

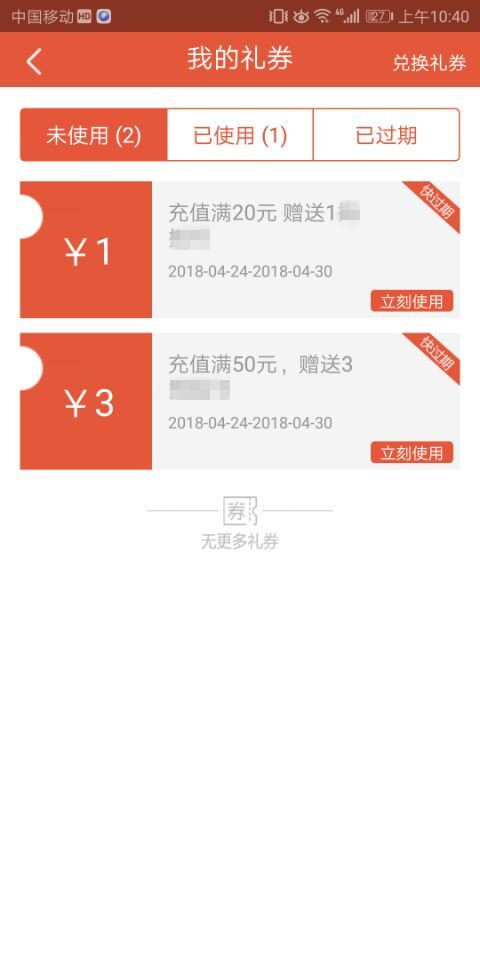
那到这个需求感觉还是很简单的,让美术出了一张图,然后我把这个背景图做成了.9图,然而,并没有什么卵用,最大的原因就是background被拉伸、挤压,高度在不同的机型显示的不一样,但是图片的半圆缺角是不变的,所以想想还是写个View。

public class CouponTextView extends TextView {
private Paint mPaint;
private Context mContext;
private int mColor;
public CouponTextView(Context context) {
this(context, null);
}
public CouponTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CouponTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.CouponTextView);
mColor = ContextCompat.getColor(context, R.color.title_orange);
mColor = array.getColor(R.styleable.CouponTextView_bg_color, mColor);
mContext = context;
initPaint();
array.recycle();
}
private void initPaint() {
mPaint =new Paint();
mPaint.setColor(mColor);
mPaint.setStrokeWidth(12f);
mPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
RectF rectf =new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight());
canvas.drawRect(rectf, mPaint);
mPaint.setColor(ContextCompat.getColor(mContext, R.color.white));
canvas.drawCircle(0, 50,20, mPaint);
super.onDraw(canvas);
}
}
代码非常简单,不作解释,很久没有发文,先水一篇,哈哈哈
ps(再改一下,其实这个背景颜色没必要设置,画个半圆就可以了,背景颜色直接设置backGround就可以了,这里写多了。。。)





















 6227
6227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








