在制作小程序时发现的问题:


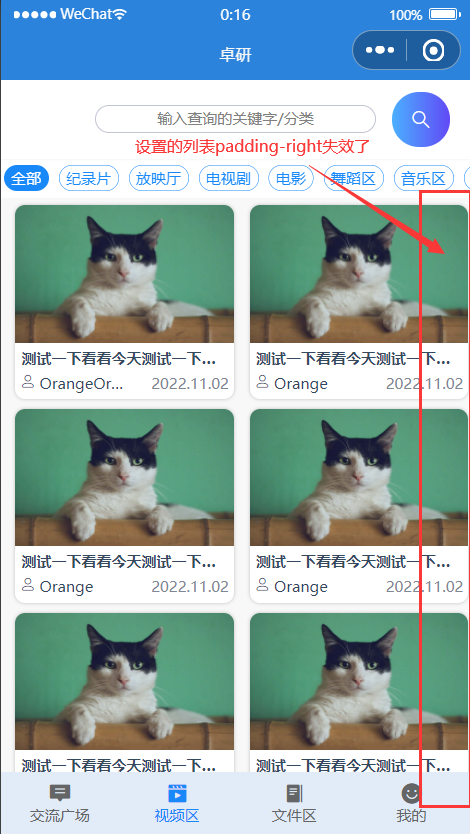
页面中设置的padding-right为10rpx失效了。列表中元素溢出到屏幕外。
原因:列表元素video-list设置了flex布局与width:100%,但此时该元素盒模型为content-box,也就是说width指定的是内容区的宽度。内容区占满了整个屏幕,所以右侧padding-right溢出。
解决:将盒子大小属性box-sizing设置为border-box,此时width指定的是整个盒子可见区(border+padding+content)大小。其内容区宽度会自适应。

.video-list{
width: 100%;
margin-top: -14px;
border-top: 1px rgb(248, 248, 248) solid;
background-color:rgb(248, 248, 248);
display: flex;
justify-content: space-around;
box-sizing: border-box;/*修改盒子大小属性*/
padding: 10rpx 10rpx 160rpx 10rpx;
flex-wrap: wrap;
}问题解决~





















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








