1.首先必须成功运行过ReactNative项目.能运行到模拟器
2.https://github.com/ninty90/react-native-redux-demo 下载Demo文件
3.把1中的node_modules文件夹放到上一个Demo上根目录上
4.cd 到2的根目录 输入命令
npm install -g redux
npm install -g react-redux
npm install -g redux-thunk
npm install -g react-native-navbar
npm install -g react-native-modalbox
npm install -g react-native-spinkit
npm install -g redux-persist
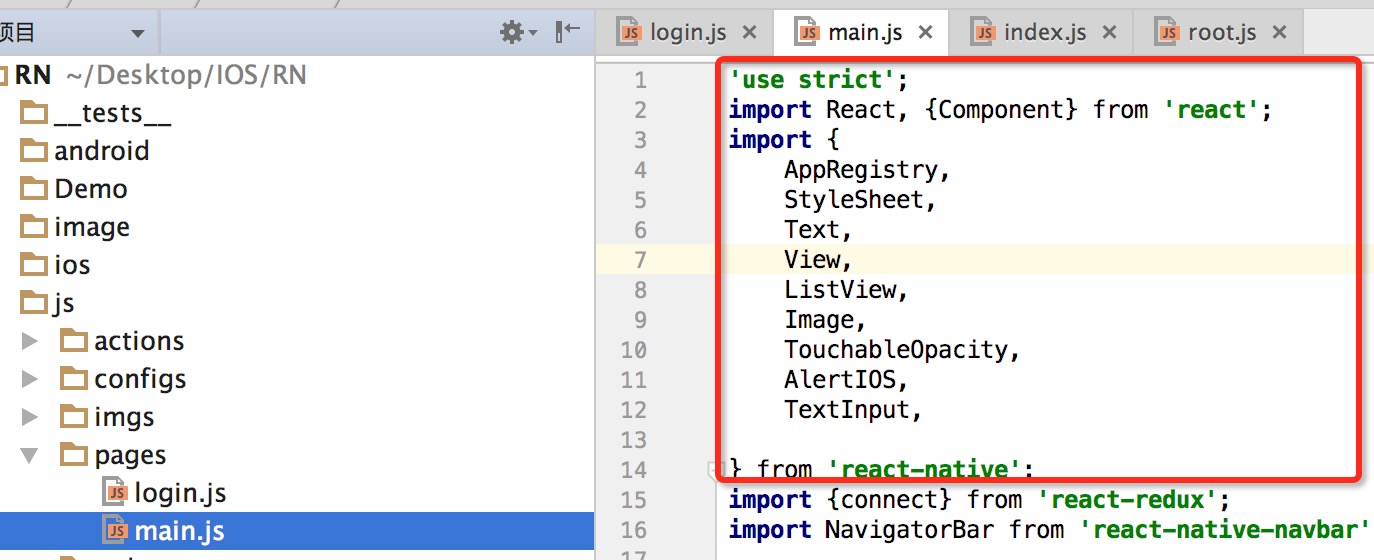
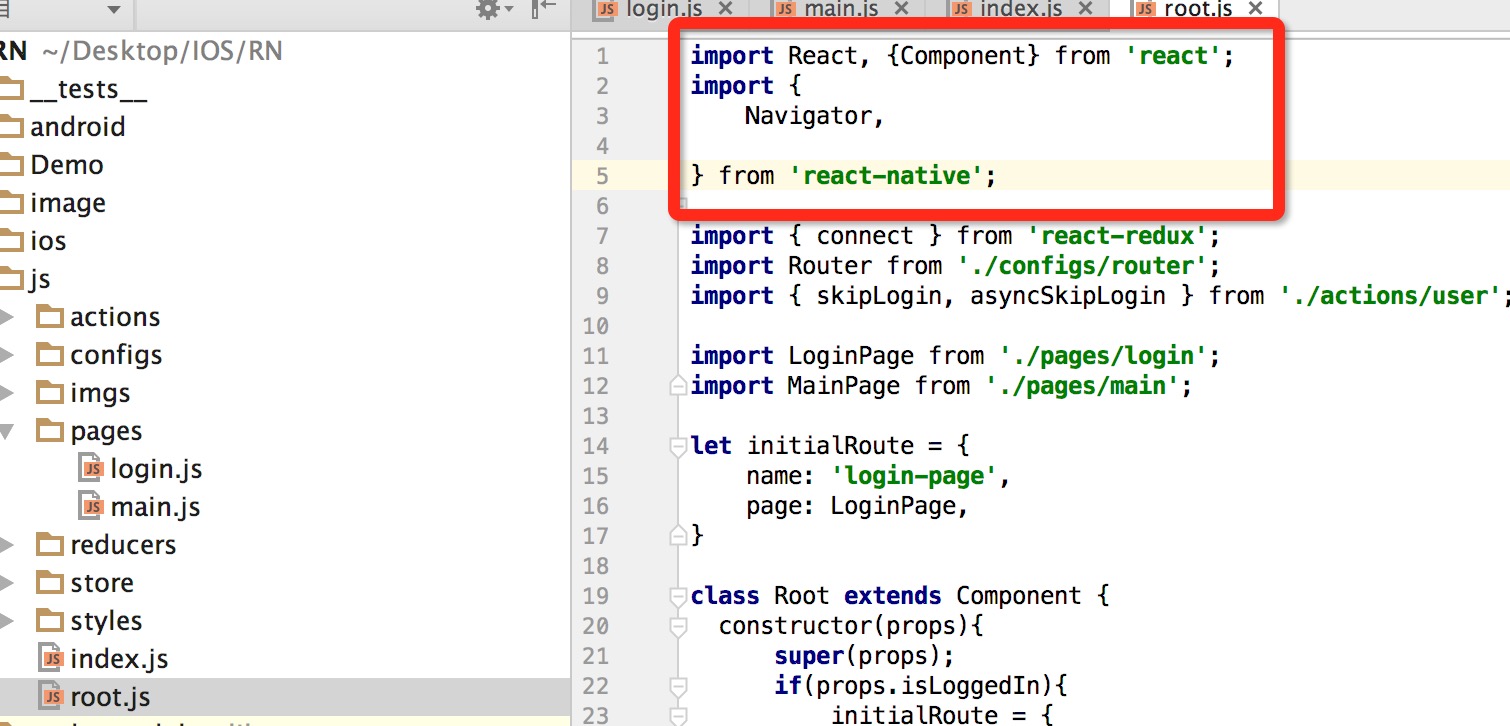
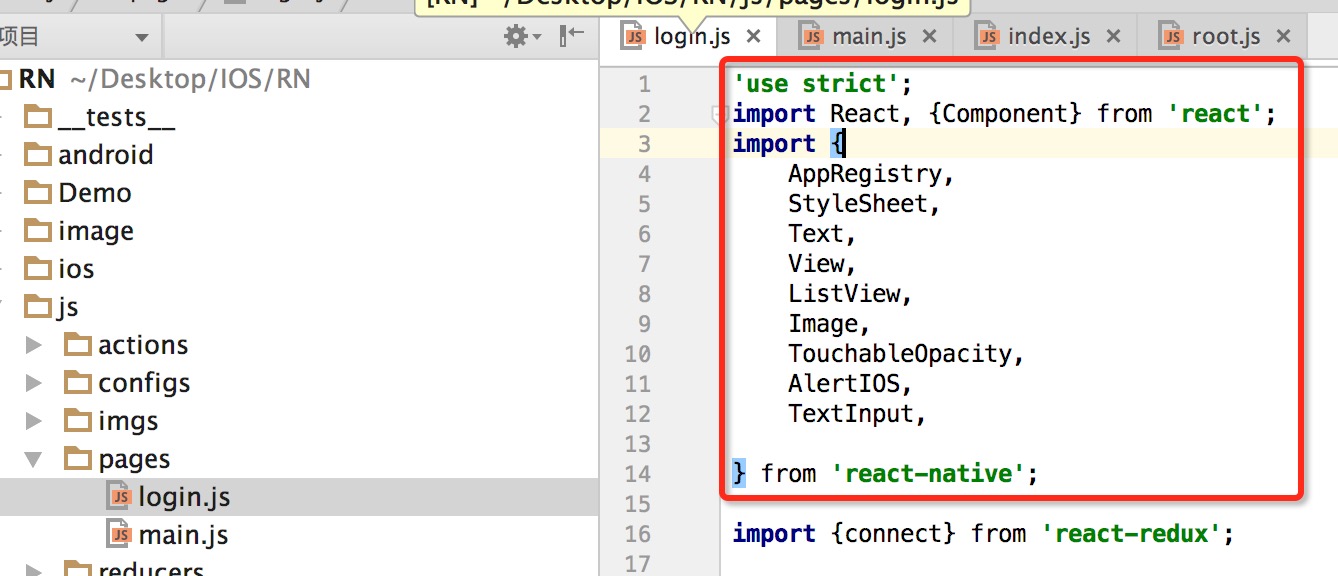
5.修改4个文件的上部分引入,否则跑不了.


























 8332
8332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








