注意:本文涉及的!和html:5均要求英文输入!!!
事件背景
本人3月底开始学习前端,看了黑马的b站视频课,使用VScode的边敲边学习知识,后来因为一些原因没有长期使用vscode没有继续学习前端知识,到了7月底我重新启动学习前端知识,发现在之前的html文件中输入!无法生成HTML骨架,于是在网上查阅资料,尝试解决这个问题

解决过程与问题原因
解决过程
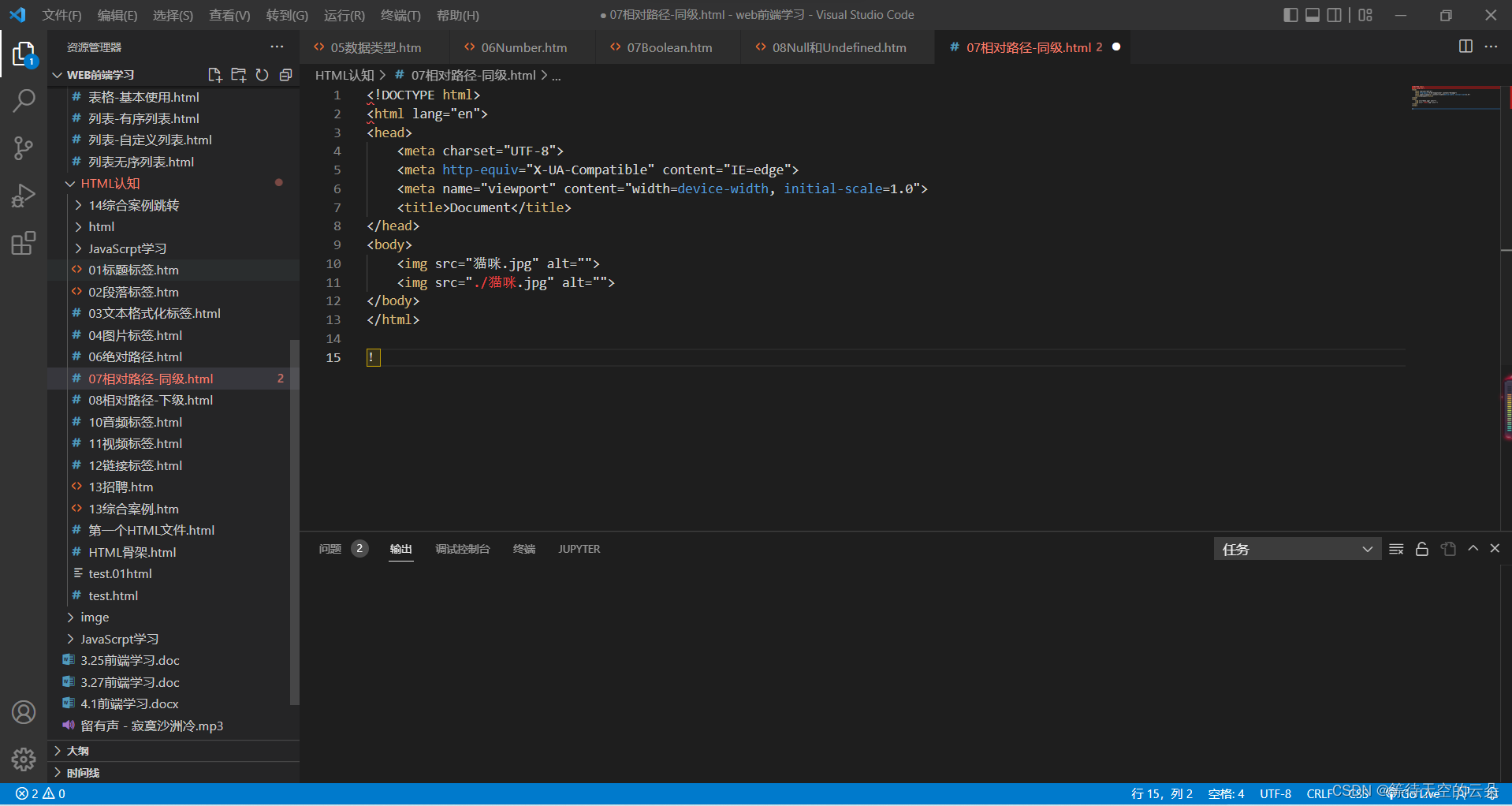
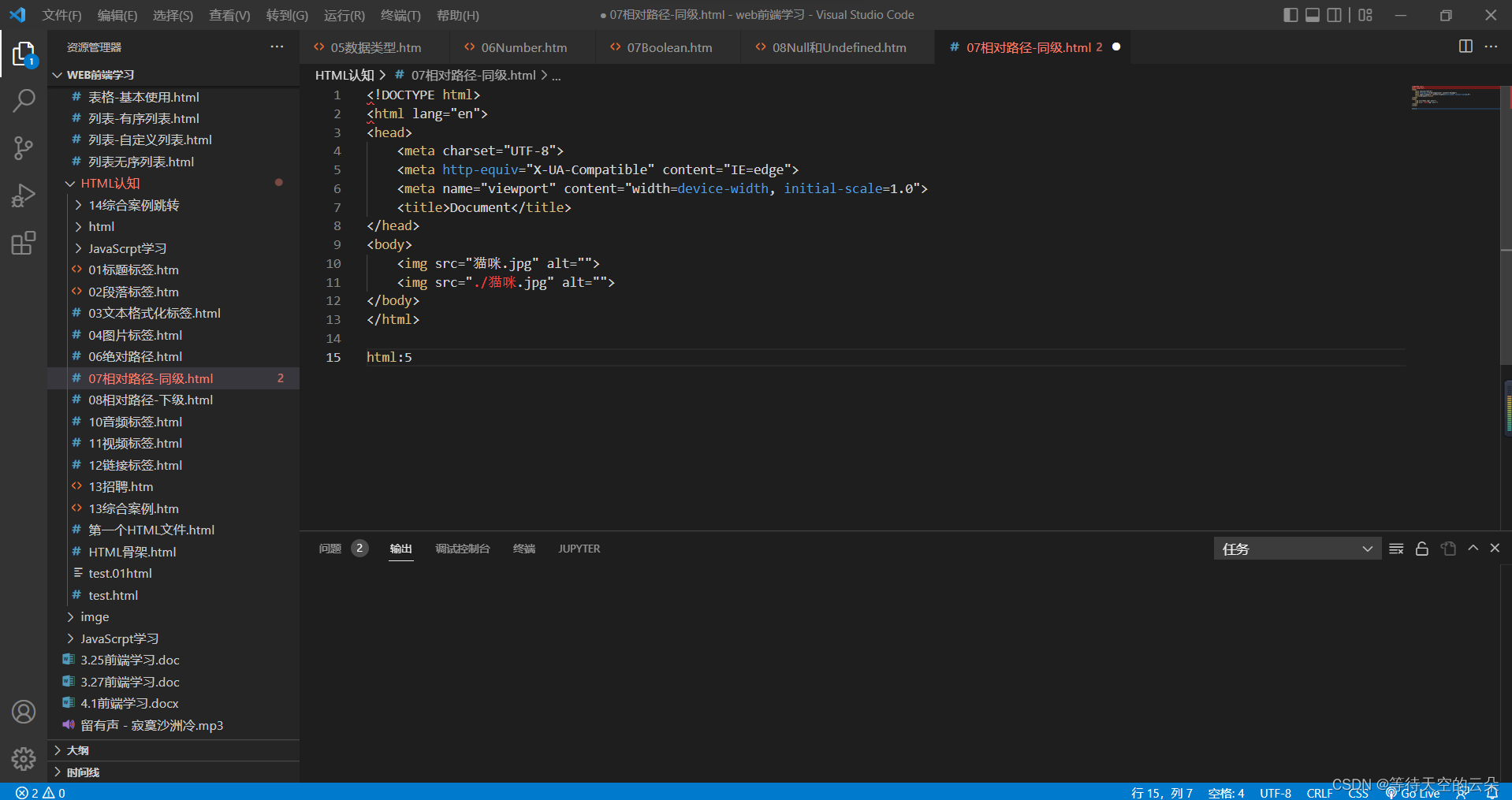
1.我尝试按照网上看到的资料,输入html:5.发现仍然解决不了这个问题,如图
所示:
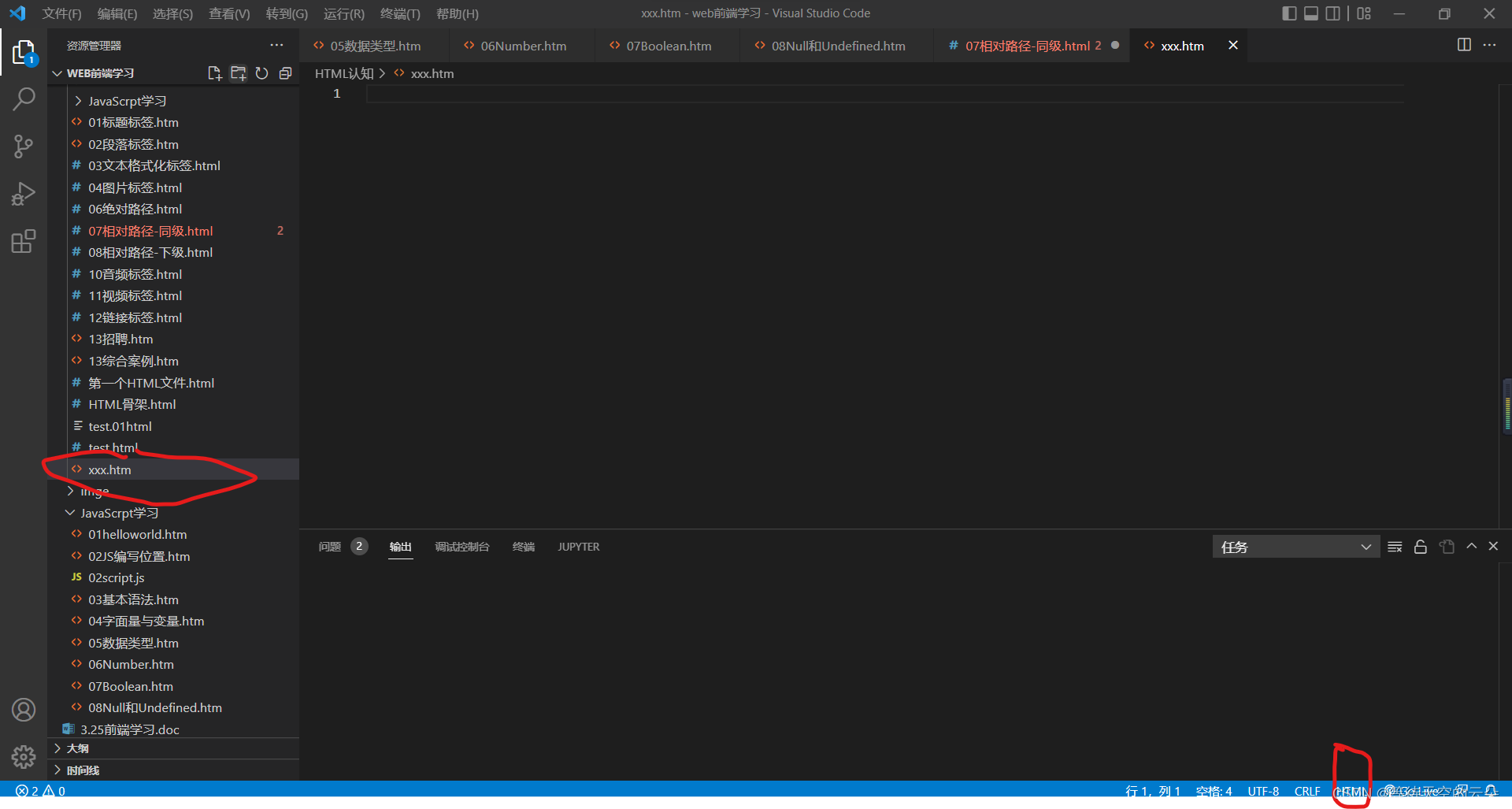
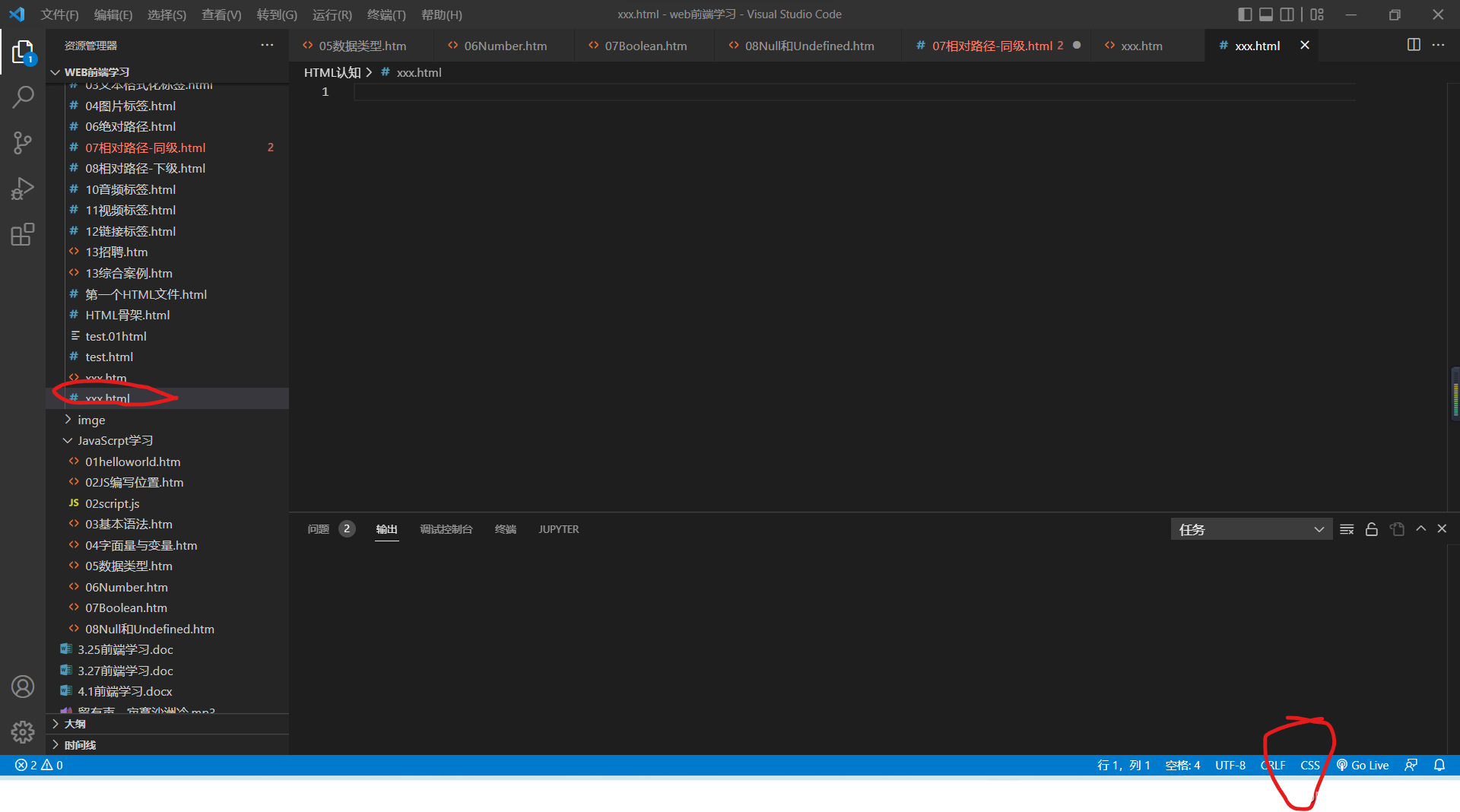
2.后来我新建文件输入XXX.htm,发现此时旁边的资源管理器里文件名左侧出现<>如图3,而之前vscode保存的XXX.html文件左侧为#,而在我3月输入xxx.html左侧为<>,现在输入xxx.html左侧为#,并在文件底部显示该文件为css语言,如图4,于是在vscode中输入!打不出html骨架的原因出来了


问题原因
当新建xxx.html文件时,系统将其识别为css语言,而不是html语言,因此输入!时vscode在新建xxx.html文件时,系统将其识别为css语言,而不是html语言,因此输入!vscode无法为其匹配相应的语法,于是便不能打出html骨架。**
而当新建xxx.htm文件时,系统将其识别为html语言,而不是html语言,因此输入!vscode可以为其匹配相应的语法,于是便能打出html骨架。
推荐解决办法
在新建html文件时,将文件的后缀定为.htm,例如:xxx.htm,这样新建html文件,那样在文件中输入!或html:5会有相应的代码提示,如图5和图6所示



还有一种解决方法
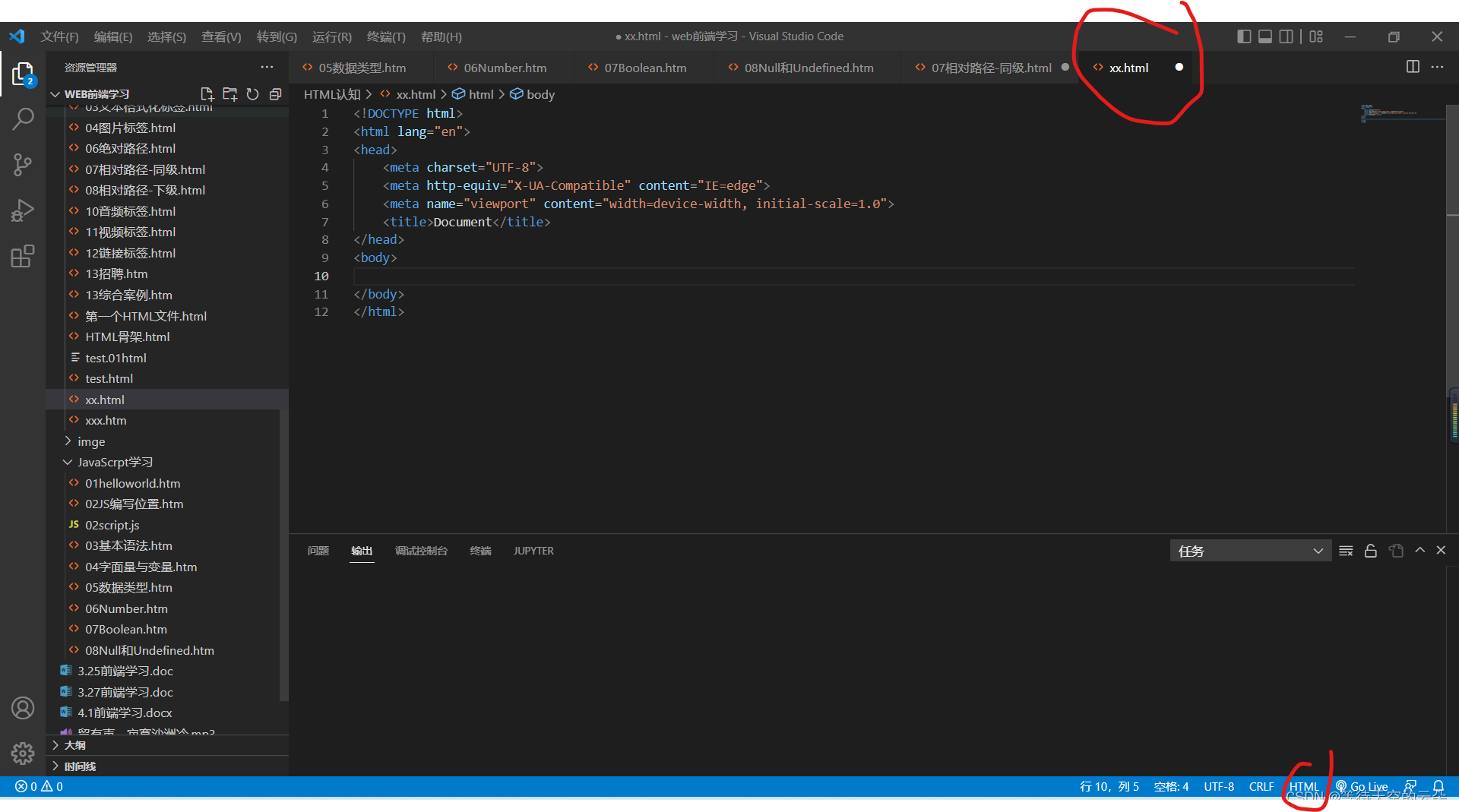
1.在新建xxx.html文件后,点击下图红圈部分,选择语言模式,并找到html语言



2.输入!依然有HTML骨架























 3054
3054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








