遇到一个情况是要在popover里加一个确定和取消按钮(如下图),在进行完操作后点击按钮关闭,我这边项目用的是vue3,然后很明显可以从element文档中看到有v-model属性控制,于是兴高采烈的加上,然后没出现效果,有点懵,于是对于这个属性抱有怀疑态度,但还是在vue2上进行了操作。

vue2测试:
| value / v-model | 状态是否可见 | Boolean |
html:
<el-popover v-model="popshow"
placement="bottom-start" width="520px"
trigger="click">
<a slot="reference">这是一个popover</a>
<span>这是popover的内容</span>
<el-button type="primary" @click="closepop">关闭popover</el-button>
</el-popover>js:
//data
popshow:false,
//methods
methods: {
closepop(){
this.popshow = false
},
}测试后发现在vue2中是可以达到效果的,那么只能在想新的办法。
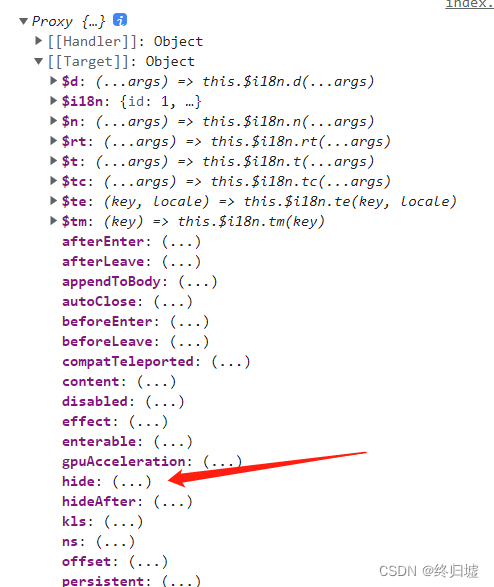
于是想到查看vue3的时候的节点属性
vue3测试:
html
<el-popover v-model="popshow"
placement="bottom-start" width="520px"
trigger="click" ref="popinfo">
<a #reference>这是一个popover</a>
<span>这是popover的内容</span>
<el-button type="primary" @click="closepop">关闭popover</el-button>
</el-popover>js
const textinfo = ref(null);//textinfo ref="textinfo"
const closepop= ()=>{
console.log(textinfo.value)
}查看打印结果,发现有hide方法,进行测试

修改js
这里我用的编辑器vscode,下面函数会报红提示Property 'hide' does not exist on type 'never'.翻译就是:类型“never”上不存在属性“hide”。所以修改ref(null)为下面。
const textinfo = ref({hide:()=>{}});
const closepop= ()=>{
textinfo.value.hide()
}测试后效果达到。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








