前言:通常我们按!+enter或者tab ,就可以生成html骨架,或者用标签名*3就可以快捷生成多个标签,但是由于版本更新,一些功能无法使用,下面来讲一下我个人的解决办法!
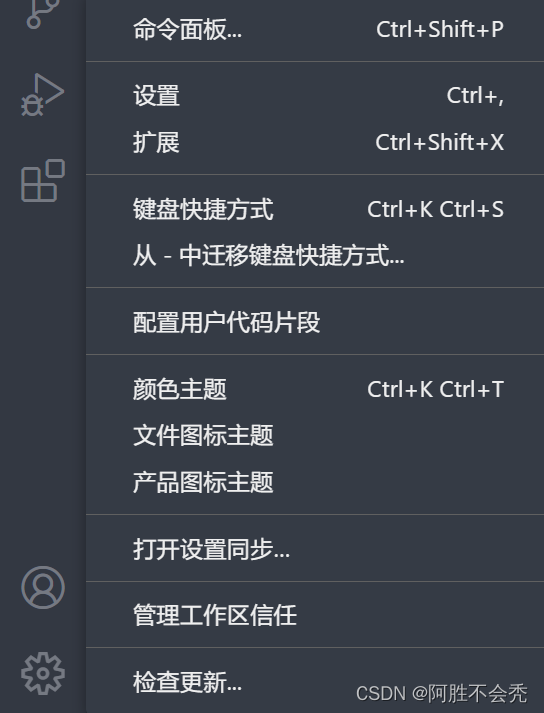
1、打开设置

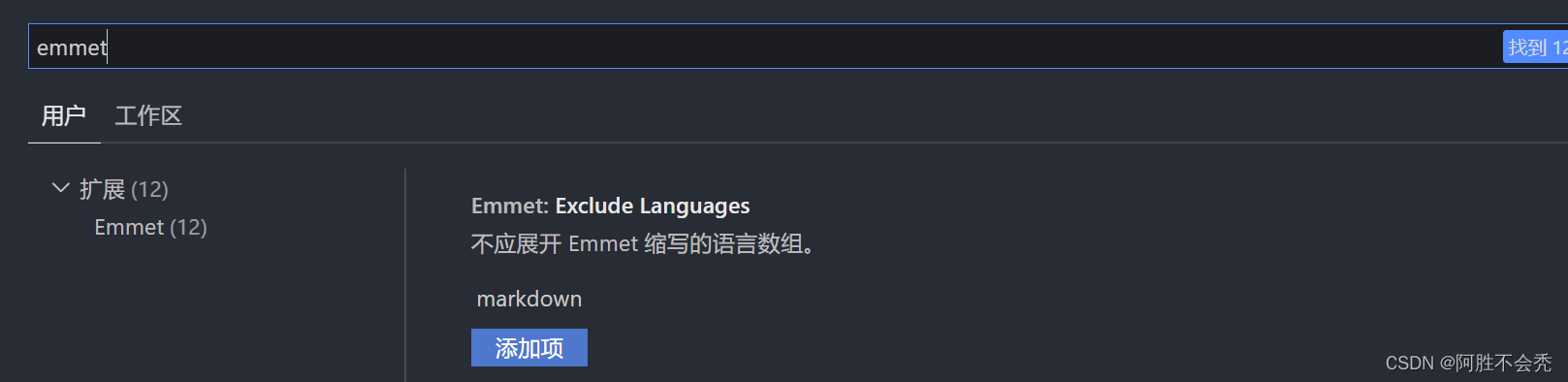
2、在搜索框搜索emmet(之前基础班老师讲过vscode通过emmet语法快速生成标签,所以我就想到了这个)
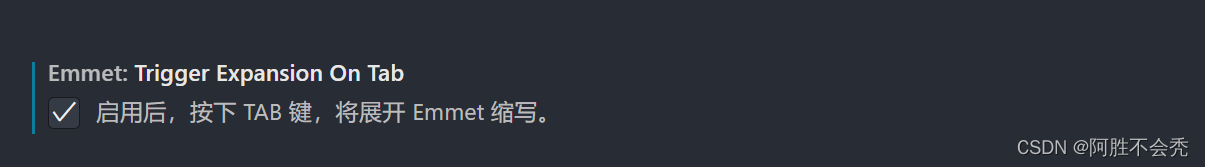
 3、往下滑,找到trigger expansion on tab,然后勾选
3、往下滑,找到trigger expansion on tab,然后勾选

新创一个html文件,用!+tab可以生成,但是enter不可以再用了,咱们只能改习惯了哈哈,也可以直接输入html,可以看到下面的选项。选择html5 就行,多个标签*3也是同理,按tab才可以,enter失效了





















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








