候,也只是看到了,但是大部分时间都没有认真去研究这个参数干嘛的。其实这个参数就是可以让我们实现列表中item的视图的布局(个人理解)。所以,我也将通过这个参数,来实现Recyclerview的 headerview的添加。
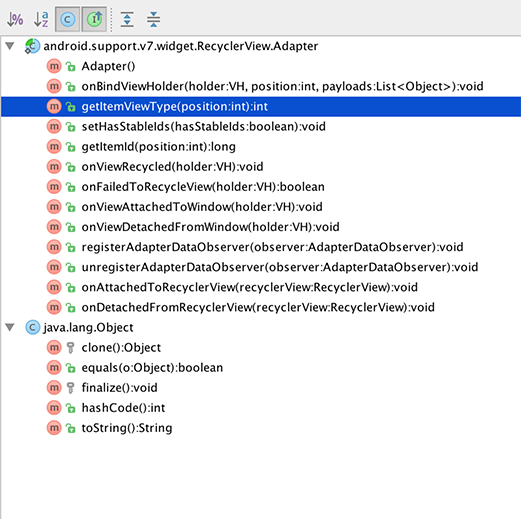
那这个参数哪来传递进来的?看下图:

从图中就可以看到,有一个 getItemViewType的方法。通过这个 方法,其实就可以控制RecyclerView的viewtype.所以,重写一下这个方法。
private static final int VIEW_TYPE_ITEM = 1;
private static final int VIEW_TYPE_HEADER = 0;
@Override
public int getItemViewType(int position) {
return position == 0 ? VIEW_TYPE_HEADER : VIEW_TYPE_ITEM;
}上述代码很简单,如果当前位置是0,那么该 item就是 headerview,否则,就是普通的 view.
接下来,定义一个 headerview,并且写一个 addHeaderView的方法,给 headerview赋值。
private View headerView;
public void addHeaderView(View view) {
headerView = view;
}接下来呢,是重写 onCreateViewHolder了。
public BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
if (viewType == VIEW_TYPE_HEADER && null != headerView) {
view = headerView;
} else {
view = LayoutInflater.from(parent.getContext()).inflate(resID, parent, false);
}
return new BaseViewHolder(view);
}这里的逻辑也很清晰,判断当前的视图的类型,如果是 headerview,就返回 headerview,否则,就是返回普通的 item了。要注意的是,由于不定会调用 addHeaderView的方法,所以,要有一个非空的判断。
接下来,看一下 onBindViewHolder方法。
public void onBindViewHolder(final BaseViewHolder holder, int position) {
if (headerView != null) {
if (getItemViewType(position)!= VIEW_TYPE_HEADER) {
convert(holder, mDataSet.get(position - 1));
}
} else {
convert(holder, mDataSet.get(position));
}
}这里也是比较简单了。如果当前的 Recyclerview有 headerview,那第一项(也就是 position为0的那一项)就是 headerview,那headerview就不需要调用 convert了。如果没有 headerview,那就跟上一遍博客中调用方法一样。
接下来,看一下调用。
mTextView = new TextView(this);
mTextView.setText("MainActivity");
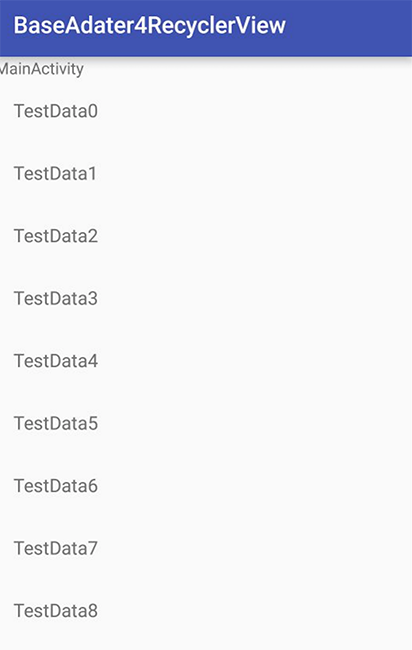
mCommonAdapter.addHeaderView(mTextView);这里的布局跟上一篇博客中的一样的,也是用的同一个项目。所以,我这里也就简单的修改了一下代码。加了一个 TextView的 Header。看一下运行结果。
大家有兴趣,可以把headerview注释,再运行一次。结果就是上面的 MainActivity不见了哈。代码比较简单,我也就不上传代码了。有问题也可以私信我。























 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








