

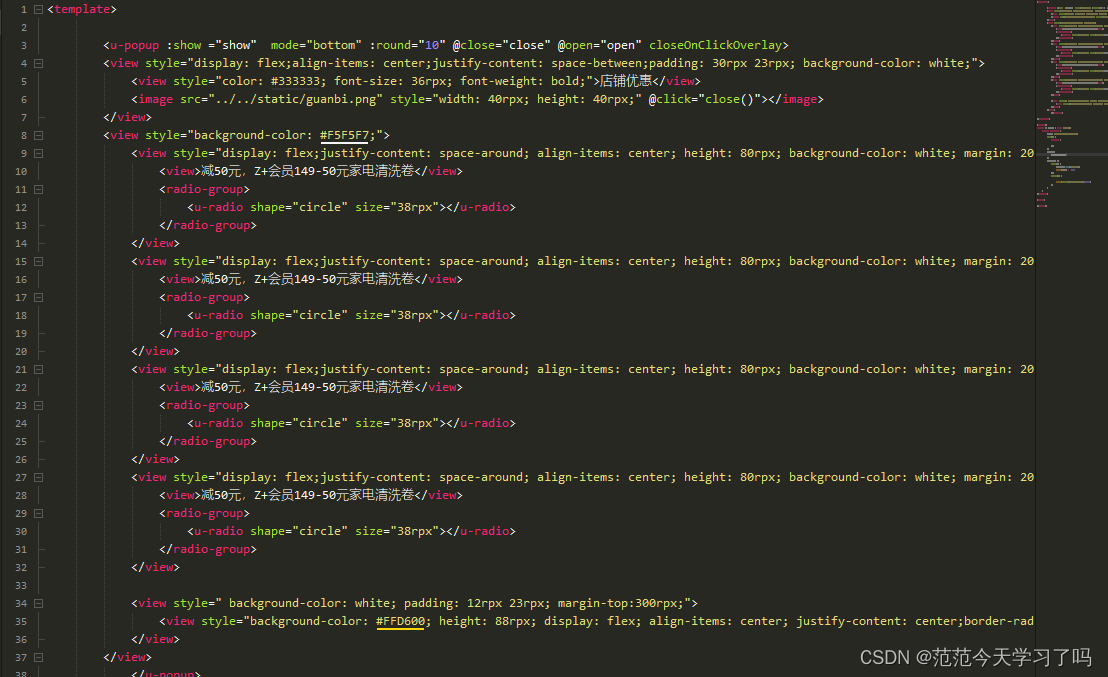
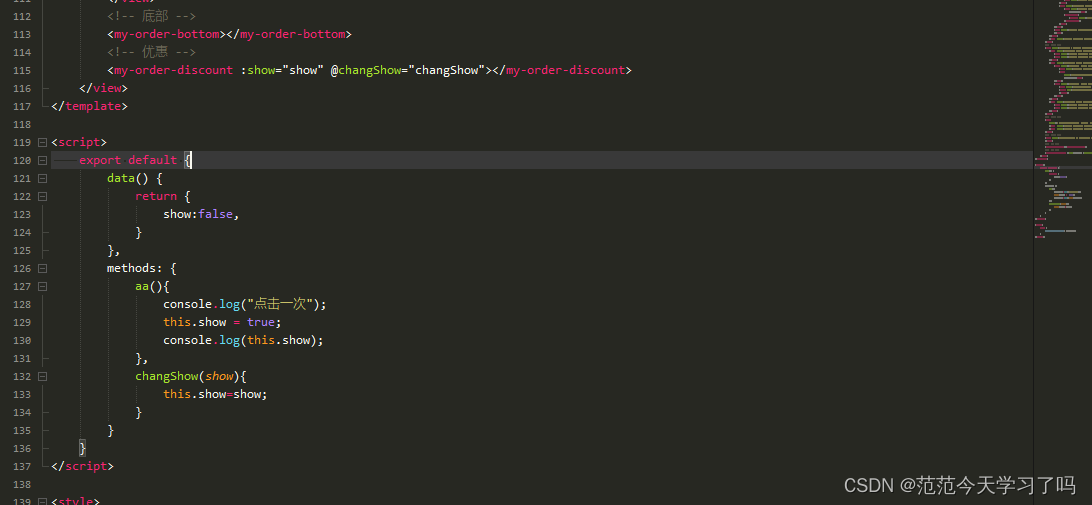
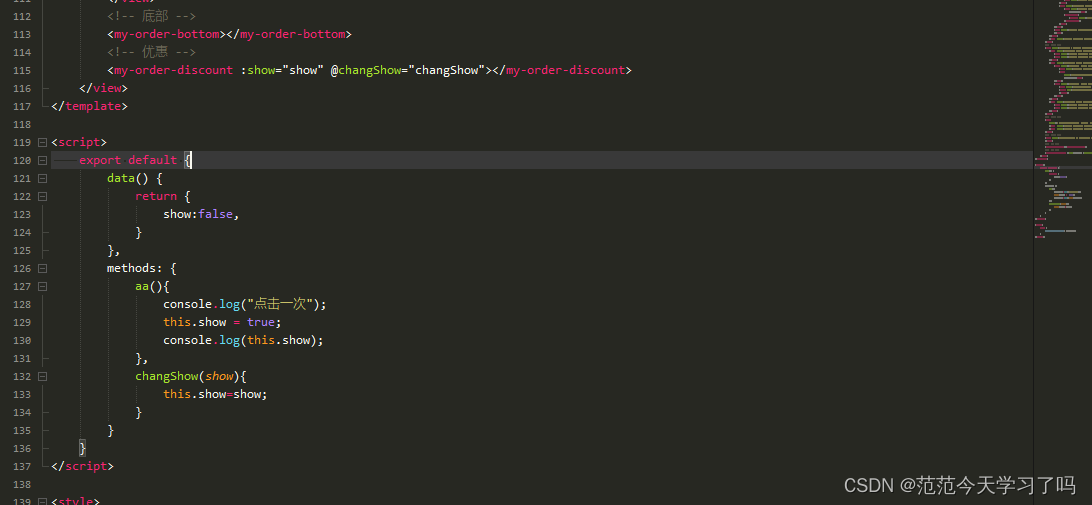
1、父组件可以使用 props 把数据传给子组件。
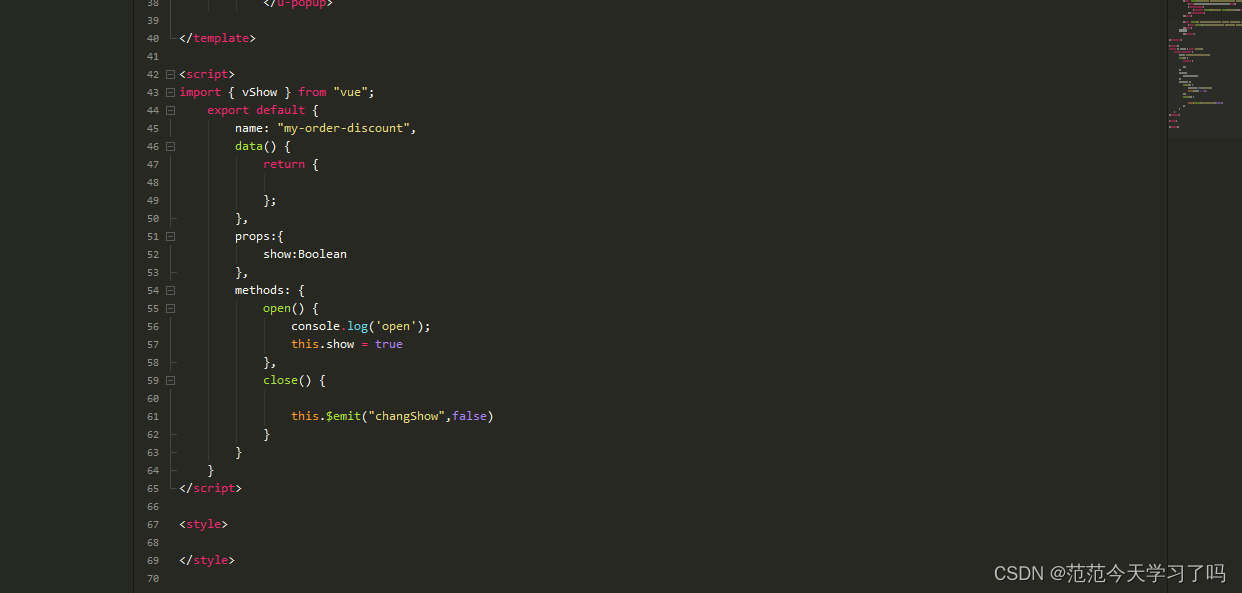
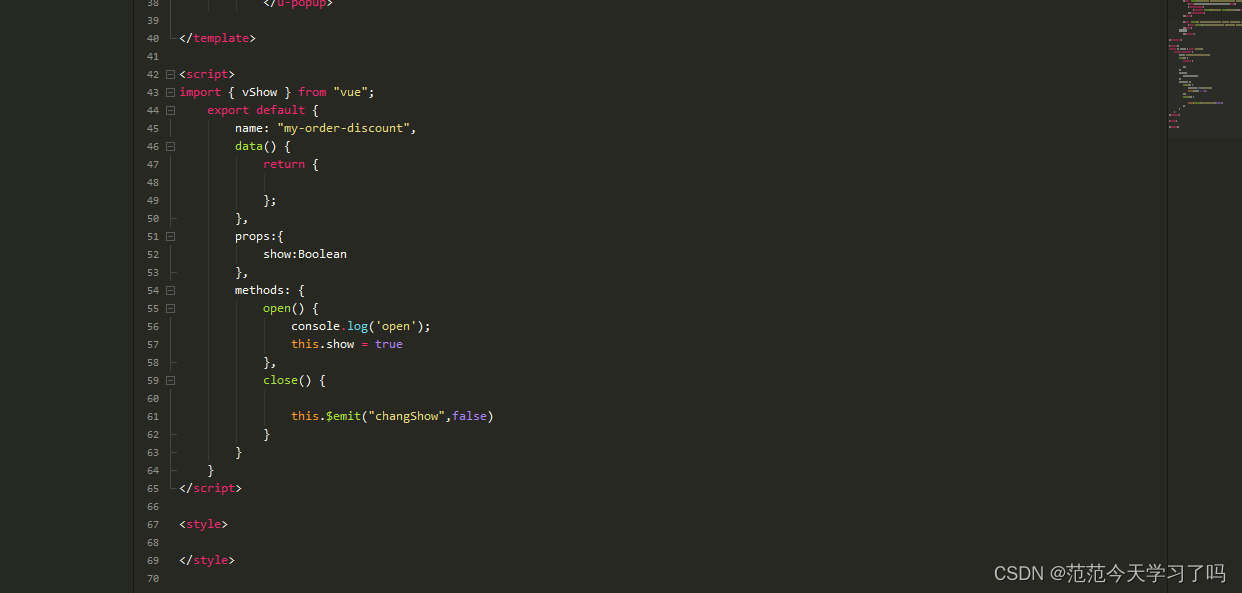
2、子组件可以使用 $emit 触发父组件的自定义事件。
子组件调用emit方法( 自定义事件, 要改变的参数)传递给父组件
 父组件在调用的子组件的方法上调用刚刚自定义的事件 在自定义事件 把当前子组件的参数赋值给父组件
父组件在调用的子组件的方法上调用刚刚自定义的事件 在自定义事件 把当前子组件的参数赋值给父组件


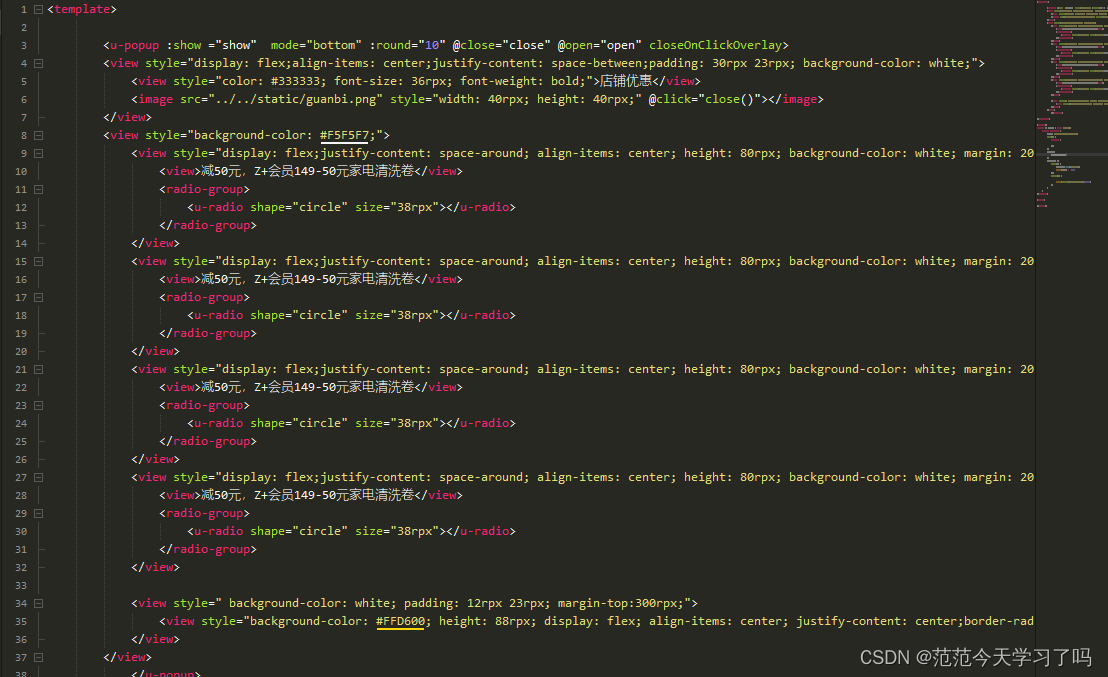
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
子组件调用emit方法( 自定义事件, 要改变的参数)传递给父组件
 父组件在调用的子组件的方法上调用刚刚自定义的事件 在自定义事件 把当前子组件的参数赋值给父组件
父组件在调用的子组件的方法上调用刚刚自定义的事件 在自定义事件 把当前子组件的参数赋值给父组件











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


