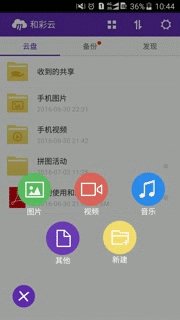
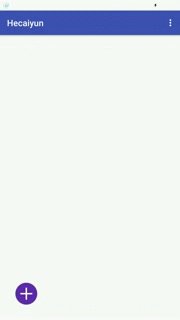
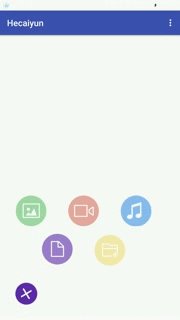
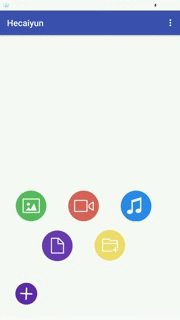
前段时间用了一下移动的和彩云,在首页有个按钮动画,今天我们就来试着用模仿一下,这个是效果图:
我们可以看到动画主要分两大块:
1.“+”号按钮的旋转操作
2. 其他分类按钮的动画效果
因为进入和退出的动作都不一样,所以这里 我们需要写4种动画效果,分别是:
1.“+”按钮逆时针旋转120度
2.“+”按钮顺时针旋转120度
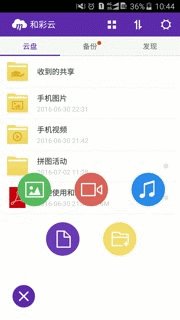
3. 其他分类按钮上下振动动画
4. 其他分类按钮向下移动并逐渐消失的退出动画
我们都知道 在Android动画中,总共有两种类型的动画View Animation(视图动画)和Property Animator(属性动画),视图动画从API1就已经有了,可以针对控件的视图进行动画,包括,旋转,移动,压缩,拉伸等,对于实现上述4中动画效果,明显是足够的。
首先是第一次点击“+”按钮的旋转操作
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="-140"
android:pivotX="50%"
android:pivotY="50%"
android:duration="600"
android:fillAfter="true">
</rotate>稍微接收下一些属性:
rotate : 代表使用的是旋转动画 其他可用的动画属性还包括 alpha 渐变透明度动画效果、scale 渐变尺寸伸缩动画效果、translate 画面转换位置移动动画效果、rotate 画面转移旋转动画效果
interpolator : 插值器 ,这里我们使用了加速减速插值器,是为了造成一种逐渐边框,然后变慢的过渡效果
fromDegrees:指的是旋转的开始角度,这里我们是初始位置,所以是0度
toDegrees : 这个也很好理解,就是要旋转的角度,负数代表逆时针旋转,这里用140度,是因为我发现用120度想过不理想
pivotX/pivotY : 这里指的是旋转的坐标,取值可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,50%代表当前控件的左上角加上自己宽度的50%做为起始点,这里就是圆心位置,如果是50%p,指的是在当前的左上角加上父控件宽度的50%做为起始点轴坐标
duration : 指的是动画持续时间
fillAfter=”true” : 代表动画介绍后,保持当前控件的状态,也就是还是旋转140度的状态,和fillAfter相对的是fillBefore,指的是变回原来没旋转的状态
第二次点击的操作和之前是一样的,就是旋转的角度变化了
android:fromDegrees="-140"
android:toDegrees="0"接下来处理第三个动画,上下振动~
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0"
android:toYDelta="12"
android:repeatMode="reverse"
android:repeatCount="6"
android:interpolator="@android:anim/bounce_interpolator"
android:fillBefore="true"
android:duration="60">
</translate>这里补充前面没讲到的属性:
fromYDelta : Y轴坐标运动起点,对于X轴为fromXDelta
toYDelta: Y轴运动坐标中点, 对于X轴为toYDelta
repeatMode=”reverse” : 代表重放类型,有reverse和restart两个值,reverse表示倒序回放,restart表示重新放一遍,必须与repeatCount一起使用才能看到效果
interpolator=”@android:anim/bounce_interpolator” : 这里指的是动画结束前会有回弹动作,好像没啥用~
repeatCount : 重复次数
接下去就是退出动作:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="250"
android:fillBefore="true">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"/>
<translate
android:fromYDelta="0"
android:toYDelta="90"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"/>
</set>因为这里有透明度以及位移两种动画效果,所以我们这里需要用到 set 标签,把动画效果集合起来
fromAlpha : Alpha动画开始值,1代表不透明
toAlpha : Alpha动画结束值,0代表完全透明
最后我们的效果图:
其他需要注意的是
1. 动画初始化: AnimationUtils.loadAnimation(Context context, @AnimRes int id)
2. 监听动画: Animon.etAnimationListener(Animation.AnimationListener()),可以监听动画开始,结束,以及重复的状态
3. 动画开始:View.startAnimation(Animation animation)
源码请点击 这里 下载
























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








