要知道启动angular应用的过程,需搞清楚三个问题:
· 启动时加载了哪个页面?
· 启动时加载了哪些脚本?
· 这些脚本做了什么事?
· 启动时加载了哪个页面?
· 启动时加载了哪些脚本?
· 这些脚本做了什么事?
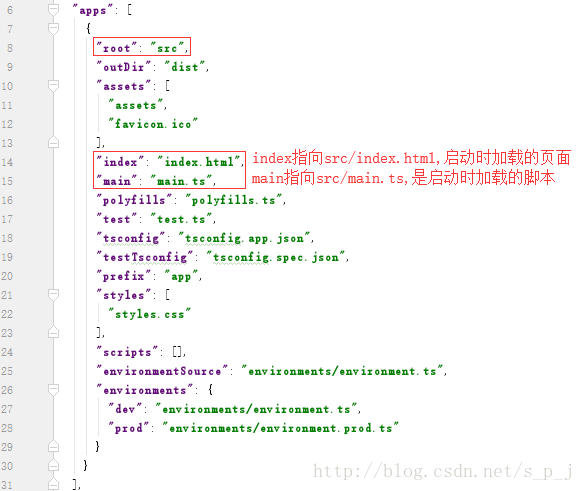
1)angular-cli.json中(有前两个问题的答案):
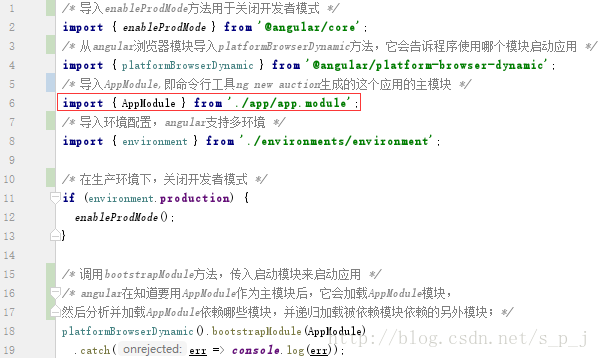
2)main.ts中:
3)app.module.ts中:
4)app.component.ts中:
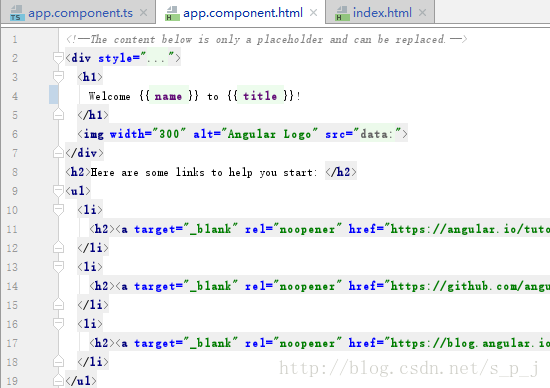
5)app.component.html模板:
6)index.html
当加载完所有模块后,Angular会在src/index.html中寻找启动模块(AppModule)并通过bootstrap属性指定的主组件(AppComponent)中对应的选择器selector: app-root,并使用该选择器下templateUrl:'./app.component.html'这个指定模板中的内容替换掉index.html中app-root标签行。
在整个过程加载完成之前页面先展示<app-root>Loading...</app-root>中的内容。
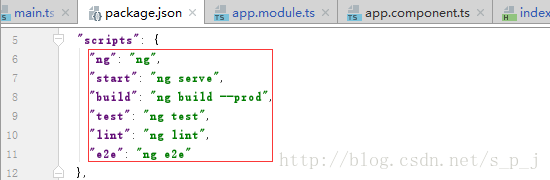
6)通过IDE启动
· 添加一个npm启动项
· 启动并访问
http://localhost:4200/
· 自动加载修改
当前启动的程序会监测src目录下的所有文件,任何修改都会被自动加载并更新页面。































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








