前言
element-ui 2.x中的颜色选择器,预定义模式中最后一个元素无法选中

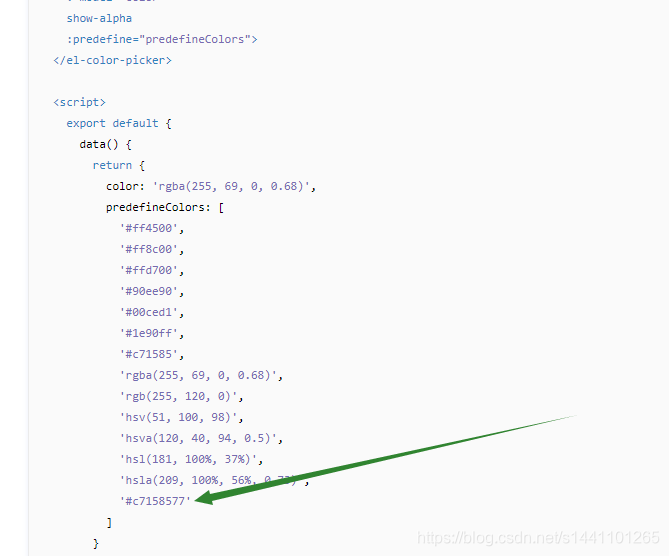
原因:颜色编码有误

修改
右边下拉到最底部,找到红色,放进去即可

补充组件代码
<template>
<div class="public-input-color-picker">
<el-input v-model="value2" :placeholder="placeholder" @input="_change"></el-input>
<el-color-picker
v-model="value2"
:show-alpha="showAlpha"
:predefine="predefineColors"
@change="_change"
></el-color-picker>
</div>
</template>
<script>
/**
* 输入框颜色选择器
* ps:预定义颜色中,如果颜色不对,将无法选中
*
* @showAlpha 是否支持透明度 默认false
* @predefineColors 预定义颜色
* @value 默认颜色编码 示例:#ffffff
* @placeholder 输入框提示文字
*/
export default {
name: 'public-input-color-picker',
data() {
return {
value2: ''
}
},
props: {
showAlpha: { type: Boolean, default: false },
predefineColors: {
type: Array,
default: () => {
return [
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'#FF0000'
]
}
},
value: { type: String, default: '' },
placeholder: { type: String, default: '请输入颜色编码' }
},
components: {},
computed: {},
created() {
},
onload() { },
onShow() { },
watch: {
value: {
handler: function (newVal, oldVal) {
this.value2 = JSON.parse(JSON.stringify(newVal))
},
immediate: true,
deep: true
}
},
mounted() { },
methods: {
_change(val) {
if (val) {
this.$emit('change', val)
}
}
}
}
</script>
<style lang="less" scoped>
@box-width: 200px;
.public-input-color-picker {
// display: flex;
// -webkit-box-align: center;
// -webkit-align-items: center;
// align-items: center;
position: relative;
width: @box-width;
.el-input {
width: @box-width;
}
.el-color-picker {
position: absolute;
right: 0;
/deep/ .el-color-picker__trigger {
border: 0;
}
}
}
</style>
组件调用代码
<public-input-color-picker
:value="form2.labelColor"
placeholder="请输入标签颜色"
@change="(val)=>{form2.labelColor=val}"
/>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








