-
var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
-
初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来。
-
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
// 声明变量同时赋值
var name = 'gousheng';
// 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
var age = 20, address = '花果山';
使用变量:
console.log(age); // 读取并打印变量
age = 30; // 修改变量内容
3.3.2 变量的命名规范
-
由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:user,num12,__age
-
严格区分大小写。
-
不能以数字开头。
-
不能是关键字,保留字。例如:
var,for,while -
遵循小驼峰命名法。首字母小写,后面单词的首字母需要大写。
className
3.4 基本数据类型
| 简单数据类型 | 说明 | 默认值 |
| — | — | — |
| Number | 数字型,包含整型值和浮点型值,如1,0.1 | 0 |
| Boolean | 布尔值类型,如true,false ,等价于1和0 | false |
| Undefined | var a; 声明了变量a但是没有赋值,此时a=undefined | undefined(未定义的) |
| string | 字符串类型,如“狗剩” | “” |
| Null | var a = null;声明了变量a为空值 | null |
3.5 流程控制
3.5.1 if
if 使用语法如下:
// 形式1
if (条件) {
语句
}
// 形式2
if (条件) {
语句1
} else {
语句2
}
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if .... {
语句...
} else {
语句N
}
3.5.2 switch
语法:
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
示例:
var day = 6;
switch (day) {
case 1:
console.log("星期⼀");
break;
case 2:
console.log("星期⼆");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期⽇");
break;
default:
console.log("其他");
}
输出结果:

3.5.3 while 循环
语法:
while (条件) {
循环体;
}
执行过程:
-
先执行条件语句
-
条件为 true, 执行循环体代码.
-
条件为 false, 直接结束循环
示例:
var num = 1;
while (num <= 10) {
console.log(num);
num++;
}
执行结果:

3.5.4 for 循环
for (表达式1; 表达式2; 表达式3) {
循环体
}
-
表达式1: 用于初始化循环变量.
-
表达式2: 循环条件
-
表达式3: 更新循环变量.
示例:
for (var num = 1; num <= 5; num++) {
console.log(num);
}
执行结果:

3.5.5 三元表达式
是 if else 的简化写法
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
3.5.6 break 关键字
结束整个循环。
例如,吃五个李子, 发现第三个李子里有半个虫子, 于是剩下的也不吃了.
var i = 1;
while (i <= 5) {
if (i == 3) {
break;
}
console.log("我在吃第" + i + "个李子");
i++;
}
执行结果:

3.5.7 continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环。
例如,吃五个李子, 发现第三个李子里有半个虫子, 于是扔掉第三个,继续吃第四个。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log("第" + i + "个李子有虫,不吃,扔掉!");
continue;
}
console.log("我在吃第" + i + "个李子");
}
执行结果:

3.6 函数
3.6.1 基本语法
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
注意:函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
示例:
function hello() {
console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();
3.6.2 函数表达式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示. 后面就可以通过这个 add 变量来调用函数了
4. WebAPI
==========
4.1 什么是API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM 所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
API 参考文档:Web API 接口参考 | MDN
4.2 DOM 简介
DOM 全称为 Document Object Model(文档对象模型),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
4.3 获取元素
4.3.1 querySelector
根据指定选择器返回第一个元素对象,用法如下:
var element = document.querySelector(selectors);
-
selectors (选择器)包含一个或多个要匹配的选择器的 DOM字符串 DOMString,该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常;
-
表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素Element对象;
-
如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
-
可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素。
正因为参数是选择器, 所以一定要通过特殊符号指定是哪种选择器,例如 .box 是类选择器, #star 是 id 选择器 等:
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>
4.3.2 querySelectorAll
根据指定选择器返回所有元素对象,使用方法和 querySelector 类似。
示例:
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
4.4 事件基础
4.4.1 事件概述
JS 要构建动态页面, 就需要感知到用户的行为,用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作。
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
4.4.2 事件三要素
-
事件源: 哪个元素触发的
-
事件类型: 是点击, 选中, 还是修改?
-
事件处理程序: 进一步如何处理. 往往是一个回调函数.
4.4.3 执行事件的步骤
-
获取事件源
-
注册事件(绑定事件)
-
添加事件处理程序(采取函数赋值形式)
示例:
<button id="btn">点我有惊喜</button>
<script>
// 1. 获取事件源
var btn = document.querySelector('#btn');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
btn.onclick = function () {
alert("奖励暑假作业一套!");
}
</script>
未点击:

点击后:

4.4.4 鼠标事件
| 鼠标事件 | 触发条件 |
| — | — |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
4.5 操作元素
4.5.1 获取/修改元素内容
innerText :
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容。
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
不识别 html 标签. 是非标准的(IE发起的). 读取结果不保留html源码中的 换行 和 空格,示例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js <span>hello js</span>';
</script>

可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容,修改页面的时候也会把 span 标签当成文本进行设置.
innerHTML :
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代。
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
识别 html 标签. W3C 标准的. 读取结果保留html源码中的 换行 和 空格,示例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello js</span>'
</script>

可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
4.5.2 获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.
<img src="image/img.jpg" alt="这是一朵花" title="玫瑰花">
<script>
var img = document.querySelector('img');
console.dir(img);
</script>
此时可以看到 img 这个Element对象中有很多属性 :


我们可以在代码中直接通过这些属性来获取属性的值:
<img src="image/img.jpg" alt="这是一张图片" title="图片">
<script>
var img = document.querySelector('img');
console.log(img.src);
console.log(img.title);
console.log(img.alt);
</script>

还可以直接修改属性:
<img src="image/img.jpg" alt="这是一张图片" title="图片" width="50%" height="50%">
<script>
var img = document.querySelector('img');
img.onclick = function () {
if (img.src.lastIndexOf('image/img.jpg') !== -1) {
img.src = 'image/head.jpg';
} else {
img.src = 'image/img.jpg';
}
}
</script>
此时点击图片就可以切换图片显示状态. (需要提前把两个图片准备好)

点击后:

4.5.3 获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改:
-
value: input 的值.
-
disabled: 禁用
-
checked: 复选框会使用
-
selected: 下拉框会使用
-
type: input 的类型(文本, 密码, 按钮, 文件等)
示例: 切换按钮的文本
假设这是个播放按钮, 在 “播放” - “暂停” 之间切换.
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>

点击后:

示例: 全选/取消全选按钮
1. 点击全选按钮, 则选中所有选项
2. 只要某个选项取消, 则自动取消全选按钮的勾选状态.
<h4>老许,你要老婆不要?</h4>
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">王昭君 <br>
<input type="checkbox" class="girl">瑶 <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
点击我全都要(全选)

随便取消勾选一个,全选按钮也取消勾选。

4.5.4 获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
“行内样式”, 通过 style 直接在标签上指定的样式. 优先级很高.
示例: 点击文字则放大字体
<div style="font-size: 20px; font-weight: 700;">
大,再大,再再大!
</div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
var curFontSize = parseInt(this.style.fontSize);
curFontSize += 10;
this.style.fontSize = curFontSize + "px";
}
</script>


很明显点击后字体变大了。
类名样式操作
element.className = [CSS 类名];
修改元素的 CSS 类名. 适用于要修改的样式很多的情况
示例: 开启夜间模式
<div class="container light">
点击切换到夜间/白天模式
</div>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.ligth {
background-color: #f3f3f3;
color: #333;
}
.dark {
background-color: #333;
color: #f3f3f3;
}
</style>
<script>
var div = document.querySelector('div');
div.onclick = function () {
console.log(div.className);
if (div.className.indexOf('light') != -1) {
div.className = 'container dark';
} else {
div.className = 'container light';
}
}
</script>

点击页面切换到夜间模式(背景变成黑色)

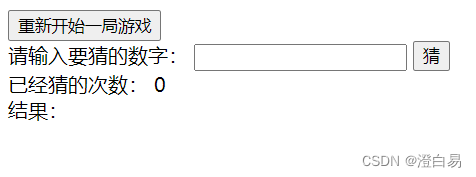
代码案例:猜数字游戏
==========
预期效果:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>猜数字小游戏</title>
</head>
<body>
<div>
<button type="button" id="reset">重新开始一局游戏</button>
</div>
<div>
<div>
请输入要猜的数字:
<input type="text" id="number">
<button type="button" id="button">猜</button>
</div>
<div>
已经猜的次数:
<span id="count">0</span>
</div>
<div>
结果:
<span id="result"></span>
</div>
</div>
<script>
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

**ES6**
* 列举常用的ES6特性:
* 箭头函数需要注意哪些地方?
* let、const、var
* 拓展:var方式定义的变量有什么样的bug?
* Set数据结构
* 拓展:数组去重的方法
* 箭头函数this的指向。
* 手写ES6 class继承。

**微信小程序**
* 简单描述一下微信小程序的相关文件类型?
* 你是怎么封装微信小程序的数据请求?
* 有哪些参数传值的方法?
* 你使用过哪些方法,来提高微信小程序的应用速度?
* 小程序和原生App哪个好?
* 简述微信小程序原理?
* 分析微信小程序的优劣势
* 怎么解决小程序的异步请求问题?

**其他知识点面试**
* webpack的原理
* webpack的loader和plugin的区别?
* 怎么使用webpack对项目进行优化?
* 防抖、节流
* 浏览器的缓存机制
* 描述一下二叉树, 并说明二叉树的几种遍历方式?
* 项目类问题
* 笔试编程题:

#### 最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

朋友,同时减轻大家的负担。**
[外链图片转存中...(img-1apggUqV-1712878631554)]
[外链图片转存中...(img-NsFiwPfu-1712878631555)]
[外链图片转存中...(img-bTGRiPND-1712878631555)]
[外链图片转存中...(img-lbI6p4eJ-1712878631556)]
[外链图片转存中...(img-zuaL6YH7-1712878631556)]
[外链图片转存中...(img-jHPRKye5-1712878631556)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中...(img-jyhnbvs9-1712878631557)]
**ES6**
* 列举常用的ES6特性:
* 箭头函数需要注意哪些地方?
* let、const、var
* 拓展:var方式定义的变量有什么样的bug?
* Set数据结构
* 拓展:数组去重的方法
* 箭头函数this的指向。
* 手写ES6 class继承。

**微信小程序**
* 简单描述一下微信小程序的相关文件类型?
* 你是怎么封装微信小程序的数据请求?
* 有哪些参数传值的方法?
* 你使用过哪些方法,来提高微信小程序的应用速度?
* 小程序和原生App哪个好?
* 简述微信小程序原理?
* 分析微信小程序的优劣势
* 怎么解决小程序的异步请求问题?

**其他知识点面试**
* webpack的原理
* webpack的loader和plugin的区别?
* 怎么使用webpack对项目进行优化?
* 防抖、节流
* 浏览器的缓存机制
* 描述一下二叉树, 并说明二叉树的几种遍历方式?
* 项目类问题
* 笔试编程题:

#### 最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-Rng9EymE-1712878631557)]






















 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








