Avalonia是一个强大的跨平台UI框架,允许开发者构建丰富的桌面应用程序。
它提供了众多UI组件、灵活的布局系统、可定制的样式以及事件处理机制。
在这篇博客中,我们将详细解析Avalonia的UI组件、UI组件的生命周期、布局、样式和事件处理。
一、UI组件
Avalonia提供了丰富的UI组件,包括按钮(Button)、文本框(TextBox)、列表框(ListBox)等。这些组件可以通过XAML或C#代码进行创建和配置。
示例代码:
在XAML中定义一个按钮:
<Window xmlns="https://github.com/avaloniaui"
Title="Avalonia UI Components">
<StackPanel>
<Button Content="Click Me" />
</StackPanel>
</Window>在C#代码中创建一个按钮:
Button button = new Button { Content = "Click Me" };
this.Content = button; // 假设this是一个Window实例
二、UI组件的生命周期
UI组件在Avalonia中也有着明确的生命周期。它们会经历创建、附加到视觉树、更新、从视觉树分离以及销毁等阶段。
示例代码:
在组件创建时注册事件处理程序:
Button button = new Button { Content = "Click Me" };
button.AttachedToVisualTree += (sender, e) => {
// 组件已附加到视觉树,可以进行一些初始化操作
Console.WriteLine("Button attached to visual tree.");
};在组件销毁时清理资源:
button.DetachedFromVisualTree += (sender, e) => {
// 组件已从视觉树分离,可以进行清理操作
Console.WriteLine("Button detached from visual tree.");
// 清理资源...
};三、布局
Avalonia提供了强大的布局系统,允许开发者以灵活的方式组织UI组件。常见的布局容器包括StackPanel、Grid和DockPanel等。
示例代码:
使用StackPanel进行垂直布局:
<Window xmlns="https://github.com/avaloniaui"
Title="Avalonia Layout">
<StackPanel>
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
</StackPanel>
</Window>
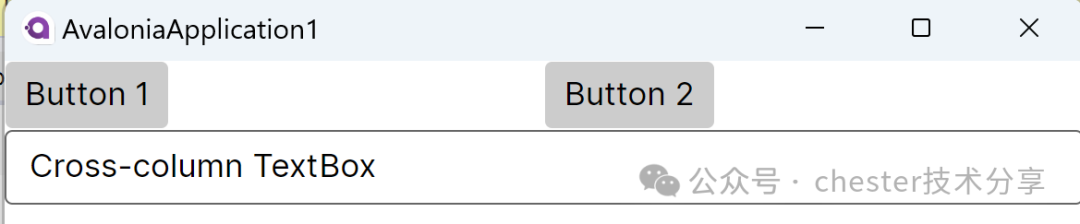
使用Grid布局容器
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="1*, 1*">
<Button Grid.Row="0" Grid.Column="0" Content="Button 1" />
<Button Grid.Row="0" Grid.Column="1" Content="Button 2" />
<TextBox Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Text="Cross-column TextBox" />
</Grid>
在上面的示例中,我们使用Grid布局容器来组织按钮和文本框。
通过设置RowDefinitions和ColumnDefinitions属性,我们定义了网格的行和列。
然后,通过Grid.Row、Grid.Column和Grid.ColumnSpan等附加属性,我们将组件放置在网格的特定位置。
四、样式
Avalonia支持通过样式来定义UI组件的外观。样式可以应用于单个组件,也可以应用于整个应用程序。
示例代码:
在XAML中定义全局样式:
<Window xmlns="https://github.com/avaloniaui"
Title="Avalonia Styles">
<Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="LightBlue"/>
</Style>
</Window.Styles>
<StackPanel>
<Button Content="Styled Button" />
</StackPanel>
</Window>
五、事件处理
Avalonia支持事件处理机制,允许开发者响应用户的输入和操作。例如,可以监听按钮的点击事件,或者在文本框内容发生变化时执行某些操作。
示例代码:
监听按钮的点击事件:
Button button = new Button { Content = "Click Me" };
button.Click += (sender, e) => {
// 处理按钮点击事件
Console.WriteLine("Button clicked!");
};监听文本框的文本变化事件:
TextBox textBox = new TextBox();
textBox.TextChanged += (sender, e) => {
// 处理文本框文本变化事件
Console.WriteLine("Text changed: " + textBox.Text);
};总结
通过本博客的解析,我们了解了Avalonia的UI组件、UI组件的生命周期、布局、样式和事件处理等关键概念,并给出了相应的示例代码。
Avalonia作为一个跨平台的UI框架,提供了丰富的功能和灵活的机制,使得开发者能够轻松地构建出美观且功能强大的桌面应用程序。
关注获取技术分享






















 9247
9247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








