一 css样式的3种使用
<!--标签内链:-->
<div style = "border:1px solid red ;">大家好</div>
<!--head标签内嵌:-->
<head>
<style type="text/css">
/* @import url(a.css) 如果用必须第一句 */
p{
font-weight:bold;
font-style:italic;
}
</style>
</head>
<!--head标签外部引入:-->
<head>
<link rel = "stylesheet" type = "text/css" href = "a.css">
</link>
</head>二 css十种选择器
<!--标签选择器:-->
p{color:red ;border:1px dashed green;}
<!--类选择器:-->
.one{background-color:#ff0099; }
<!--ID选择器:-->
#one{cursor:hand; }
<!--组合选择器:-->
p,h1,h2,.one,#two{color:red ; }
<!--全选选择器:-->
*{font-size:30px;margin-left:0px;margin-top:0px;}
<!--后代选择器:-->
h4 span i{color:red ; }
<!--儿子选择器:-->
h1 > strong {color:red;}
<!--兄妹选择器:(只要妹妹)-->
h1 + p {margin-top:50px;}
<!--属性选择器:-->
p[class~="important"] {color: red;}
<!--伪(静或动)选择器:-->
:link 向未被访问的链接添加样式。 (只能链接)
:visited 向已被访问的链接添加样式。 (只能链接)
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:first-child 向元素的第一个子元素添加样式。
:lang 向带有指定 lang 属性的元素添加别致样式。
:first-letter 向文本的第一个字母添加特殊样式。
:first-line 向文本的首行添加特殊样式。
:before 在元素之前添加内容。
:after 在元素之后添加内容。 三 css选择器优先级
1.标签内链 > head标签内嵌 > head标签外部引入 (ID除外)
2.ID选择器 > 类选择器 > 标签选择器
3.离标签最近的优先级高四 css 属性
1.文字属性(属性值在属性的下面):
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
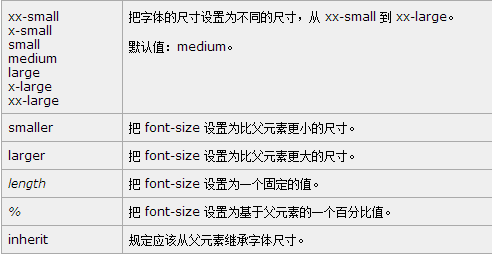
font-size 设置字体的尺寸。
font-family 设置字体系列。
font简写:font-style,font-variant,font-weight,font-size/line-height,font-family
2.背景属性:
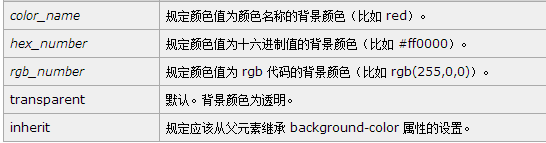
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-repeat 设置背景图像是否及如何重复。
background-position 设置背景图像的起始位置。
background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
background简写:background-color,background-image,background-repeat,background-position,background-attachment
3.文本属性:
color 设置文本颜色
direction 设置文本方向。
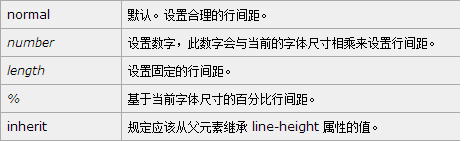
line-height 设置行高。
letter-spacing 设置字符间距。
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
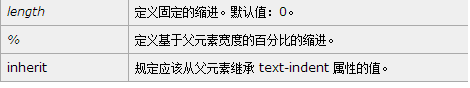
text-indent 缩进元素中文本的首行。
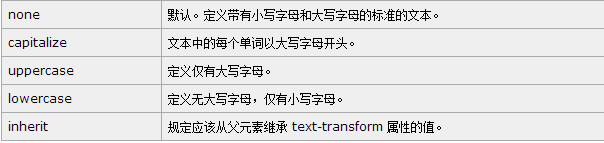
text-transform 控制元素中的字母。
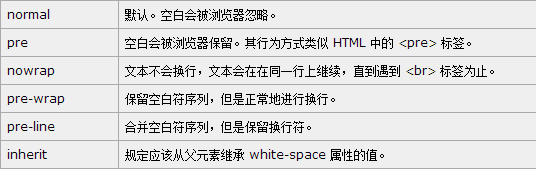
white-space 设置元素中空白的处理方式。
word-spacing 设置单词间距。

4.列表属性:
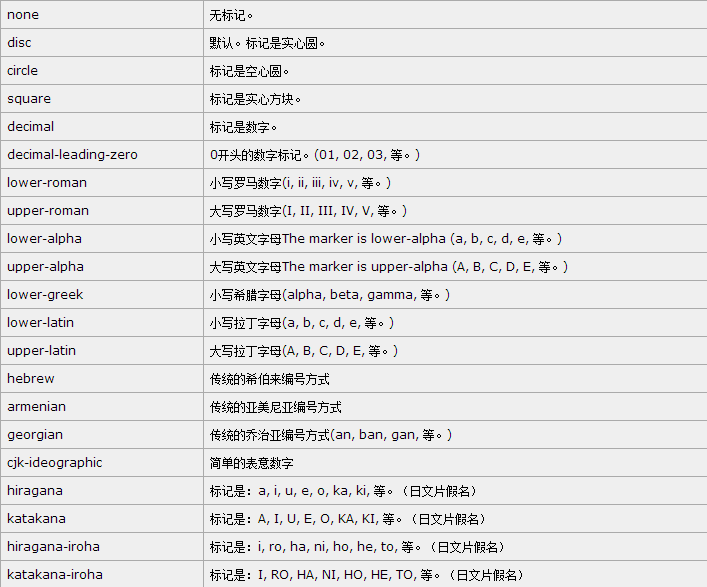
list-style-type 设置列表项标志的类型。
list-style-position 设置列表中列表项标志的位置。
list-style-image 将图象设置为列表项标志。
list-style简写:list-style-type,list-style-position,list-style-image
5.轮廓属性:
outline-color 设置轮廓的颜色。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。

outline简写:outline-color,outline-style,outline-width
6.内边距属性:
padding-top 设置元素的上内边距。
padding-right 设置元素的右内边距。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding简写:padding-top,padding-right,padding-bottom,padding-left
7.边框属性:
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
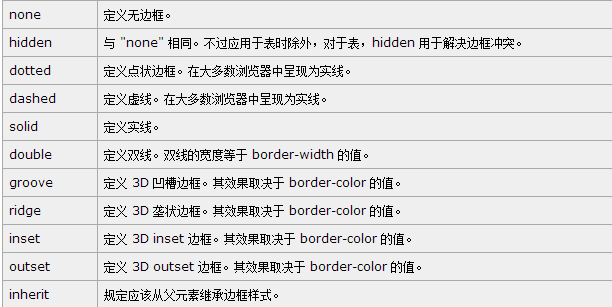
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-方位-style/color/width 设置那个方位边框颜色或者样式或者宽度
border简写:border-width,border-style,border-color
8.外边距属性:
margin-top 设置元素的上外边距。
margin-right 设置元素的右外边距。
margin-bottom 设置元素的下外边距。

margin-left 设置元素的左外边距。
margin简写:margin-top,margin-right,margin-bottom,margin-left
<!--
border-xxxxx和margin和padding的4个参数:
1个参数:4个边
2个参数:上下,左右
3个参数:上,左右,下
4个参数:上,右,下,左
-->9.定位属性(绝对定位和浮动脱离流):
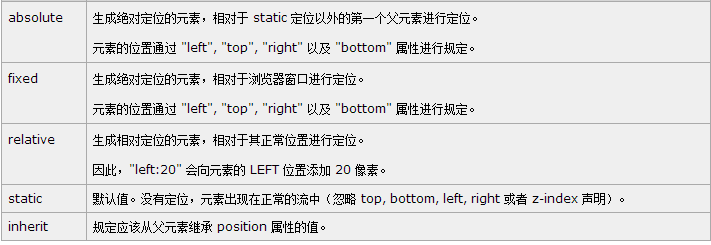
position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
top 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
right 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
overflow 设置当元素的内容溢出其区域时发生的事情。

clip 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
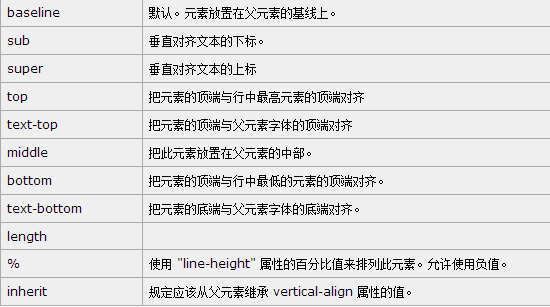
vertical-align 设置元素的垂直对齐方式。
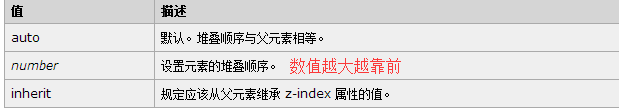
z-index 设置元素的堆叠顺序。
10.控制元素属性:
clear 设置一个元素的侧面是否允许其他的浮动元素。
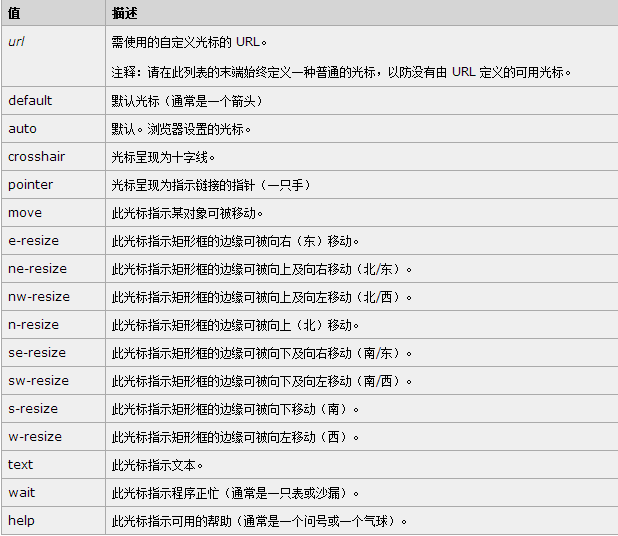
cursor 规定当指向某元素之上时显示的指针类型。
display 设置是否及如何显示元素。
float 定义元素在哪个方向浮动。
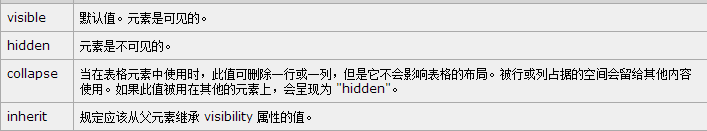
visibility 设置元素是否可见或不可见。
position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。


























































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








