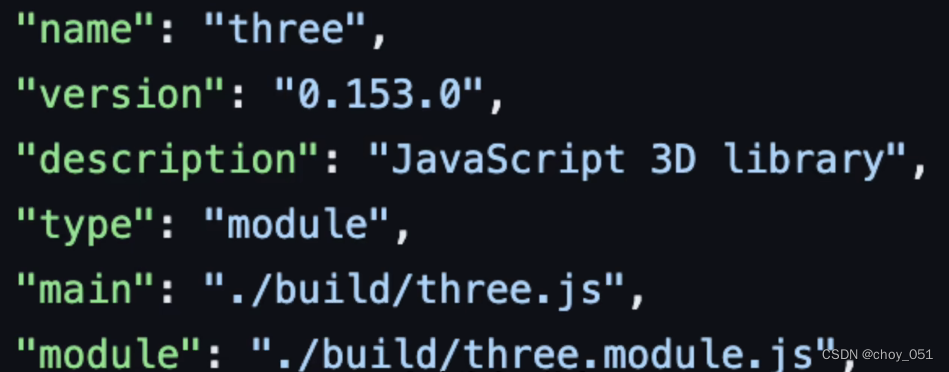
我们经常会在工程项目里看到根目录会有个package.json文件,这个文件其实就是对项目或者模块包的描述,里面包含许多元信息,比如名称版本等等:

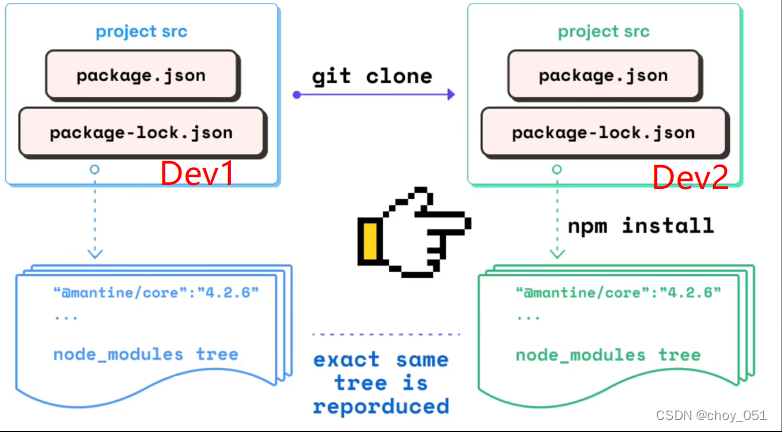
当我们克隆一个新的项目到本地时,执行install命令,会根据这个文件中的配置信息下载所需的模块,新项目可以在终端执行npm init创建和初始化package.json文件,他会问一堆问题,然后会根据回答生成对应的文件:

或者根据npm init -y快速生成默认配置的.json:

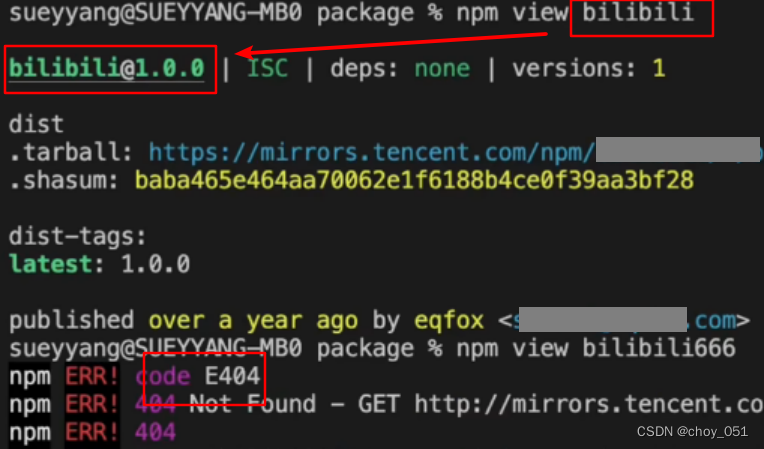
文件里的name表示项目名称,注意不得包含大写字母,可以使用npm view命令查询模块名是否重复,如果不重复就会提示404:

version表示版本号,命令格式为主版本号.次版本号.修订号,通常情况下主版本号是做了很大的功能性的改动修改,次版本号是新增了新的功能,修改修订号就是修复了一些bug:

如果打算发布包,name和version是最重要的字段,共同构成一个唯一标识符,而想防止我们意外的将私有库发布到npm服务器,可以设置private为true:

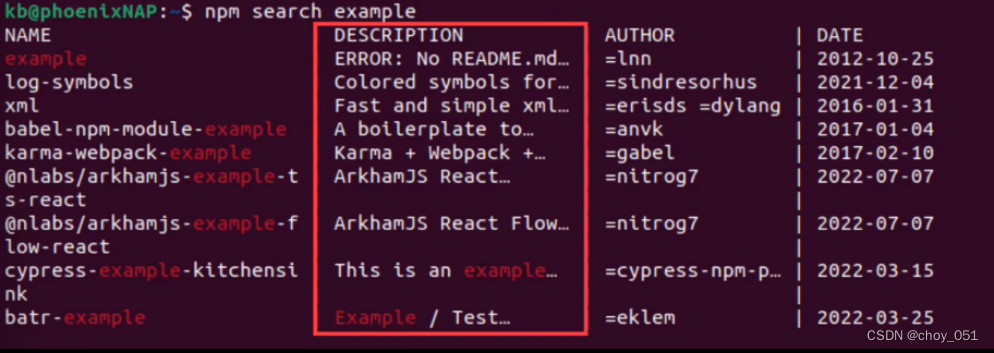
description描述和keywords关键字有助于发现发布的包,会在npm search中列出:

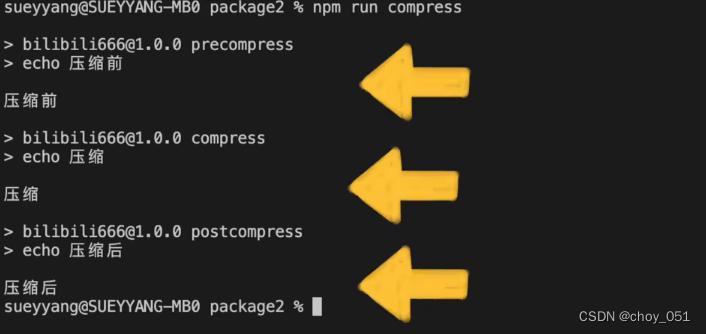
main是程序的主要入口,scripts包含在生命周期中的不同时间运行的脚本命令,执行命令run就是运行对应的脚本,我们可以创建前后脚本,比如先自定义一个compress,然后前后脚本的规则就是讲pre和post添加到匹配名称的开头,也就是precompress和postcompress:

只要执行compress就会按照顺序执行这些脚本:

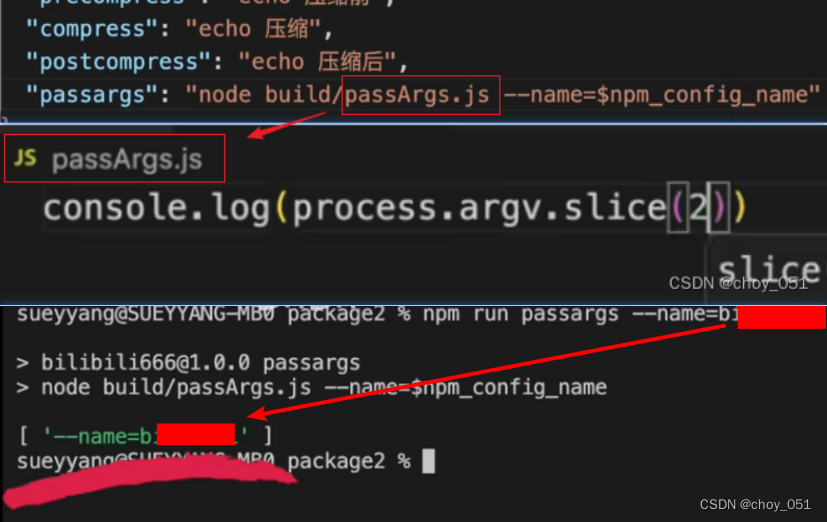
更灵活的用法是传递命令行参数,使用npm config环境变量新建脚本文件,并从process.argv中获取命令行传递的参数,然后执行命令并带上参数,通过这种方式获取到了我们刚刚输入的参数

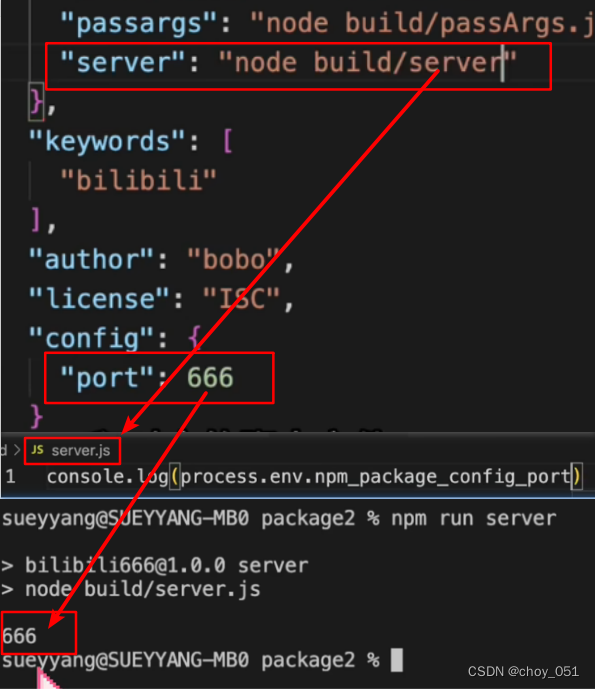
还可以通过config字段配置脚本运行时的参数,再新增一个脚本命令和对应的脚本文件,脚本文件里从npm_package_config_port获取参数,执行命令可以看到输出配置的参数666:

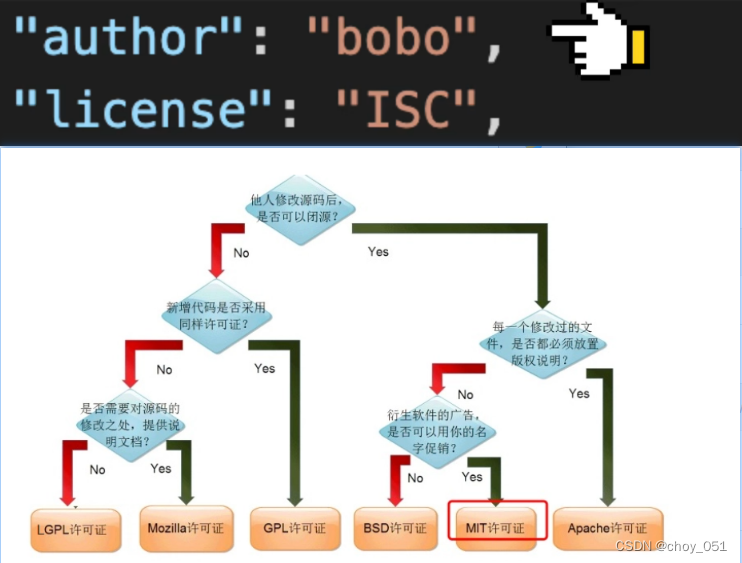
接下来author代表包的作者,license指定许可证,这里默认是MIT协议,允许你任意是使用和修改代码库:

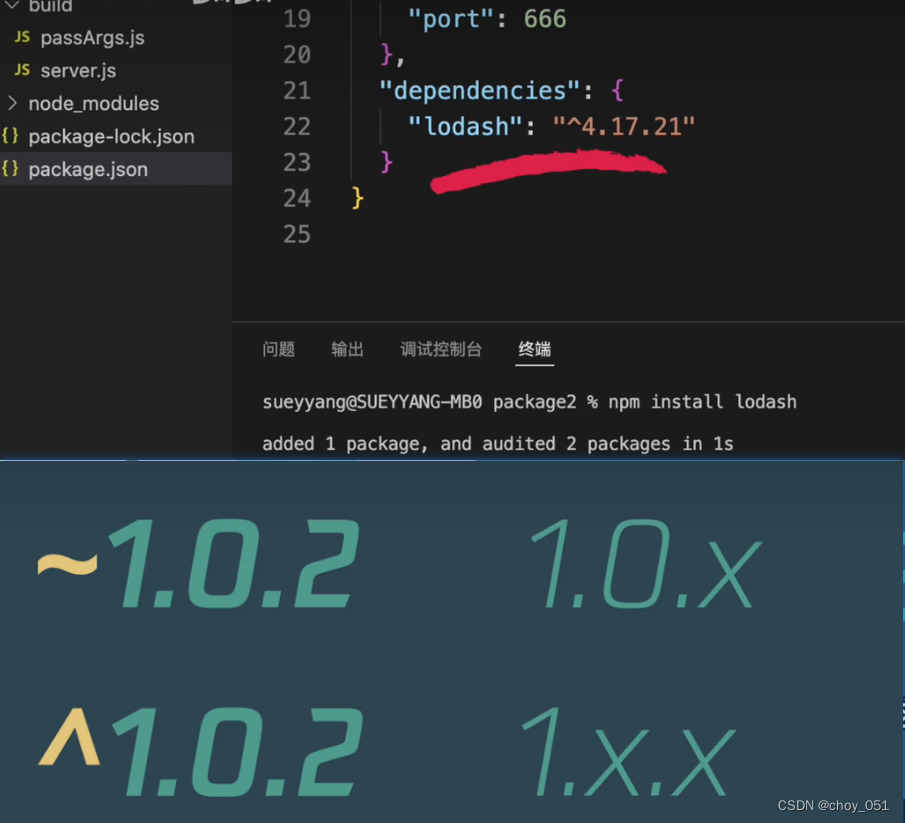
dependencies指定依赖关系,执行npm install 包名后可以看到package.json里更新了对应的dependencies,包含了我们刚刚安装好的包名和版本范围,这里的版本号前面如果不带符号表示只安装这个指定的版本,如果带符号,波浪号表示安装最近的小版本,上箭头表示安装最近的大版本:

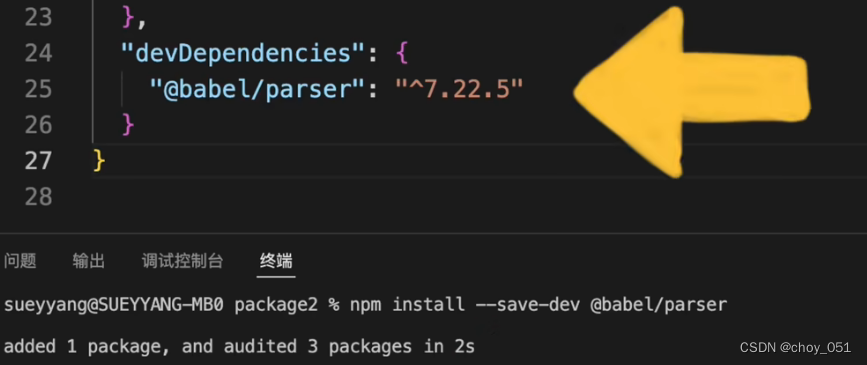
还有个很常见的配置项devDependencies。有些依赖包只需要在开发过程中使用,比如Babel、chalk、postCSS等等,安装时可以使用-save-dev命令参数,devDependencies里就自动出现了新的依赖关系:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








