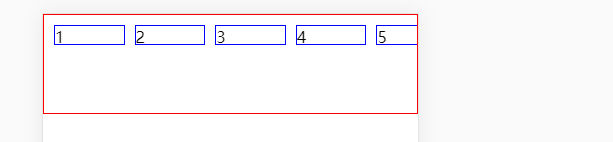
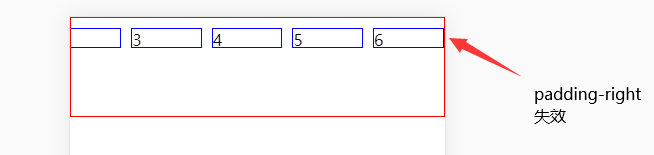
相信大家在使用flex布局的时候都遇到一个问题,就是在子元素超出父元素的情况下,padding-left正常, padding-right失效问题,如下图:



那么要怎么解决这个问题呢?话不多说,直接贴代码:
CSS:
.container {
display: flex;
overflow: auto;
border: 1px solid red;
height: 100px;
padding: 10px;
}
.container:after {
content: '';
display: block;
width: 0px;
height: 100%;
border-right: 1px solid transparent;
}
.wrapper {
display: flex;
box-sizing: border-box;
justify-content: space-between;
width: 100%;
}
.wrapper div {
border: 1px solid blue;
flex: 0 0 20%;
margin-right: 10px;
height: 20px;
}
HTML:
<div class="container">
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
完整HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
overflow: auto;
}
.container {
display: flex;
overflow: auto;
border: 1px solid red;
height: 100px;
padding: 10px;
}
.container:after {
content: '';
display: block;
width: 0px;
height: 100%;
border-right: 1px solid transparent;
}
.wrapper {
display: flex;
box-sizing: border-box;
justify-content: space-between;
width: 100%;
}
.wrapper div {
border: 1px solid blue;
flex: 0 0 20%;
margin-right: 10px;
height: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
只是右边会多出1px的像素,但是也没有问题吧。






















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








