需求:
- 点击单元格可以进行编辑
- 离开之后进行数据保存
- 单元格数据进行判空
实现
1、table表格
<el-table v-loading="loading"
:data="userList"
:row-class-name="tableRowClassName"
@cell-click="tabClick"
@selection-change="handleSelectionChange" border>
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="用户id" align="center" prop="userId"/>
<el-table-column label="用户名" align="center" prop="userName"/>
<el-table-column label="性别" align="center" prop="sex">
<template slot-scope="scope">
<span v-if="scope.row.sex==0">男</span>
<span v-if="scope.row.sex==1">女</span>
</template>
</el-table-column>
<el-table-column label="电话号码" align="center" prop="phoneNumber" width="200px"/>
<el-table-column label="邮箱" align="center" prop="email" width="200px">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '邮箱'">
<el-input v-model="scope.row.email" placeholder="请输入邮箱" size="mini" @blur="inputBlur(scope.row)"/>
</span>
<span v-else>{{scope.row.email}}</span>
</template>
</el-table-column>
<el-table-column label="毕业学校" align="center" prop="school" width="300px"/>
<el-table-column label="学历" align="center" prop="education">
<template slot-scope="scope">
<dict-tag :options="dict.type.education_information" :value="scope.row.education"/>
</template>
</el-table-column>
<el-table-column label="地址" align="center" prop="address" width="200px"/>
</el-table>
2、JS
data() {
return {
tabClickIndex: null, // 点击的单元格
tabClickLabel: '', // 当前点击的列名
}
},
method(){
// table表格直接编辑
tableRowClassName({ row, rowIndex }) {
// 把每一行的索引放进row
row.index = rowIndex
},
// 添加明细原因 row 当前行 column 当前列
tabClick(row, column, cell, event) {
switch (column.label) {
case '邮箱':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
break
default: return
}
},
// 失去焦点初始化
inputBlur(item) {
this.tabClickIndex = null
this.tabClickLabel = ''
console.log(item)
if (item.email == ""){
this.$modal.msgWarning("邮箱不能为空");
this.getList();
}else {
// 失去焦点 提交数据
updateUser(item).then(response => {
this.$modal.msgSuccess("提交成功");
this.getList();
})
}
},
},
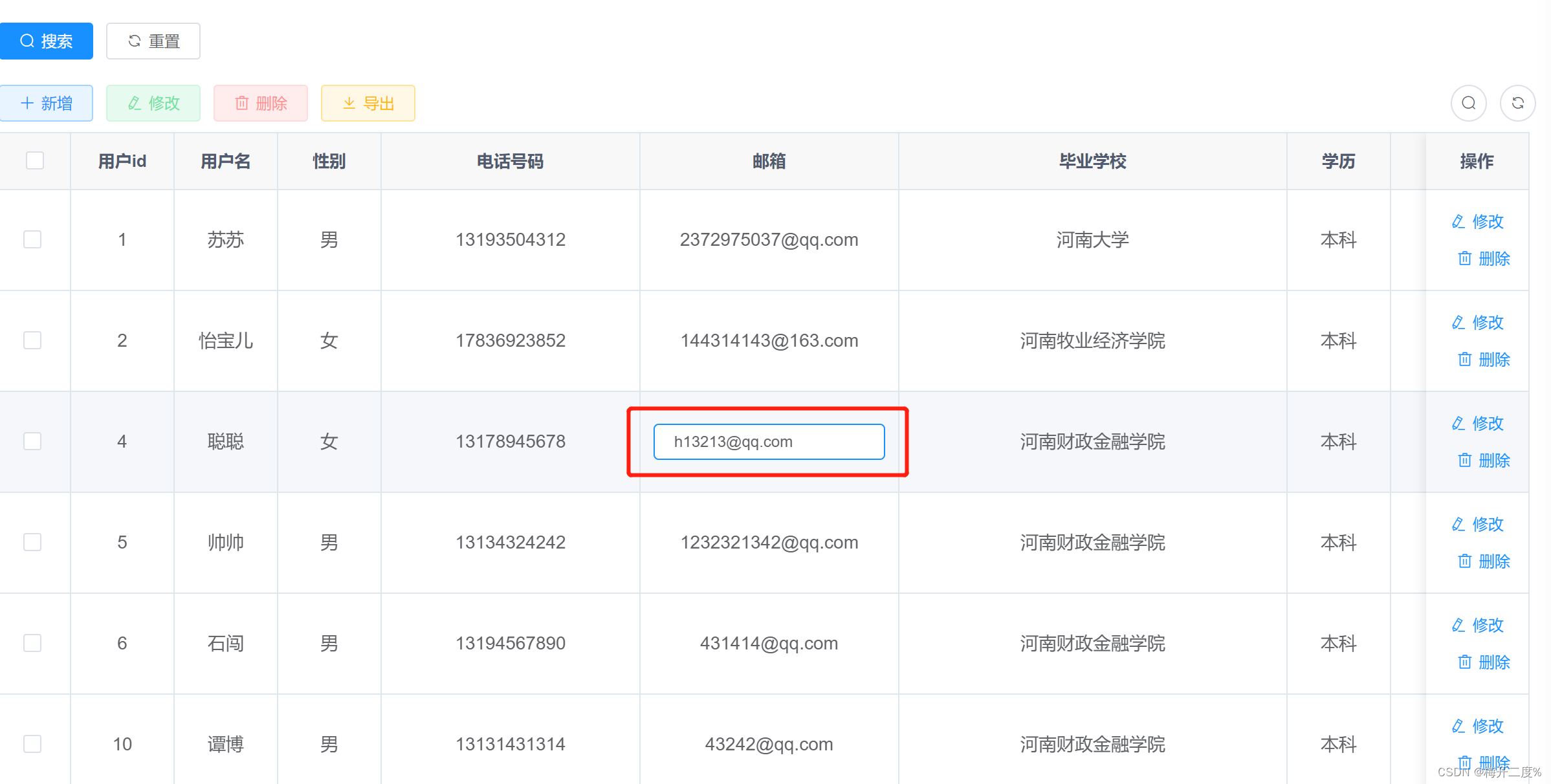
3、效果























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








