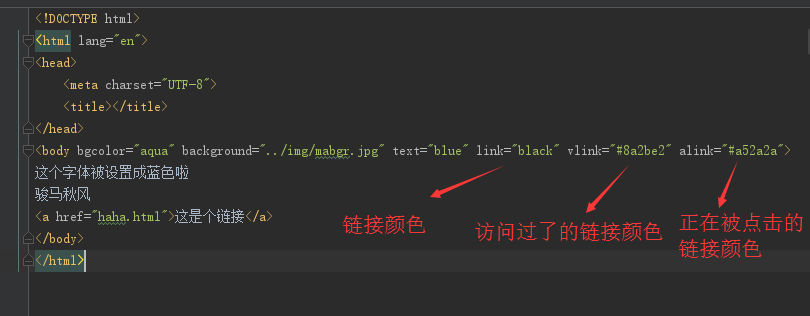
一 body 标签

(正在被点击的意思就是鼠标左键点击连接后不放手可以看到的颜色)
字符实体:(用实体名称代替描述)
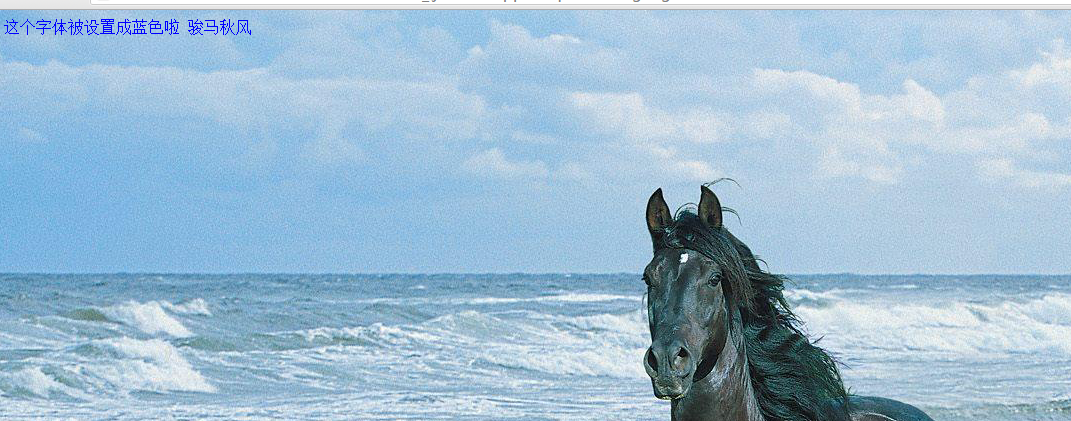
效果图(body一部分):
二 排版标签
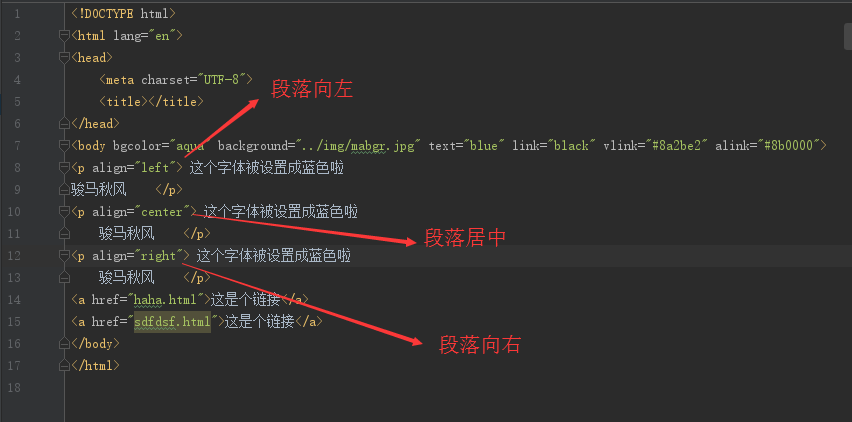
2.1 p(段落)标签
效果图(p标签):
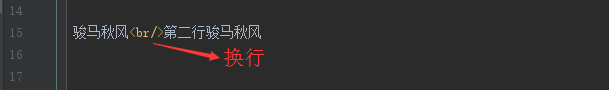
2.2 br(换行)标签
效果图(换行标签):
2.3 center(居中)标签
效果图(center标签):
2.4 pre(保留空格和空行)标签
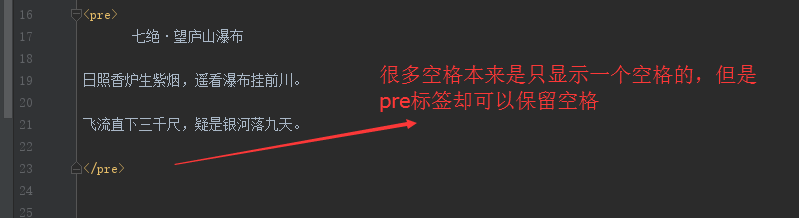
效果图(pre标签):
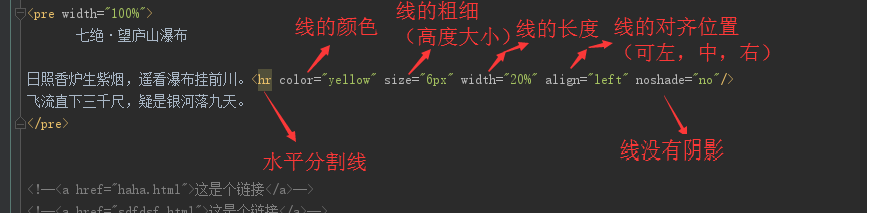
2.5 hr(水平分割线)标签
效果图(hr标签):
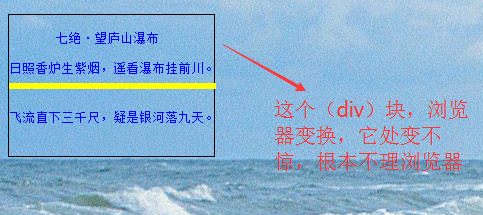
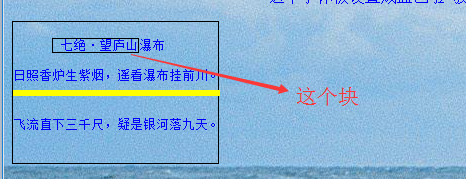
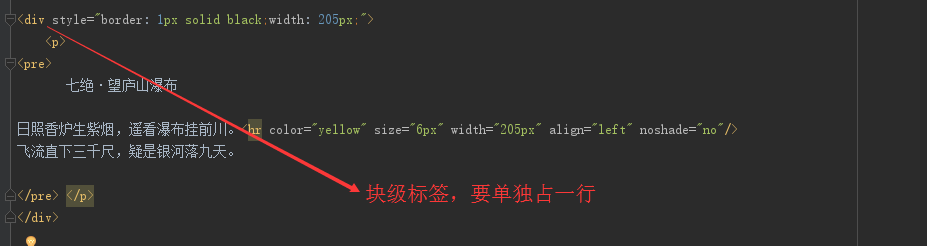
2.6 div(块)标签
效果图(div标签):

(它与pre标签有过节,两个有点矛盾)
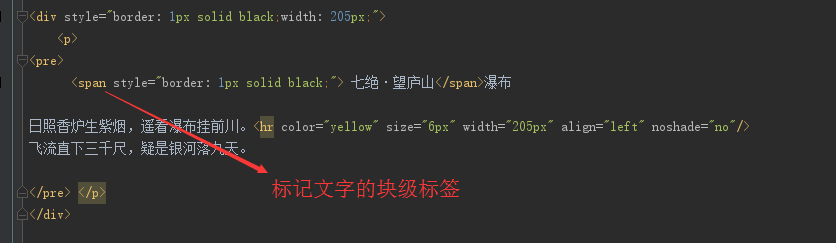
2.7 span(文字块)标签
效果图(span标签):

三 文字标签
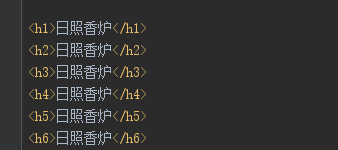
3.1 hn(文字大小,属性有align)标签
效果图(hn标签):
3.2 font(字体)标签
效果图(font标签):
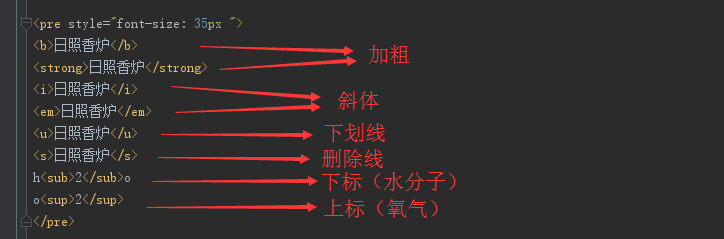
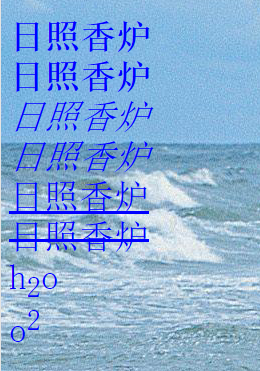
3.3 常用字体样式标签
效果图(常用字体样式):
四 图片标签
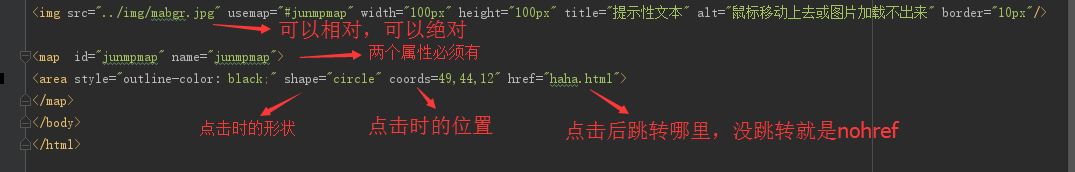
4.1 img(图片)标签
效果图(img标签):
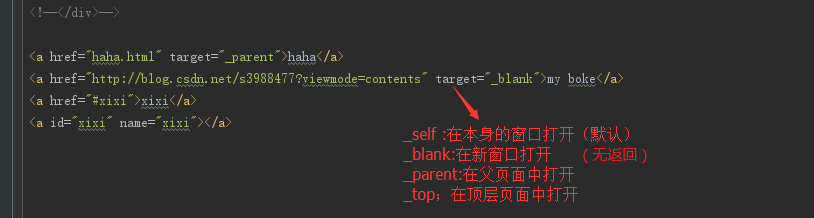
五 a(超链接)标签
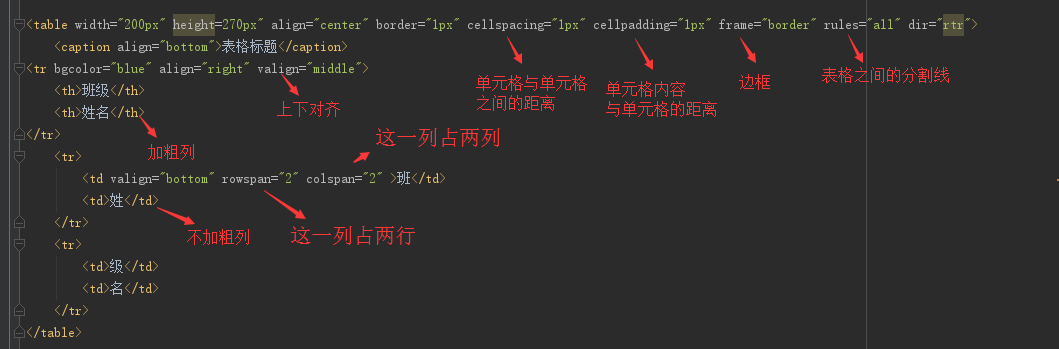
六 table(表格)标签
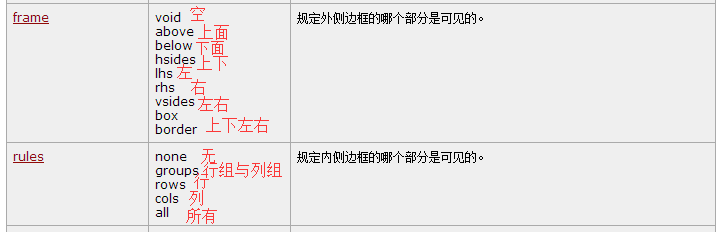
frame 属性值 和rules属性值:
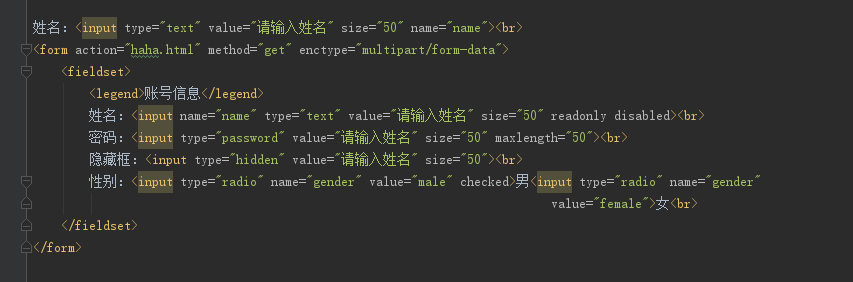
七 form(表单)标签
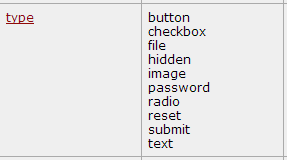
input中的type属性值:
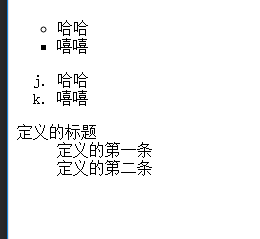
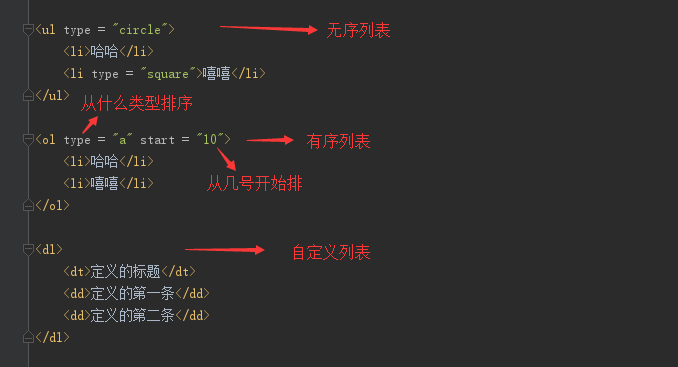
八 li(列表)标签
效力图(li标签):

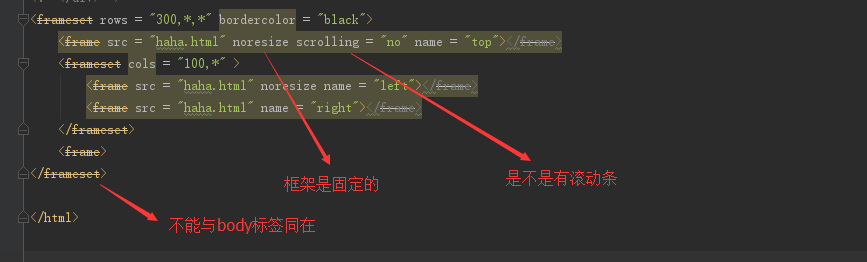
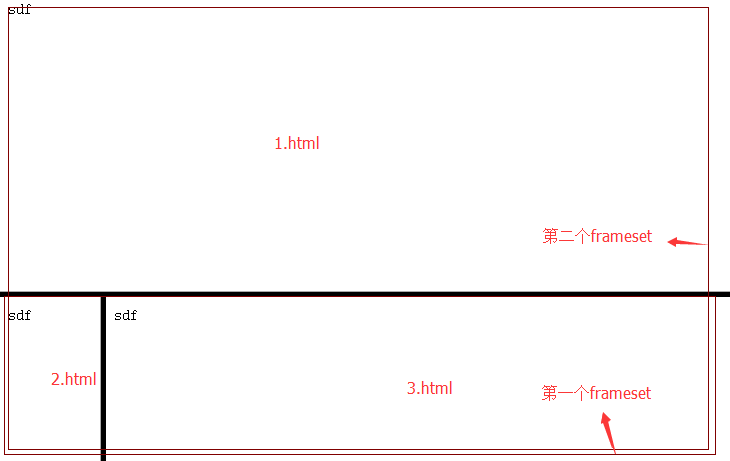
九框架标签:
9.1 frame(框架) 标签:
效果图(frame标签):
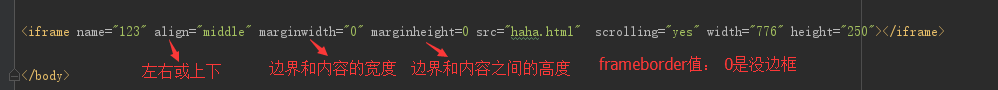
9.2 iframe(内嵌框架)标签:

效果图(iframe标签):
十多媒体标签:

























































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








