渲染和用户体验息息相关,合理高效的渲染可以提高用户体验,反之,会造成界面卡顿,出现Tearing现象(画面上下内容发生断裂),所以我们在开发过程中,应该留意过渡渲染对项目所造成的影响。
Android渲染机制
在学习过渡渲染之前,我们先了解下Android的渲染机制:
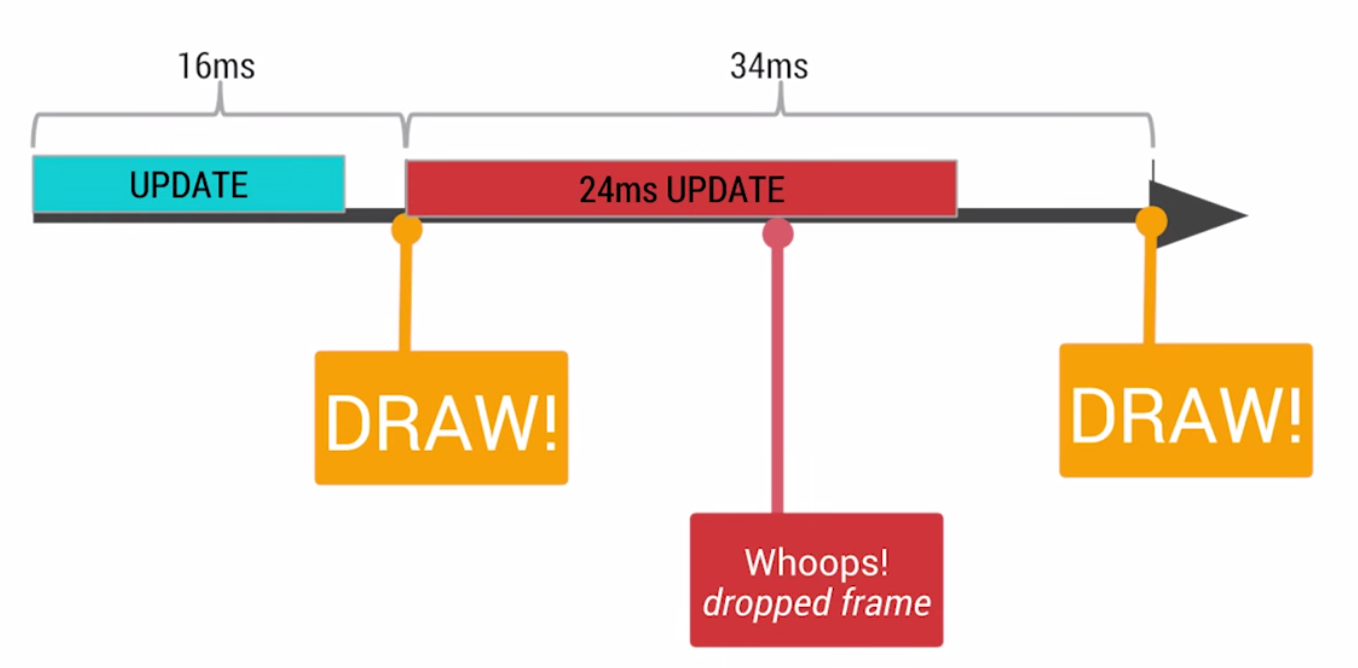
Android系统每隔16ms发出VSYNC信号,触发对UI进行渲染, 如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fps,这意味着程序的大多数操作都必须在16ms内完成

如果某个操作花费超过16ms,系统虽然得到了VSYNC信号,但是也是无法正常渲染的,那么,用户在32ms里面看到的就是同一帧的内容,这就是丢帧现象。
为什么是16ms?
首先我们要理解一个概念,帧速率(Frame Rate),也就是GPU在1s内绘制操作的帧数,单位是fps(帧/秒),很明显帧速率越快,那么画面也就越流畅,目前市面上大多数手机的刷新频率是60Hz,也就是说是1000/16=16.76ms刷新一次,而且16ms不是全部用来绘制界面,还有layout,measure的时间,真正可以用来绘制界面的时间是少于16ms的,如果在16ms中没办法绘制完一帧,那么就会丢帧,丢帧越多,用户对卡顿感觉越明显,当然也可以从GPU的缓存机制(Frame Buffer和Back Buffer)来解释,请参考破译Android性能优化中的16ms问题
OverDraw性能优化
上面讲到,我们需要对提高渲染的速率,保证性能,有两个方面可以进行:
1. 检查渲染速率:可以通过Hierarchy Viewer 或者 手机“Profile GPU Rendering”功能进行检查,后面我们会独篇讲解
2. 去除不必要的背景渲染,通过手机“Show GPU Overdraw”进行检查,并优化,这个是下文重点介绍的内容.为啥我们要去除这些渲染,举个不恰当但容易懂的栗子,我把背景渲染成红色,这个时候,我需要在上面添加一个绿色的按钮,好了,其实被绿色按钮挡住的红色背景是用户看不到,也就没必要浪费时间去渲染(虽然实际情况,没有人会去这样做=。=)。
OverDraw检查方法
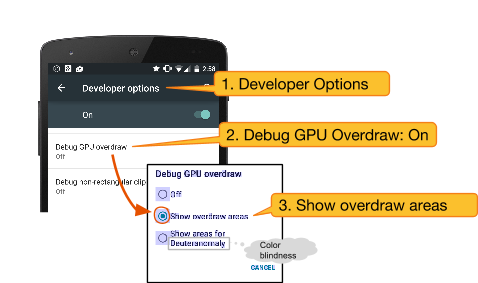
通过下面方法,可以在你手机上查看OverDraw情况
设置 -> 开发者选项 -> 调试GPU过度绘制 -> 显示GPU过度绘制
官网有个图,很生动,贴下来保存下:
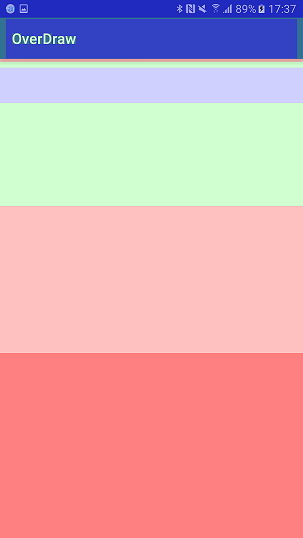
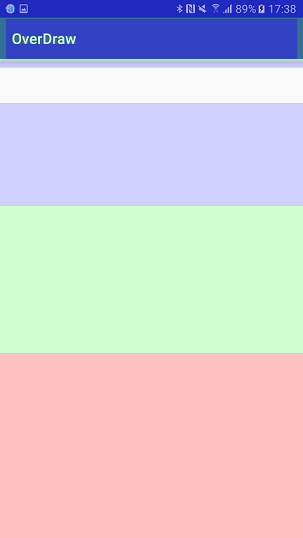
打开该选项后,我们发现手机变得五颜六色了:
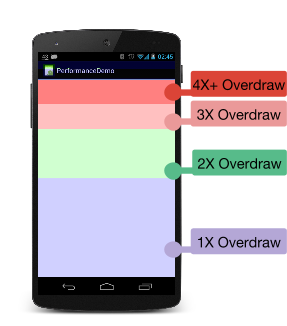
下面是颜色和OverDraw情况的说明
- 真实颜色: 没有overdraw
- 蓝色(我怎么觉得是紫色!):一次overdraw
- 绿色 : 两次overdraw
- 粉红色:三次overdraw
- 红色:四次或超过四次overdraw
也就是说,1到2次OverDraw,是很合理,不需要修改,甚至3层,也并不是非改不可,但是重点留意你App里面红色的overdraw!
前文我们强调是去除不必要的背景渲染,我们来看看背景渲染的影响,简单的做了个layout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" //1.
tools:context="com.example.saberhao.overdraw.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:layout_marginTop="200dp"/>
<LinearLayout
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="400dp"/>
<LinearLayout
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="60dp"/>
</FrameLayout>
下面两个图分别是去掉 第一行 “android:background=”@android:color/white””的效果

我们可以看到overdraw少了一,颜色都变清爽了(づ ̄3 ̄)づ╭❤~
对于引用我们自己无法修改的主题背景,我们可以在java代码中去掉背景,只需要在onCreate()中setContentView()之后加一行代码:
getWindow().setBackgroundDrawable(null);当然,上面说到主要是背景渲染,我们还有其他手段去减少overdraw,需要根据实际情况去判断:
- ClipRect & QuickReject : 适用于多图片重叠情况,通过制定区域绘制,只绘制图片的一部分,节省资源,但是对于需要点击情况,处理比较复杂
- ViewStub:ViewStub其实就是一个看不见的view, 它和我们适用View.GONE不同的地方在于,ViewStub是非常轻量级的View,在不被Inflate的时候,几乎不消化资源,而View.GONE还是会被实例化,相对ViewStub灵活,但是资源消耗多,对于不需要经常切换的视图,推荐使用ViewStub
后面我们将介绍Hierarchy Viewer,敬请关注~
参考文章:
Android官网
Android UI性能优化实战 识别绘制中的性能问题
Google 发布 Android 性能优化典范
Speed up your app


























 2725
2725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








