一、适用的目标不一样
- for in 适用于可枚举数据,例如对象、数组、字符串。
什么是可枚举呢?
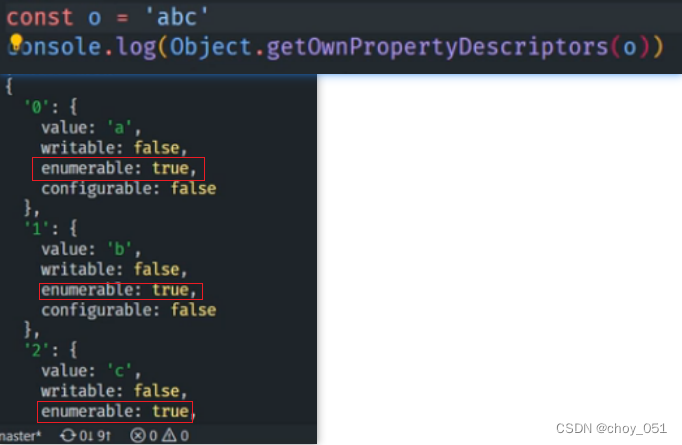
属性的enumerable值为true 咱就称为是可枚举的,通过 object,getOwnPropertyDescriptors()验证/查看
如图,以字符串为例:

- for of 适用于可迭代数据,例如Array、String、 Map、Set、TypedArray、函数的 arguments 对象、NodeList 对象。
什么是可迭代?
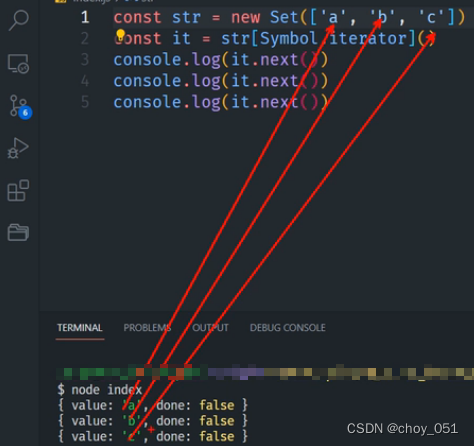
ES6中,具有symbol.iterator 属性,它对应的值是一个函数,调用这个函数后可以得到一个对象,每次调用对象的 next 方法能得到目标的每一项,只要符合这个特点就是可迭代的。
如图,以set方法为例:

二、遍历的范围不一样
- for in 原型上的可枚举的属性也能被追历到。示例:
Array.prototype.foo=4
const arr = [7]
for(let attr in arr){
console.log(arr[attr]) // 7 4
}- for of一般只能遍历自身的 (具体和迭代器的内部实现有关)。示例:
Array.prototype.foo=4
const arr = [7]
for(let value of arr) {
console.log(value) // 7
}for of内部迭代器默认是:
arr[Symbol.iterator] = function(){
const _this = this
return {
i: 0,
next() {
return Mhis.i < _this.length ? { value: _this[this.i++], done: false } : { value: undefined, done: true }
}
}
}三、得到结果的不一样
- for in 得到的是 key (并且不保证顺序) 。
- for of一般得到的是 value (具体和迭代器的内部实现有关)。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








