今天来分享一下Avalonia中默认的提示弹窗:

2、本打算基于WPF中开源的项目去实现:
https://github.com/bezzad/WpfGrowlNotification3、结果无意间发现有现成东西:
https://github.com/AvaloniaUI/Avalonia/blob/master/samples/ControlCatalog/Pages/NotificationsPage.xaml4、重写OnAttachedToVisualTree:
protected override void OnAttachedToVisualTree(VisualTreeAttachmentEventArgs e)
{
base.OnAttachedToVisualTree(e);
var topLevel = TopLevel.GetTopLevel(this);
_manager = new WindowNotificationManager(topLevel)
{
MaxItems = 8,
Position=NotificationPosition.BottomRight
};
}5、根据相关提示信息呈现出来:
private void CommonNotification()
{
string? title = "提示";
string? message = "具体提示内容...";
NotificationType type = (NotificationType)(random.Next(0, 3));
TimeSpan? expiration = TimeSpan.FromSeconds(4);
Action? onClick = null;
Action? onClose = null;
_manager?.Show(new Notification(title, message, type, expiration, OnNotificationClick, OnNotificationClose));
}6、onClick和onClose的事件:
/// <summary>
/// 定义onClick事件处理方法
/// </summary>
public void OnNotificationClick()
{
ViewModel.Info = "Notification was clicked!";
}
/// <summary>
/// 定义onClose事件处理方法
/// </summary>
public void OnNotificationClose()
{
ViewModel.Info = "Notification was closed!";
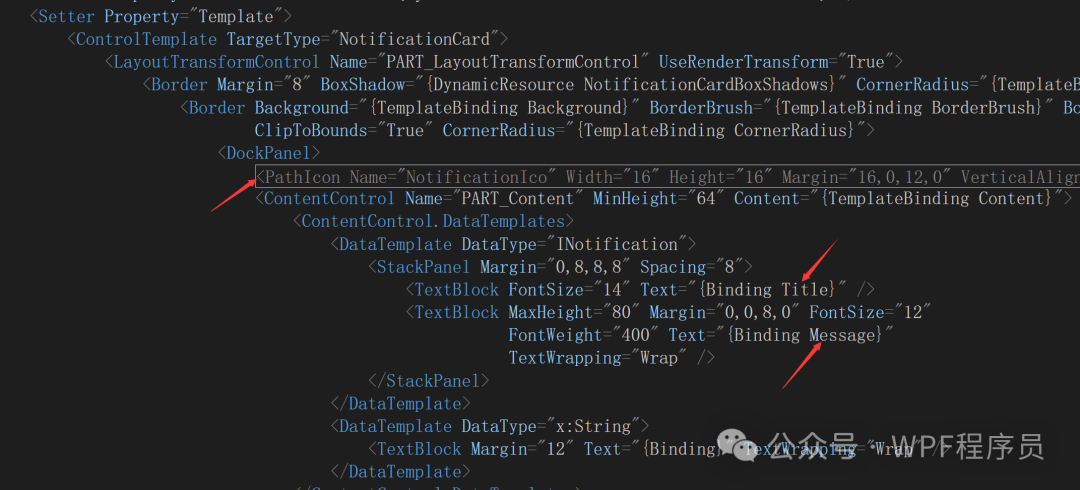
}7、关于提示框NotificationCard的样式:

最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!





















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








