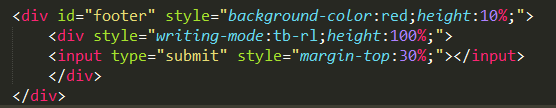
(1)style中margin的百分比问题:margin-top:50% 一般来说这个距离父元素的距离百分比是针对宽度的,如果需要为高度的话,需要特殊声明其他的语句
而margin-top:100px就是正常的
(2)css中 p.marked 和 .marked p 的区别
前者是class为marked的p标签的样式
后者是class="marked"元素内的p元素指定一个样式
(3)display:none 和 visibility:hidden区别
前者是隐藏元素,不占空间
后者是隐藏元素,但是占空间
(4)display:inline , display:block display:inline-block
前者把元素变成内联,在一行,后者把元素变成块,分行显示,最后一个是元素都在一行显示,但是可以设置宽高
(5)margin: 10px 20px 30px 按上右下左来计算,如果没有则取对边值
padding 的话颜色默认和background一样,一直延伸到border处
margin 实现水平居中:margin:0px auto 因为html默认水平宽度占满100%
margin重叠现象:普通元素而言,比如2个div上下排列,一个有margin-top,另一个有margin-bottom,则2者之间距离为2个的最大值
(6)定位 position:relative 相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、
top、bottom属性确定,偏移前的位置保留不动。
div {
width:200px;
height:200px;
border:2px red solid;
}
#div2 {
position:relative;
left:20px;
top:20px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
(7)css选择器优先级:控制的越精细,优先级越高
(8)@import url(css) 和 link的区别
1,@import url()机制是不同于link的,link是在加载页面前把css加载完毕,而@import url()则是读取完文件后在加载,所以会出现一开始没有css样式,闪烁一下出现样式后的页面(网速慢的情况下)。
2,@import 是css2里面的,所以古老的ie5不支持。
3,当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。4,link除了能加载css外还能定义RSS,定义rel连接属性,@import只能加载css
4,@import url(xxx.css); 有最大次数的限制,经测试IE6的最大次数是31次,第32个import及以后的都不能生效
(8)<div class="c1 c2 c3">一个标签可以有多个类组成























 1826
1826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








