<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="js/element.css">
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="aa">
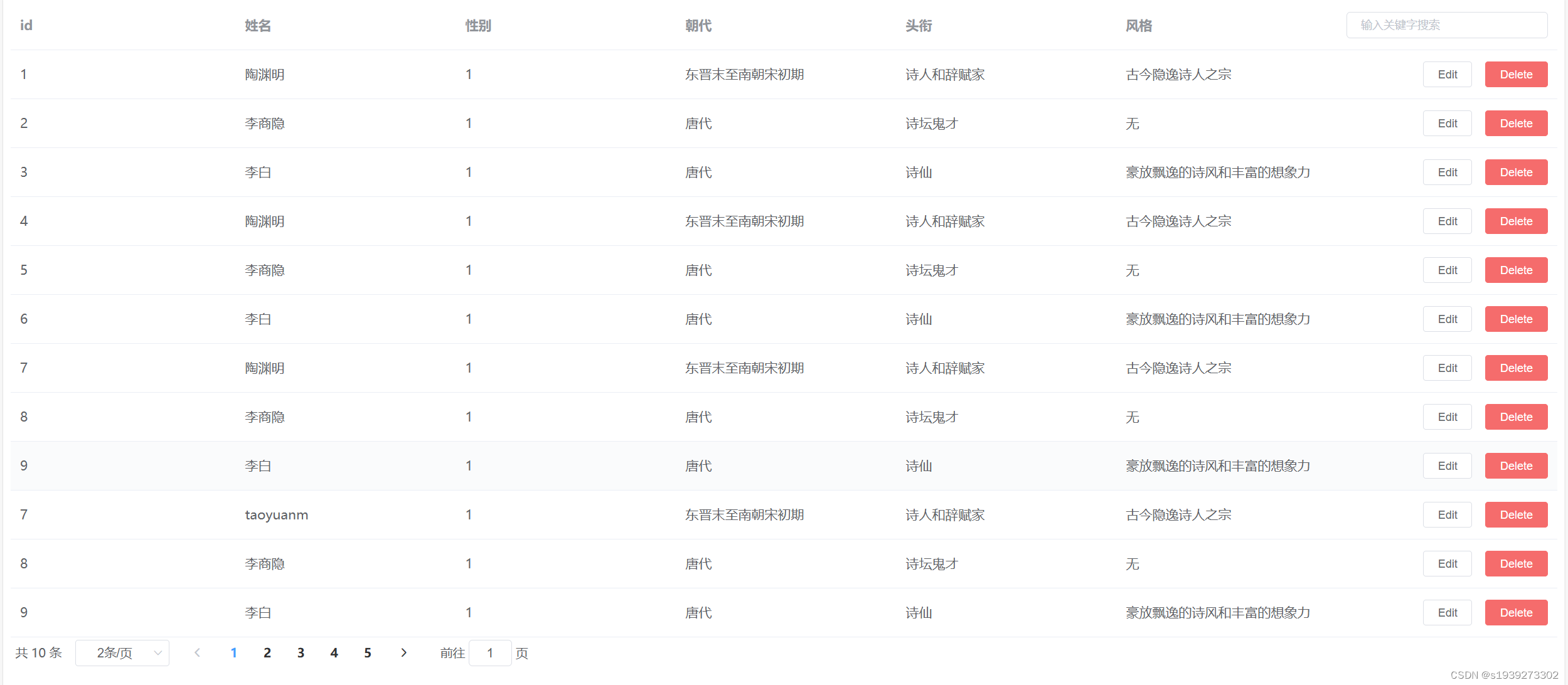
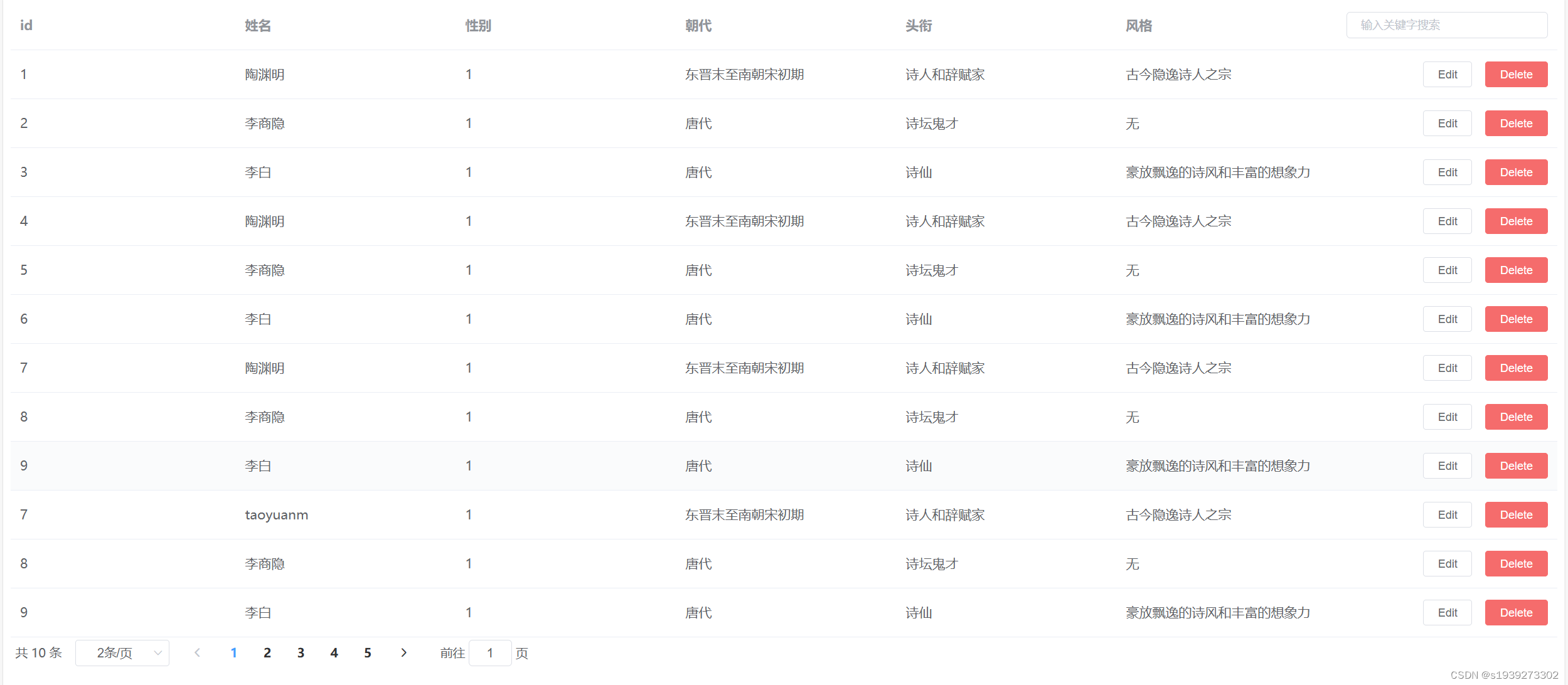
<el-table
:data="tableData.filter(data => !search || data.author.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%">
<el-table-column
label="id"
prop="id">
</el-table-column>
<el-table-column
label="姓名"
prop="author">
</el-table-column>
<el-table-column
label="性别"
prop="gender">
</el-table-column>
<el-table-column
label="朝代"
prop="dynasty">
</el-table-column>
<el-table-column
label="头衔"
prop="title">
</el-table-column>
<el-table-column
label="风格"
prop="style">
</el-table-column>
<el-table-column
align="right">
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">Edit</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">Delete</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[2, 3, 4, 10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="10">
</el-pagination>
</div>
<script>
new Vue({
el:'#aa',
data:{
search: '',
currentPage:4,
pageSize:5,
tableData: [ {"id":1,"author":"陶渊明","gender":"1","dynasty":"东晋末至南朝宋初期","title":"诗人和辞赋家","style":"古今隐逸诗人之宗"},
{"id":2,"author":"李商隐","gender":"1","dynasty":"唐代","title":"诗坛鬼才","style":"无"},
{"id":3,"author":"李白","gender":"1","dynasty":"唐代","title":"诗仙","style":"豪放飘逸的诗风和丰富的想象力"},
{"id":4,"author":"陶渊明","gender":"1","dynasty":"东晋末至南朝宋初期","title":"诗人和辞赋家","style":"古今隐逸诗人之宗"},
{"id":5,"author":"李商隐","gender":"1","dynasty":"唐代","title":"诗坛鬼才","style":"无"},
{"id":6,"author":"李白","gender":"1","dynasty":"唐代","title":"诗仙","style":"豪放飘逸的诗风和丰富的想象力"},
{"id":7,"author":"陶渊明","gender":"1","dynasty":"东晋末至南朝宋初期","title":"诗人和辞赋家","style":"古今隐逸诗人之宗"},
{"id":8,"author":"李商隐","gender":"1","dynasty":"唐代","title":"诗坛鬼才","style":"无"},
{"id":9,"author":"李白","gender":"1","dynasty":"唐代","title":"诗仙","style":"豪放飘逸的诗风和丰富的想象力"},
{"id":7,"author":"taoyuanm","gender":"1","dynasty":"东晋末至南朝宋初期","title":"诗人和辞赋家","style":"古今隐逸诗人之宗"},
{"id":8,"author":"李商隐","gender":"1","dynasty":"唐代","title":"诗坛鬼才","style":"无"},
{"id":9,"author":"李白","gender":"1","dynasty":"唐代","title":"诗仙","style":"豪放飘逸的诗风和丰富的想象力"}
],
},
method:{
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
handleSizeChange(val) {
this.pageSize = val;
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.
console.log(`当前页: ${val}`);
}
},
created:{}
})
</script>
</body>
</html>

// 在 FilmService 中定义分页查询的方法
Page<Film> findAllFilms(Pageable pageable);
package com.movie.api.controller;
import com.movie.api.model.entity.Film;
import com.movie.api.service.FilmService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.data.domain.Pageable;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import org.springframework.data.domain.Page;
@RestController
@Api(tags = "电影接口")
@RequestMapping("/api/films")
public class FilmController {
@Resource
private FilmService filmService;
// 分页查询所有电影
@GetMapping("")
@ApiOperation("分页查询所有电影")
public Page<Film> listFilms(Pageable pageable) {
return filmService.findAllFilms(pageable);
}
// 其他控制器中的方法...
}






















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








